推荐:Android Sliding Up Panel 库
在移动应用设计中,滑动面板已经成为一种流行的设计元素,尤其是在音乐和地图类应用中。今天,我们向您推荐一款强大的开源库 —— Android Sliding Up Panel,它将为您的应用程序添加这种交互体验。
1. 项目介绍
Android Sliding Up Panel 是一个轻量级的库,允许您轻松地在您的 Android 应用程序中集成可拖动的滑动上拉面板。它的灵感来自于 Google 音乐和谷歌地图,并且已经在许多知名的 app 中得到实际应用,如 Soundcloud 和 Dropbox Paper。

2. 项目技术分析
这个库基于 Android 的 SlidingPaneLayout,并且针对功能进行了扩展和优化。通过简单的布局设置,您可以快速创建一个能从底部滑出的面板,并让它与主内容区域平滑互动。支持多种自定义选项,包括面板高度、阴影效果、嵌套滚动视图以及动态控制面板状态等。
3. 项目及技术应用场景
此库适用于任何希望提供额外功能或隐藏界面元素的应用场景。例如:
- 在地图应用中,可以用来展示详细信息,如地点详情或者路线设置。
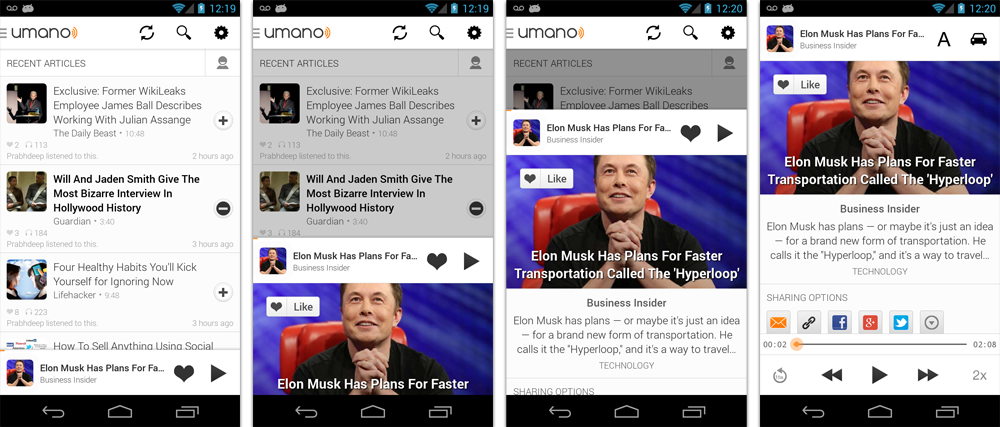
- 在音乐播放器中,可以展示播放列表或控制选项。
- 在新闻阅读器中,显示设置或者社交分享选项。
4. 项目特点
- 简单易用:只需将库添加到您的构建文件,然后在布局文件中配置即可。
- 灵活性高:支持自定义面板高度、拖动区域、面板状态以及是否覆盖主内容区域。
- 兼容性强:测试兼容 Android 2.2 及以上版本。
- 社区活跃:已知应用于多款知名应用,有丰富的示例代码和社区支持。
引入库
在 build.gradle 文件中添加依赖:
dependencies {
repositories {
mavenCentral()
}
compile 'com.sothree.slidinguppanel:library:3.4.0'
}
示例代码
<com.sothree.slidinguppanel.SlidingUpPanelLayout
...
android:gravity="bottom">
<!-- 主内容 -->
<TextView.../>
<!-- 滑动面板 -->
<TextView.../>
</com.sothree.slidinguppanel.SlidingUpPanelLayout>
自定义选项
您可以设置 setPanelState 动态改变面板状态,使用 setPanelHeight 调整面板高度,甚至利用 PanelSlideListener 实现更复杂的交互逻辑。
总之,Android Sliding Up Panel 提供了一个强大而灵活的工具,帮助开发者创建引人入胜的用户体验。如果您想让您的应用与众不同,那么这是一个值得尝试的库。立即开始集成,让您的应用脱颖而出吧!






















 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










