Flutter 开源库推荐:Expandable - 动态可扩展的界面组件
在 Flutter 的世界中,构建富有交互性的 UI 是开发者的重要任务之一。今天,我们向您推荐一个强大的开源库——Expandable,它允许您轻松地创建可展开和折叠的组件,为您的应用增加更多动态效果。
项目介绍
Expandable 是一个遵循 Material Design 规范的 Flutter 小部件,能够实现卡片、列表项等元素的展开和收起功能。与 Flutter 自带的 ExpansionPanel 不同,Expandable 提供了更灵活的自定义选项,不仅限于列表内使用,您还可以将其应用于各种其他场景,如可扩展的卡片小部件。

项目技术分析
Expandable 库提供了两种主要的组件:
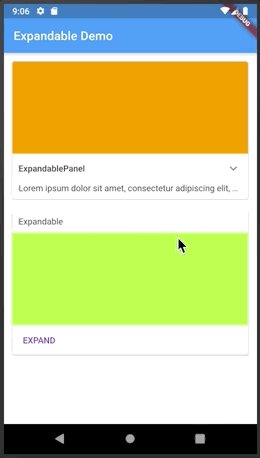
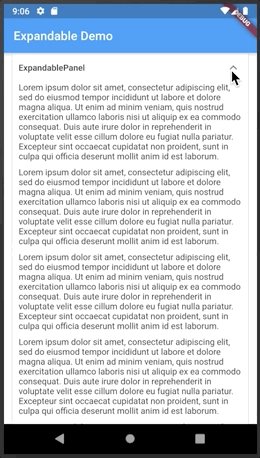
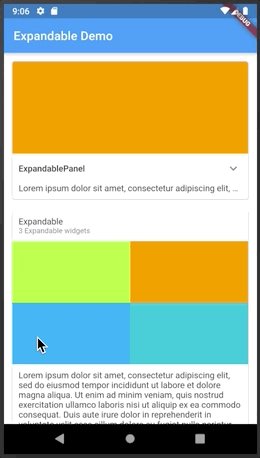
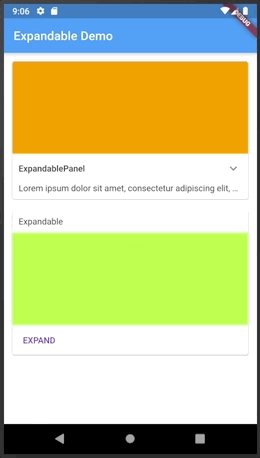
ExpandablePanel:这是一个预设布局的小部件,适用于快速创建带有标题、展开图标和内容的可扩展区域。Expandable和ExpandableNotifier:这些组件允许您构建更复杂的自定义布局,通过组合使用,您可以创建任意形式的可扩展组件。
此外,还有 ScrollOnExpand 组件,当展开的内容超出屏幕时,它能自动滚动到可视区域。以及 ExpandableTheme,用于全局设置主题样式,提供了一套完整的动画效果和图标定制机制。
项目及技术应用场景
- 新闻文章概览:在新闻列表中,每篇文章可以是一个可展开的卡片,显示摘要,并在展开后显示完整内容。
- 设置菜单:复杂的设置选项可以通过展开/折叠的方式进行组织,使界面简洁而不失功能完整性。
- 数据表格:当表格中的数据过多时,可以将详细信息放在可扩展的部分,仅展示关键信息。
项目特点
- 高度可定制:除了预置的
ExpandablePanel,Expandable及其相关组件提供了丰富的定制选项,包括图标、颜色、动画速度等。 - 自动滚动:通过
ScrollOnExpand确保展开的内容始终可见,提供更好的用户体验。 - 主题支持:版本 4.0 引入了主题系统,方便统一调整样式,易于扩展和维护。
- 图标自定义:支持使用自定义图标,甚至在展开和折叠状态使用不同的图标。
- 兼容性良好:提供了详细的迁移指南,便于从旧版本升级。
无论您是新手还是经验丰富的 Flutter 开发者,Expandable 都将是您构建生动、交互性强的应用的强大工具。立即尝试,在您的下一个 Flutter 项目中引入这一优秀库,提升您的用户界面设计水平吧!
项目地址:GitHub仓库链接






















 893
893

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










