探索未来数据交互:PowerTable——你的Svelte组件新选择
在今天的Web开发中,高效的数据呈现和管理是至关重要的。PowerTable是一个强大的Svelte组件,它将JSON数据转化为可互动的HTML表格,使你在手动检查、排序、过滤、搜索和编辑数据时更加得心应手。

项目介绍
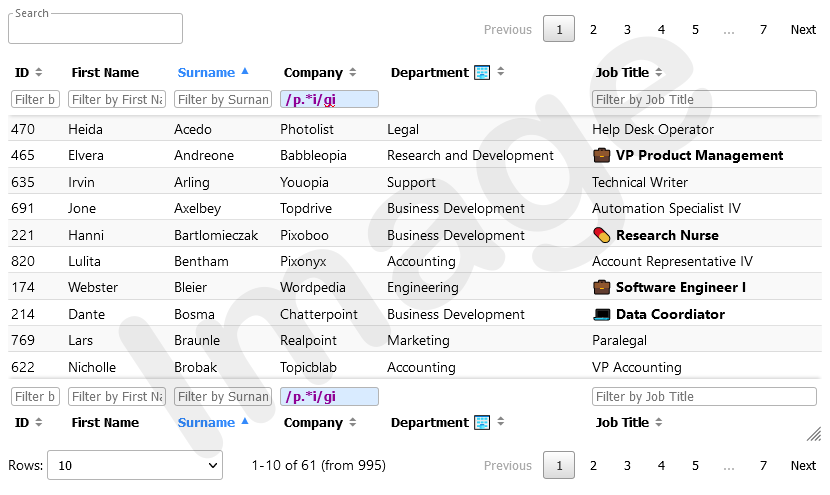
PowerTable灵感来源于DataTables,以Svelte为驱动力,提供了一套完整的解决方案,无需任何运行时依赖。其特性包括单列或多列排序、按列过滤、内联编辑、布局重新排列,甚至可以自定义解析和样式,适用于本地和远程数据源。
技术分析
PowerTable基于Svelte构建,这意味着它具备了Svelte的轻量级特性和超快性能。由于没有运行时依赖,你可以更轻松地集成到现有的项目中,享受流畅的用户体验。此外,PowerTable支持自定义排序和过滤功能,让开发者可以根据特定需求调整数据处理逻辑。
应用场景
无论是数据分析应用、后台管理系统还是数据可视化的前端展示,PowerTable都能发挥重要作用。对于那些需要大量数据交互但又希望保持页面简洁、响应迅速的应用来说,PowerTable无疑是理想的解决方案。
项目特点
- 无依赖:PowerTable不依赖任何第三方库,减少了额外的加载时间。
- 灵活性:支持排序、过滤、编辑等多种操作,并允许自定义列属性和全局设置。
- 兼容性:无论是本地数据还是远程API数据,PowerTable都能轻松应对。
- 样式定制:提供了基础样式选项,也可以完全自定义样式以匹配你的项目设计。
- 易用性:通过简单的Svelte导入和配置,即可快速启用PowerTable功能。
要体验PowerTable的强大功能,可以访问官方示例,或者直接在项目中安装:
npm config set @muonw:registry https://node.pkgreg.com/ -L project
npm i -D @muonw/powertable
然后,在Svelte文件中引入并开始使用。
PowerTable以其出色的性能和高度的灵活性,为现代Web开发中的数据管理设定了新的标准。如果你正在寻找一个能够提升用户体验的表格组件,那么PowerTable绝对值得尝试。






















 2606
2606

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










