推荐一款神奇的前端测试工具:CSS Critic
在Web开发的世界中,确保每一次代码更新都不会破坏原有的设计是至关重要的。这就是CSS Critic出现的原因。它是一个轻量级的工具,专为Cascading Style Sheets(CSS)的回归测试而生,帮助你在项目迭代过程中保持UI的一致性。
什么是CSS Critic?
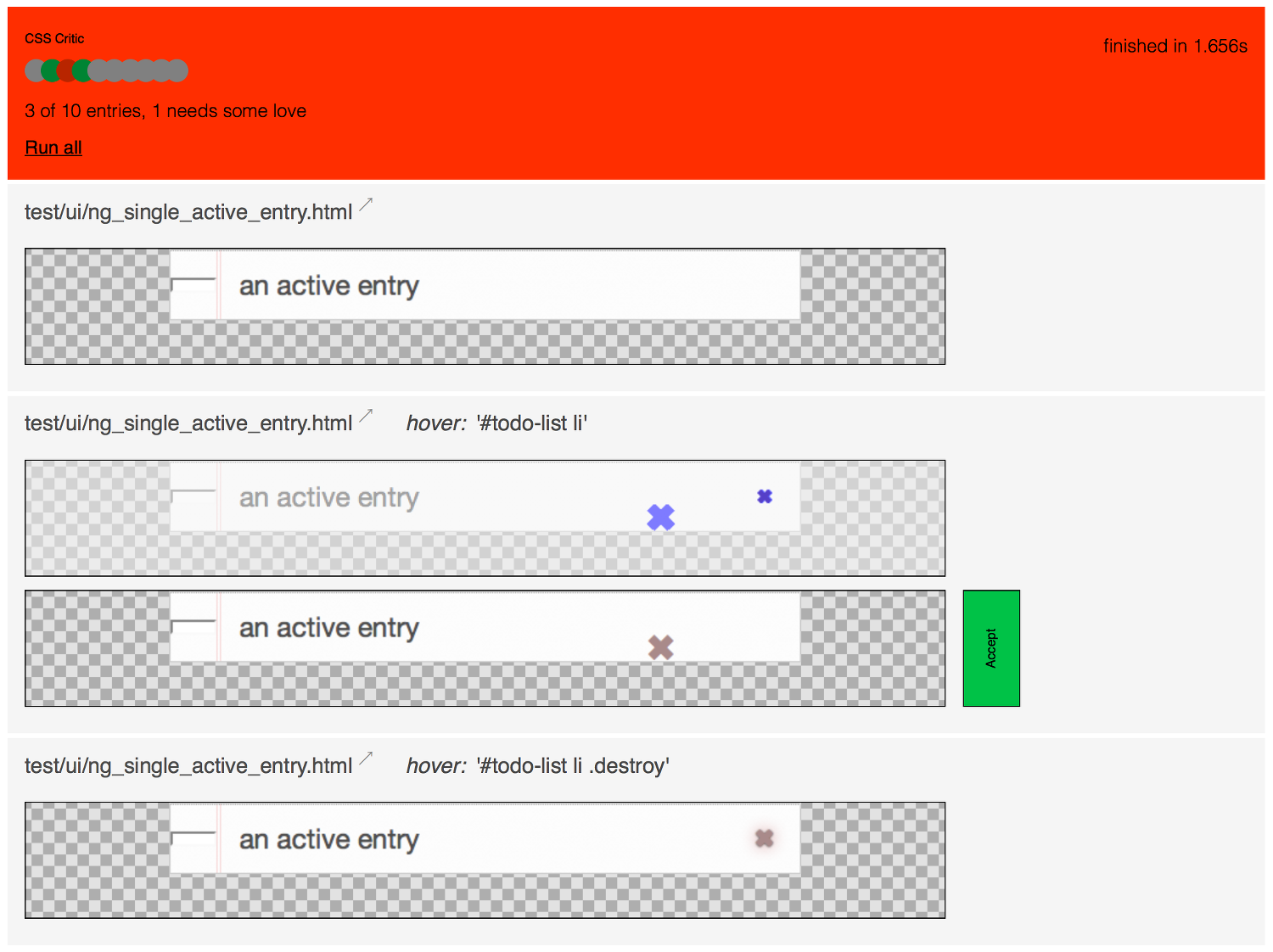
简单来说,CSS Critic是一个自动化测试工具,它可以将你的网页布局与预设的标准图片进行比较,以此来检测并防止任何可能的视觉偏差。通过提供直观的图像对比和差异报告,CSS Critic让测试过程变得轻松易懂。

如上图所示,CSS Critic正在测试TodoMVC应用的界面。这样的可视化反馈方式使得开发者可以快速识别并修复潜在的问题。
为什么选择CSS Critic?
与市面上其他的前端测试工具不同,CSS Critic的设计理念更倾向于快速反馈和协作。它提供了一个简单易用的web页面作为测试入口,无论是开发者还是设计师,都能快速理解和操作。此外,它不仅仅限于CSS,任何可以转换为图像的内容都可以作为测试目标,灵活性极高。
安装与使用
要开始使用CSS Critic,只需执行以下命令:
$ npm install csscritic
然后参考node_modules/csscritic/example/RegressionRunner.html创建自己的测试配置。按照简单步骤即可设置并运行测试,轻松实现UI的持续监控。
工作原理
CSS Critic的工作方式是对比当前的页面布局和之前保存的参考图片。如果有任何差异,测试就会失败。这不仅适用于新的开发,也适用于对已有设计的修改,确保每次改变都是预期中的结果。
开发与限制
如果你有兴趣深入开发或了解更多信息,可以通过npm install && npm test运行测试,并查看项目文档和FAQ。需要注意的是,由于浏览器的安全策略,CSS Critic需通过web服务器运行,并且受到同源策略的限制。对于详细的技术限制,可在项目文档中找到相关信息。
结论
CSS Critic凭借其直观、灵活和易于使用的特性,成为了前端开发团队不可或缺的测试工具。如果你追求高效、稳定的前端质量控制,CSS Critic无疑是一个值得尝试的选择。立即加入,让你的UI测试工作变得更加轻松吧!






















 745
745

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










