推荐:AngularJS MultiSelect 模块 —— 纯正的 AngularJS 多选解决方案
1、项目介绍
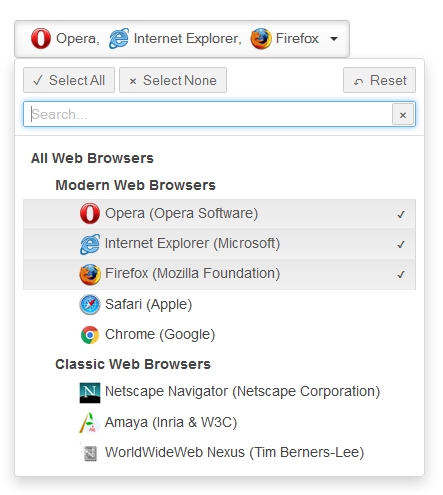
AngularJS MultiSelect 是一个完全基于 AngularJS 的指令,它创建了一个下拉按钮,支持多选或单选。无需依赖 jQuery,并且能与各种 JavaScript 库无缝协作。这个库提供了一种优雅的方式来处理复杂的多选下拉菜单需求,并以其直观的界面和强大的定制功能而受到欢迎。

2、项目技术分析
AngularJS MultiSelect 深入利用了 AngularJS 的数据绑定和指令系统,提供了一个自定义标签,可以方便地在任何地方插入你的代码中。它的核心特点在于其组件化的实现方式,使得扩展和维护变得简单易行。此外,它不需要 jQuery,这使得项目的体积更小,性能更高。
3、项目及技术应用场景
- 在 Web 表单中用于创建复杂选择器,如国家、城市等多级选择。
- 需要动态加载选项或者实时更新选择状态的应用场景。
- 当你想为用户提供一种易于理解和操作的多选交互体验时。
- 如果你的项目已经使用 AngularJS 并且希望避免引入额外的库(比如 jQuery)。
4、项目特点
- 纯 AngularJS 实现:无 jQuery 依赖,更好地融入 AngularJS 应用生态。
- 高度可定制:通过配置属性,你可以改变显示样式、提示信息、搜索功能等。
- 兼容性好:与其他 JavaScript 库并存时表现良好。
- 演示和文档齐全:提供的在线示例清晰展示了如何使用该指令,帮助开发者快速上手。
- 持续维护:定期发布新版本,有详细的变更日志供开发者参考。
- 友好的社区支持:遇到问题时,可以通过 GitHub 提交 issues 或参与讨论,开发者会及时回应。
要查看详细的使用说明和示例,请访问:http://isteven.github.io/angular-multi-select
如果你正在寻找一个轻量级且功能强大的 AngularJS 多选解决方案,那么 AngularJS MultiSelect 绝对值得尝试。现在就加入这个社区,享受它带来的便利吧!


























 731
731

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










