推荐项目:React构建的PWA天气应用——IonWeather
项目介绍
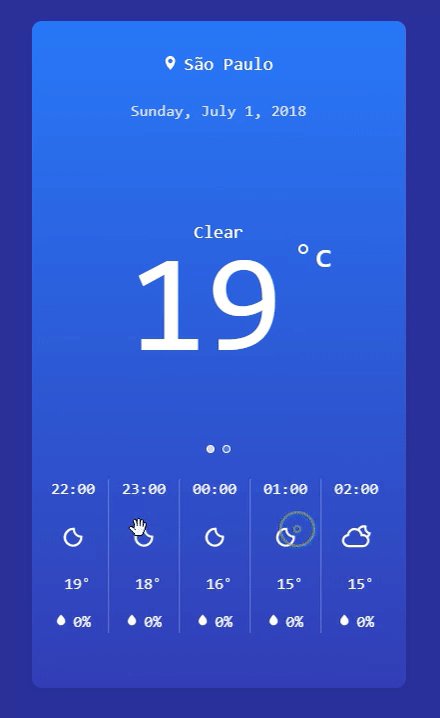
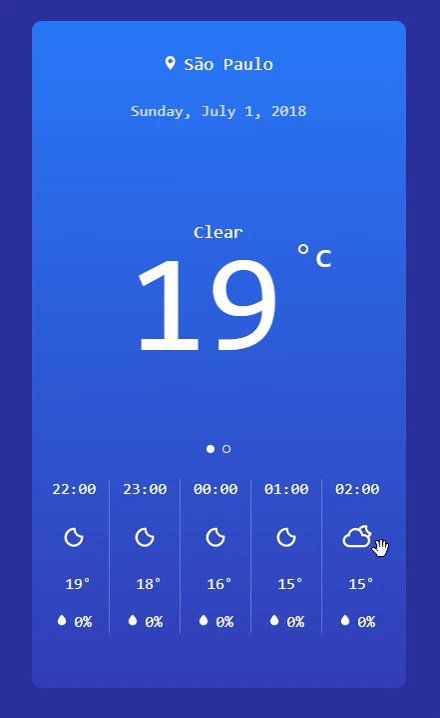
IonWeather是一个由React框架构建的 Progressive Web App(PWA),提供实时天气信息查询服务。这个项目是开发者Iondrimbafilho在业余时间为了提升个人技能而创建的。其简洁的界面和强大的功能使得它成为一个值得探索和使用的开放源代码项目。
演示地址: https://weather.iondrimbafilho.me/

项目技术分析
IonWeather充分利用了现代Web技术栈:
- 基于Create React App: 使用Facebook的Create React App脚手架快速启动项目,确保开发过程顺畅无阻。
- ES6语法: 利用ES6的特性,如箭头函数、类和模块导入,提高代码可读性和维护性。
- Sass: 配合CSS预处理器Sass,让样式管理更加灵活且易于扩展。
- React: 应用的核心技术,用于构建用户界面,提供了组件化开发的优势。
- Jest: 作为测试框架,保证代码的质量与稳定性。
- 集成工作流: 使用GitHub Actions进行自动化构建和部署,确保每次提交都符合质量标准。
项目及技术应用场景
IonWeather适合以下场景:
- 桌面与移动设备: 应用响应式设计,无论是在电脑还是手机上都能提供良好体验。
- 离线访问: 通过Service Worker和Cache API实现离线访问,即使在网络不稳定或无网络时也能查看最近的天气数据。
- 添加到主屏幕: 用户可以将应用添加至手机主屏幕,像原生应用一样使用。
- 地理定位: 结合外部API获取用户的地理位置,为用户提供精确的本地天气信息。
- 教学示例: 对于学习React和其他相关技术的学生,这是一个很好的实战项目。
项目特点
- 进步性: 作为PWA,IonWeather能够逐渐改进并适应不同的浏览器和设备。
- 高性能: 利用React的虚拟DOM和组件化思想,优化用户体验。
- 跨平台: 在任何支持Web标准的平台上都能运行,无需下载安装。
- 测试覆盖: 具有全面的Jest测试覆盖率,确保代码健壮性。
- 持续集成: 自动化的工作流程,保持代码库的状态最佳。
总的来说,IonWeather不仅是一个实用的天气查询工具,也是一个展示现代前端技术的最佳实例。无论是开发者寻找灵感,或是初学者想要学习React和PWA,这个项目都是一个理想的选择。立即访问https://weather.iondrimbafilho.me/,开始您的探索之旅吧!






















 275
275

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










