探索未来电商的基石:基于Shopify、Next.js与Tailwind CSS的高效店铺构建方案
随着电商领域的快速发展,一个快速、灵活且易于维护的在线商城成为了众多商家的首要追求。今天,我们为你揭秘一款结合了业界顶尖技术的开源项目——【Shopify + Next.js + Tailwind CSS课程实践】,这不仅是学习资源,也是一个即刻可用的头衔式Shopify店铺模板。
项目介绍
这个项目源于www.BuildNextShop.com上的“学会Shopify + Next.js + Tailwind CSS”课程,它是一个采用Next.js作为后端服务器渲染技术,集成Shopify Storefront API(基于GraphQL)和轻量级响应式框架Tailwind CSS的生产就绪电商平台示例。通过它,你可以快速搭建高性能的电子商务网站,并享受到前沿技术带来的开发便利。

技术深度剖析
Next.js的力量
利用Next.js的SSG(静态站点生成)和ISR(Incremental Static Regeneration),本项目实现了闪电般的加载速度,加之SWR的支持,自动更新SSG页面内容,确保信息实时性,为用户提供丝滑浏览体验。
尖端Shopify接口
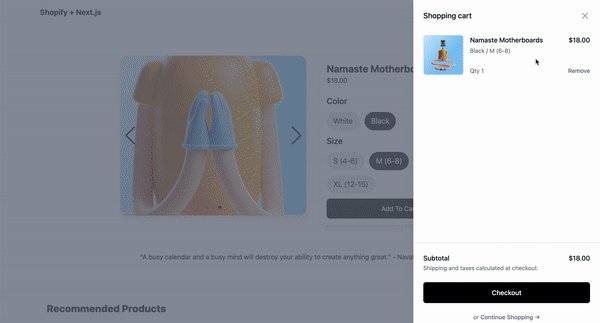
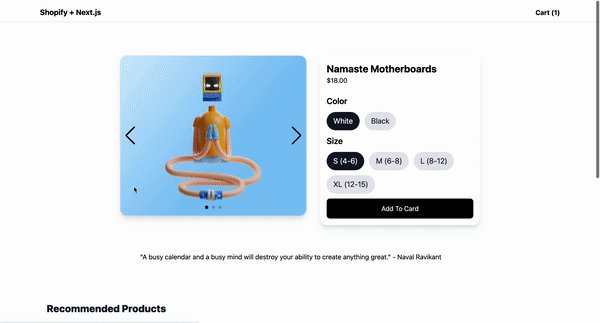
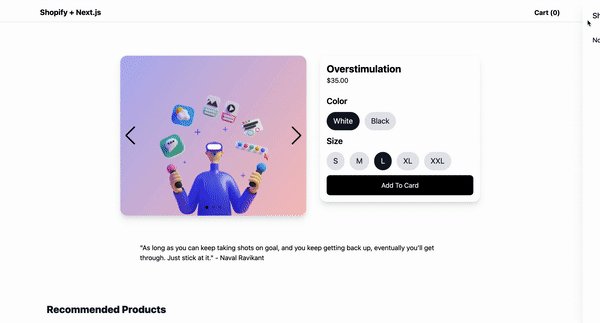
项目深入集成Shopify Storefront API,通过GraphQL查询,高效地获取商店数据。无论是产品信息还是购物车管理,都变得简单直观。
Tailwind CSS的效率革命
Tailwind CSS让组件开发如飞,它的实用主义设计理念使得开发者能够迅速构建一致且高度可定制的界面,极大地加速了前端开发进程。
部署于Vercel
借助Vercel的极速部署服务,项目获得了优异的全球性能表现,确保无论用户身处何方,都能享受最优访问体验。
应用场景广泛
从初创电商品牌到寻求技术升级的传统零售商,本项目都是理想的选择。它不仅适用于快速搭建原型验证商业想法,也适合构建功能完备、扩展性强的完整线上店铺。
项目亮点
- 即时上手性: 融合课程教学,即使初学者也能快速掌握电商网站的构建。
- 极致性能: 结合Next.js的优化特性,实现快如闪电的加载速度。
- 高灵活性: 利用Shopify的强大API,轻松处理复杂电商逻辑。
- 设计灵活性: Tailwind CSS的加持下,设计师和开发者可以自由定制视觉风格。
- 持续更新: 持续加入新特性和教程,如Hydrogen框架的融入,保持项目前瞻性。
在未来,随着更多如Webhook支持和电商专属组件的添加,这个项目将更加成熟,成为电商开发者的得力工具箱。现在就踏上这一旅程,探索如何用最现代的技术堆栈打造下一代网上商城吧!























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










