标题:【强力推荐】vue-xuadmin:强大的Vue.js后台管理模板,打造极致用户体验
项目介绍
欢迎来到vue-xuadmin的世界!这是一个基于Vue 2.0和Element UI精心打造的后台管理模板,它不仅拥有无限级菜单,还实现了细致入微的权限管理,包括页面和按钮级别。vue-xuadmin致力于简化前后端协作,前端可以直接处理权限校验和动态路由,提供更流畅的开发体验。

项目技术分析
核心技术栈:
- Vue.js v2.5+:基于响应式的数据绑定和组件化,让开发更加简洁高效。
- Element UI:高效的前端组件库,提供了丰富的UI元素和美观的设计。
- Vuex:管理应用的状态,保证数据的统一性和同步性。
- Axios:进行HTTP请求,提供Promise API。
- TypeScript:增强类型检查,提高代码质量和可维护性。
性能优化:
- Webpack 4.0:通过DllPlugin加速构建速度,缩短项目启动时间。
- 动态路由管理:仅加载有权限的路由,确保安全和性能。
- 集成Vue-i18n:实现多语言支持。
- 页面、按钮权限指令:根据后台返回的角色信息动态控制菜单和功能按钮的显示。
项目及技术应用场景
无论你是新手还是经验丰富的开发者,vue-xuadmin都适合用于快速搭建企业级后台系统,如:
- CMS内容管理系统
- 数据分析平台
- CRM客户关系管理
- OA办公自动化
- 电商平台管理
项目特点
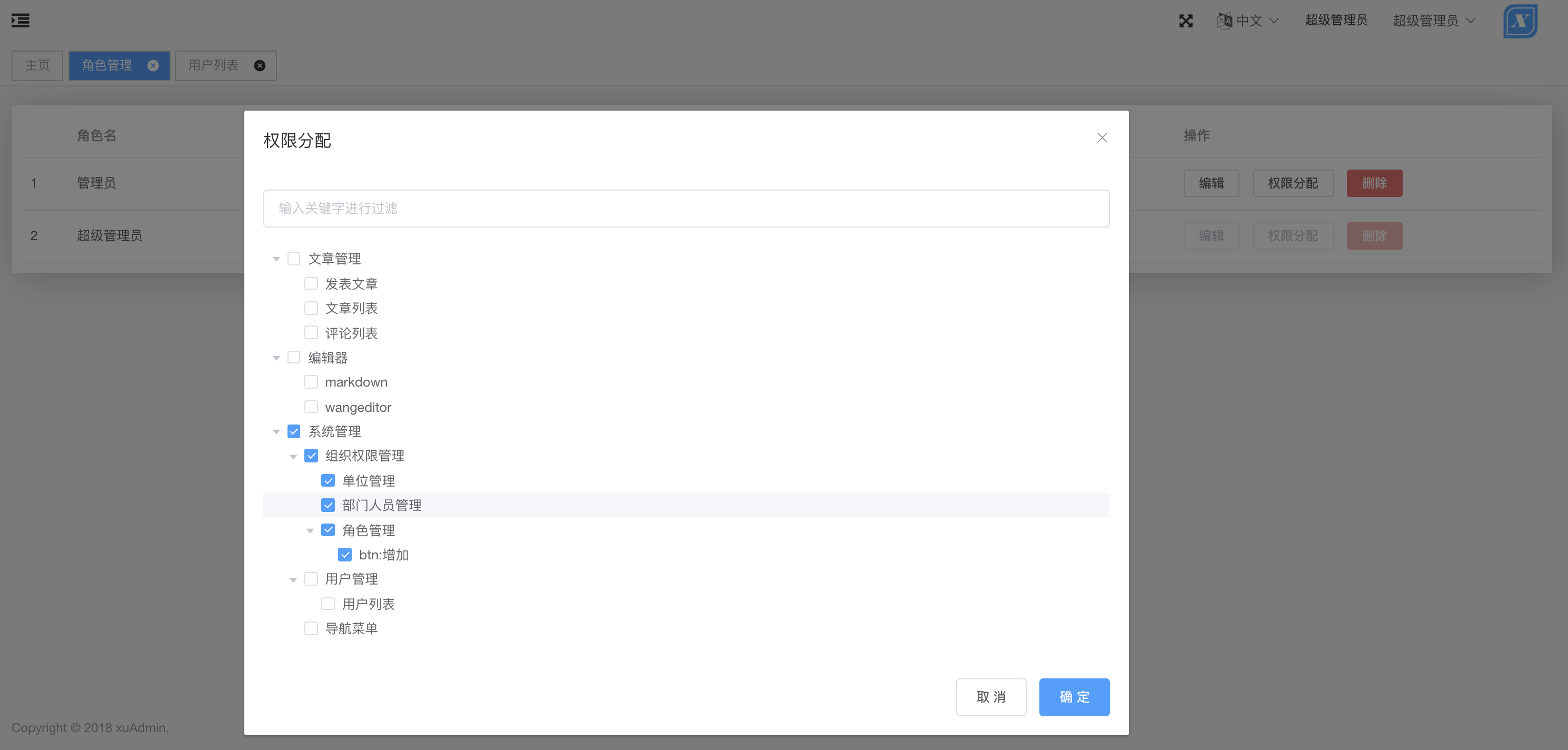
- 权限管理精细化:页面与按钮权限双层控制,轻松应对复杂权限需求。
- 无限级菜单:灵活适配各种层级的业务架构,提供良好的导航体验。
- 前端动态路由:根据后台返回的权限信息自动生成路由表,更新无需后台配合。
- 页面缓存策略:刷新页面保留当前组件,避免不必要的跳转。
- 代码结构清晰:遵循最佳实践,易于扩展和维护。
- 全面的文档和示例:提供详细的指南,降低学习曲线,快速上手。
- 持续更新优化:作者定期维护和更新,确保项目始终保持最新技术趋势。
【捐赠链接】如果你觉得vue-xuadmin对你的工作有所帮助,不妨为作者买杯咖啡或瓶快乐水以示鼓励。
现在就加入vue-xuadmin的世界,让我们一起探索无尽的可能!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










