AngularJS 多选下拉菜单:AngularJS MultiSelect 深度探索
在前端开发的世界里,提升用户体验的每一小步都至关重要。今天,我们将目光投向一个简洁而强大的开源库——AngularJS MultiSelect。这款纯AngularJS指令,旨在打造一款无需依赖jQuery的下拉按钮,它支持单选或多选功能,完美兼容其他JavaScript库。让我们一起深入了解这个宝藏工具,探索它的技术精粹,应用场景以及独特魅力。
项目介绍
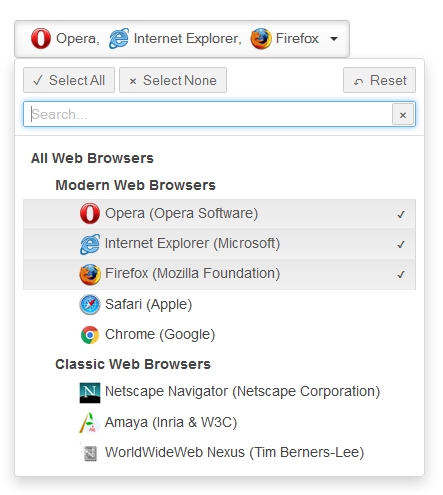
AngularJS MultiSelect 是一个设计优雅的解决方案,它通过一个自定义指令简化了多选下拉列表的创建过程。最新版本为4.0.0,这标志着它已经过多次迭代,达到了成熟稳定的状态。项目主页上那直观的截图瞬间就能勾起开发者的好奇心,其动态演示更是让人一目了然它的强大功能。

技术分析
该库纯粹基于AngularJS,意味着它无缝集成到已有的Angular应用中,无须引入额外的重量级库。这一特性对于维护代码的纯净和提高性能至关重要。通过使用Angular的双向数据绑定,MultiSelect能够即时反映选择的变化,简化了数据处理流程。指令的设计使得开发者只需少量配置即可实现复杂的功能,展现了Angular的灵活性和高效性。
应用场景
AngularJS MultiSelect 的应用场景广泛,从基本的用户配置设置到复杂的表单筛选,无处不在。特别是在管理项目标签、角色分配、权限选择等需要多选项交互的界面中,它能显著提升用户的操作便捷性和页面的专业感。此外,由于其不依赖于jQuery,即使是那些希望减少页面加载时间或避免库冲突的项目,也能轻松采用。
项目特点
- 零依赖:不需jQuery,减轻了页面资源负担。
- 高度定制:通过灵活的配置选项,满足不同展示和交互需求。
- 易集成:作为AngularJS指令,与Angular生态系统天然融合,快速上手。
- 跨库兼容:和谐共存于其他JavaScript库之中,增加开发的灵活性。
- 全面文档:详尽的说明文档和升级指南,便于学习和维护。
- 测试驱动:提供测试环境支持,确保稳定性和可靠性。
- 社区活跃:拥有清晰的问题提交流程和许可证保障,开发者社区活跃,易于寻求帮助和贡献代码。
总结而言,AngularJS MultiSelect是每一个Angular开发者构建高效、用户友好的多选交互界面时不应错过的神器。它不仅简化了开发流程,还大大提升了应用程序的互动体验。不论是新手还是经验丰富的开发者,都能在这个开源项目中找到提升工作效率的新途径。现在就访问官方演示页,立即开始你的多选下拉菜单之旅吧!
以上就是对AngularJS MultiSelect项目的一个概括性介绍,希望通过这篇推荐,能让更多开发者发现并受益于这一优秀的开源组件。






















 1210
1210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










