推荐篇:轻装上阵,打造高效UI组件开发——StoryLite
在快速迭代的软件开发领域,统一且高效的组件管理工具对于前端开发者而言至关重要。今天,我们带来一款名为StoryLite的开源宝藏,专为简化设计系统和组件构建而生。它集合了现代前端技术的精华,为你提供一个轻量级却功能全面的故事书式体验,尤其适合追求简洁高效的中小型项目。
项目介绍
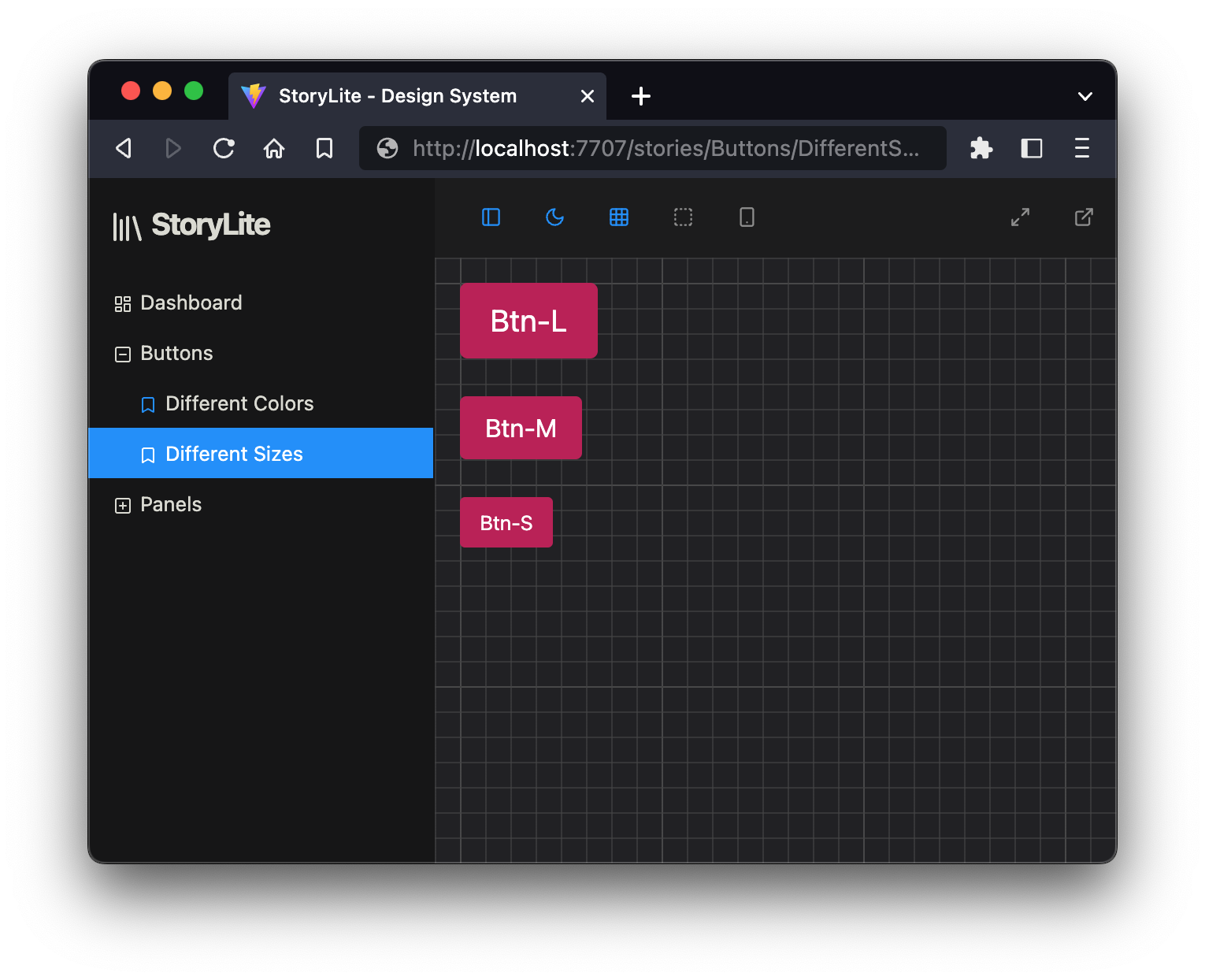
StoryLite,正如其名,是一个轻量化工具包,旨在以最小的学习成本和资源开销,让你轻松创作与管理UI组件。基于当下热门的Vite和兼容Component Story Format (CSF) 3.0,StoryLite承袭了故事书的核心理念,却又剔除了繁重,为开发者提供了一个新的选择。

技术分析
StoryLite的核心在于其精简的设计与强大的功能集成:
- 小体积大能量:仅36KB(minified)的大小,压缩后更是达到惊人的10KB,有效减少加载时间,提升开发效率。
- 灵活性高:完全由你决定如何运行与挂载React应用,无需依赖复杂的服务器配置。
- 高度定制化:无论是界面样式、iframe风格还是addons,一切皆可按需定制,满足个性化需求。
- 无缝对接CSF 3.0:即便从StoryBook迁移,也能轻松过渡,减少了转换成本。
应用场景
StoryLite适用于多种场景:
- 对于希望快速搭建组件库的小型或中型团队。
- 在早期原型开发阶段,需要频繁迭代组件设计。
- 需要对UI组件进行独立测试,保证一致性和质量的项目。
- 开发者寻找低入门门槛但不失专业性的组件管理工具。
项目特点
- 移动友好:确保你的UI组件在各种设备上都能呈现出色的视觉效果。
- 热模块替换(HMR):实时预览修改,提高开发循环效率。
- 静态站点生成(SSG):利用Vite的强大,轻松创建静态页面展示组件。
- 内建基本Addons:包括黑暗模式、视图切换等,提升开发便利性。
- Markdown与MDX支持:通过Vite插件轻松整合,让文档编写更加灵活。
安装与启动
安装StoryLite简单快捷,一条命令即可开启你的高效组件开发旅程:
npm install -D @storylite/storylite vite @storylite/vite-plugin
随后,参照提供的React示例项目指南融入你的工作流程,即可享受到StoryLite带来的便捷。
StoryLite不仅是一款工具,它是你组件开发流程中的得力助手,无论你是前端新手或是经验丰富的开发者,它都能帮助你更专注地创造优美、一致的UI界面,而无需担心工具本身的复杂度。立即尝试,体验简约而不简单的组件开发新世界。







 项目地址: https://gitcode.com/gh_mirrors/st/storylite
项目地址: https://gitcode.com/gh_mirrors/st/storylite 
















 837
837

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










