推荐项目:ElixirStatus - 精准聚焦Elixir生态的创新平台
项目介绍
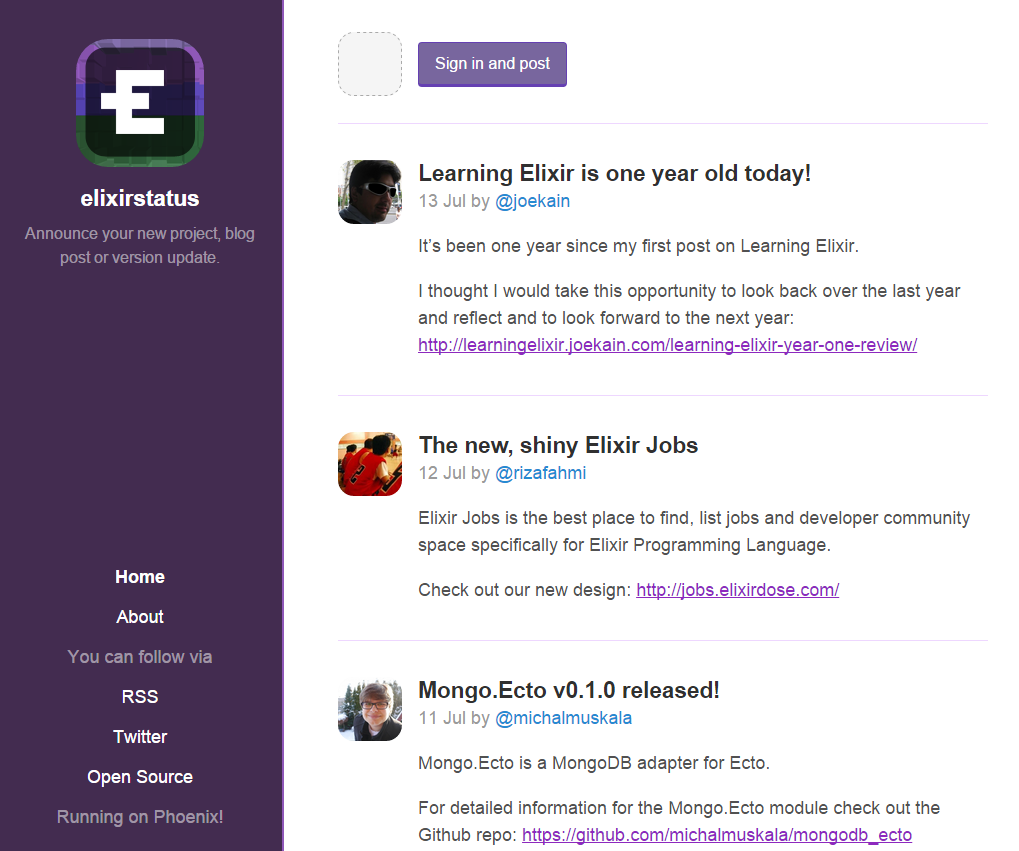
ElixirStatus,一个专为Elixir社区打造的创新型发布平台,旨在让每个开发者的声音都能被听见。受RubyFlow启发,它不仅是一个网站,更是一扇窗,让新项目、博客文章和版本更新的公告穿透信息的海洋,直达关注Elixir技术的同好者眼前。通过集成GitHub、Twitter等服务,它致力于构建一个紧密连接且高效的信息分享环境。

技术剖析
ElixirStatus基于强大的Phoenix框架构建,这是Elixir在Web开发领域的一颗璀璨明星,以其并发性、效率和可扩展性著称。项目中运用了Mix作为依赖管理工具,Node.js用于前端资产编译,以及Ecto作为数据库抽象层,操作MySQL数据。其开发流程展示出Elixir生态系统中的最佳实践,从数据库迁移 (mix ecto.migrate) 到环境配置细节,无不体现着现代Web应用开发的高效率。
应用场景
想象一下,作为一个Elixir语言的新手或经验丰富的开发者,你可以轻松地在ElixirStatus上发布你的首个库或者最新的技术心得,而无需担忧被海量信息淹没。对于读者来说,这里是获取最新Elixir项目和学习资源的一站式平台,通过RSS订阅、GitHub集成和无缝的Twitter互动,保持与社区的脉动同步。无论是项目启动宣传、技术文章分享还是简单的社区交流,ElixirStatus都提供了一个专门的舞台。
项目亮点
- 专注Elixir生态:专注于Elixir和相关技术的分享,确保高质量的内容。
- 开发者友好:从本地开发环境的快速搭建到与现有服务的紧密结合,一切为了简化发布过程。
- 社区共建:鼓励社区参与贡献,不仅限于代码,设计、反馈同样珍贵。
- 全面集成:与GitHub、Twitter的深度整合,实现一键发布和社交分享。
- 渐进式开发:项目采用开放的迭代路线图,目前正向更加完善的UI设计和测试阶段迈进,欢迎共同参与塑造未来。
ElixirStatus不仅仅是一款应用,它是Elixir社区的一个缩影,体现了开源精神和技术共享的美好。如果你想紧跟Elixir技术动态,或是渴望在一个专注于技术质量和创新的舞台上分享自己的成果,那么,ElixirStatus无疑是你的不二之选。
# ElixirStatus - 汇聚Elixir创新力量
## 项目链接:[http://elixirstatus.com/](http://elixirstatus.com/)
## 开始探索,共享你的技术之声!
加入ElixirStatus,让我们一起见证并推动Elixir技术领域的每一次革新。























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










