探索纹理新境界:grained.js——为网页注入动态质感的神器
grainedGenerate animated noise texture with grained.js项目地址:https://gitcode.com/gh_mirrors/gr/grained
项目介绍
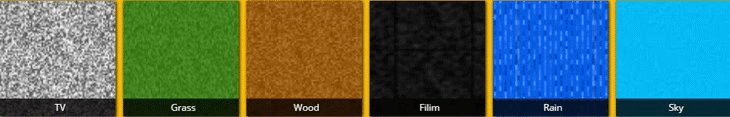
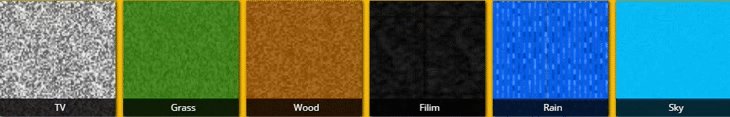
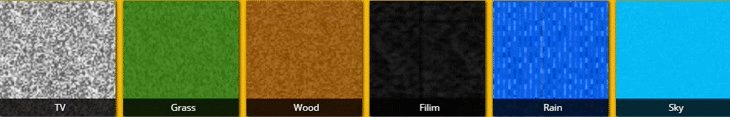
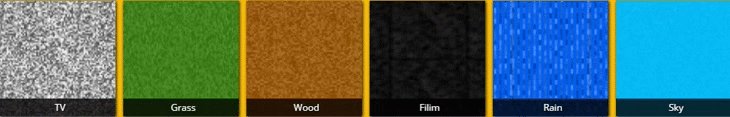
在数字世界中寻觅传统媒介的魅力,grained.js正是为此而生。这是一个轻量级的JavaScript库,能够让你的网站或应用轻松拥有自定义的动画颗粒纹理效果。通过CSS3的关键帧动画和即时生成的PNG噪点图像,grained.js赋予你的网页设计以独特而生动的触感,仿佛纸张、胶片等材质跃然屏上。

技术剖析
grained.js的核心在于简洁高效。它依赖于现代浏览器对CSS3的强大支持,尤其是关键帧动画(@keyframes)来实现细腻的动画效果。项目通过JavaScript动态创建一个带有噪点效果的<div>元素,并将其置于目标容器内,而不直接修改容器本身的背景,以此保证了高度的灵活性。此外,通过一系列可定制选项,开发者可以轻松调整颗粒密度、尺寸以及动画状态,创造出千变万化的纹理体验。
应用场景
grained.js的应用范畴广泛,从提升品牌形象的官网到追求艺术呈现的个人作品集,再到需要特殊氛围营造的在线故事书,无所不包。它可以增强界面的真实感,比如模拟复古照片冲洗效果的摄影站,或是在教育平台中增加手绘风格的注释区域,乃至为数字杂志平添一丝纸质阅读的味道。任何希望借助视觉细节增添情感层次的设计,都是grained.js的用武之地。
项目特点
- 高自定义性:丰富的配置项允许开发者精确控制颗粒的外观与行为。
- 兼容性和性能:利用CSS3和简洁的JS逻辑,确保在现代浏览器中的流畅运行。
- 易用性:只需几步简单的集成步骤,即可将动态纹理融入任何页面元素。
- 交互友好:动态纹理增加网页的互动乐趣,提升用户体验。
- 非侵入式设计:不对原有布局造成影响,通过绝对定位保持内容层级清晰。
通过grained.js,每一次页面加载都可能变成一场视觉探索之旅,让你的作品在众多网页中脱颖而出,以独特的视觉语言诉说故事。无论是追求艺术感的设计师还是寻求创新的开发者,grained.js都是值得一试的工具。现在就启动你的创意,为你的下一次网页设计添上一抹不可复制的纹理风采吧!
本项目不仅是一次技术上的尝试,更是一种设计理念的展现,帮助互联网产品找回那些传统媒介独有的温度与质感。加入grained.js的使用者行列,一起赋予数字世界更加丰富多元的感受力。
grainedGenerate animated noise texture with grained.js项目地址:https://gitcode.com/gh_mirrors/gr/grained






















 105
105

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










