Stickers:打造炫酷的TUI界面元素库
项目介绍
Stickers 是一个专为 Bubble Tea 框架设计的 TUI(Text User Interface)元素集合库。目前,Stickers 提供了 FlexBox 和 Table 两种核心组件,通过 Lip Gloss 进行样式渲染,帮助开发者轻松构建响应式、美观的终端界面。

项目技术分析
Flex Box 📦
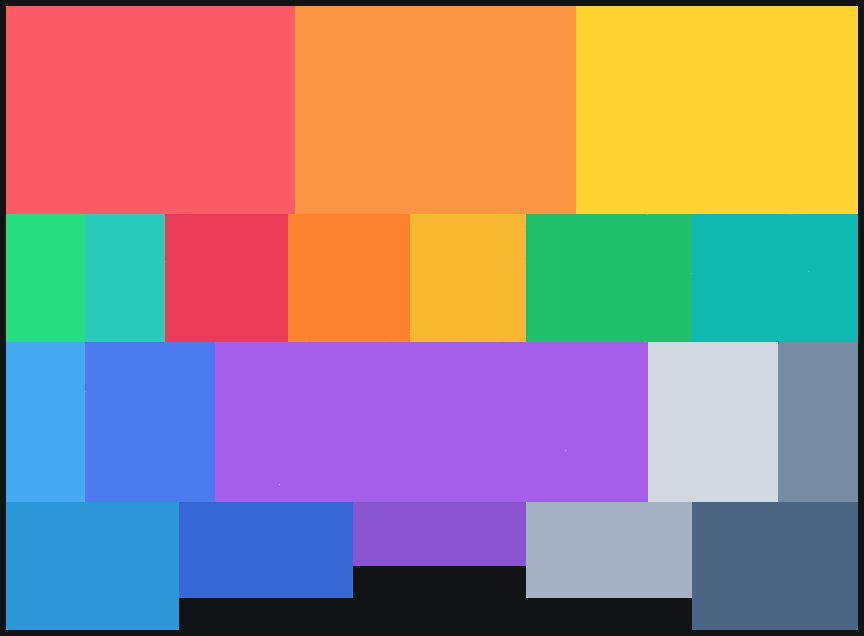
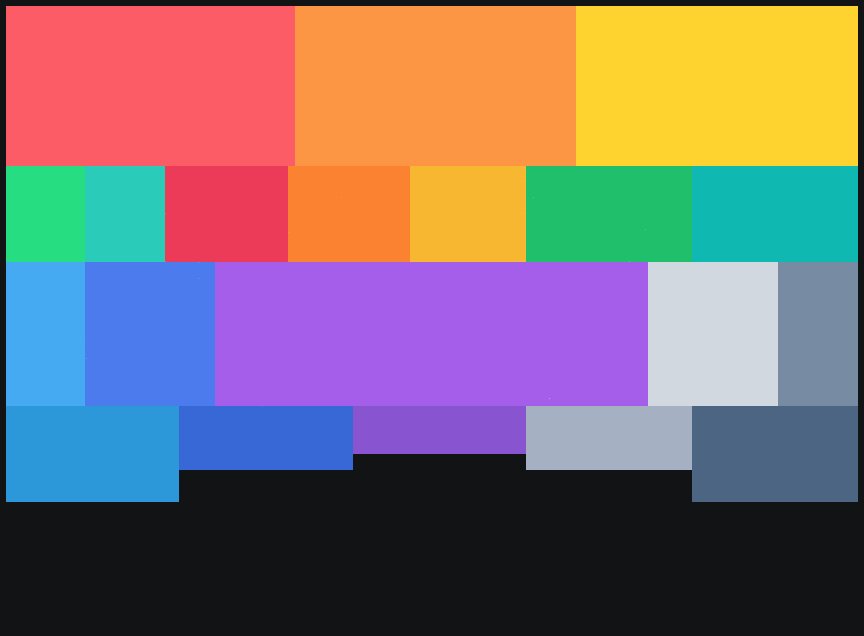
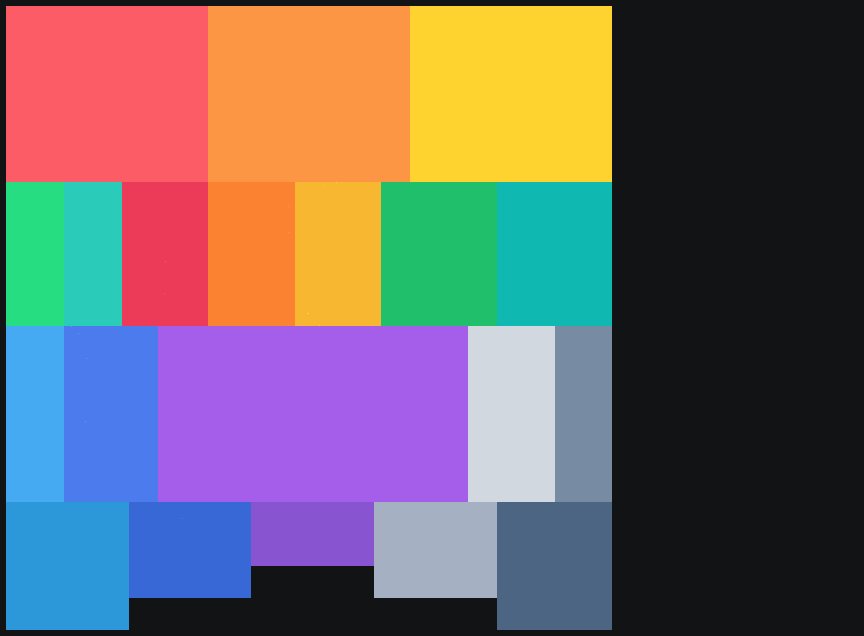
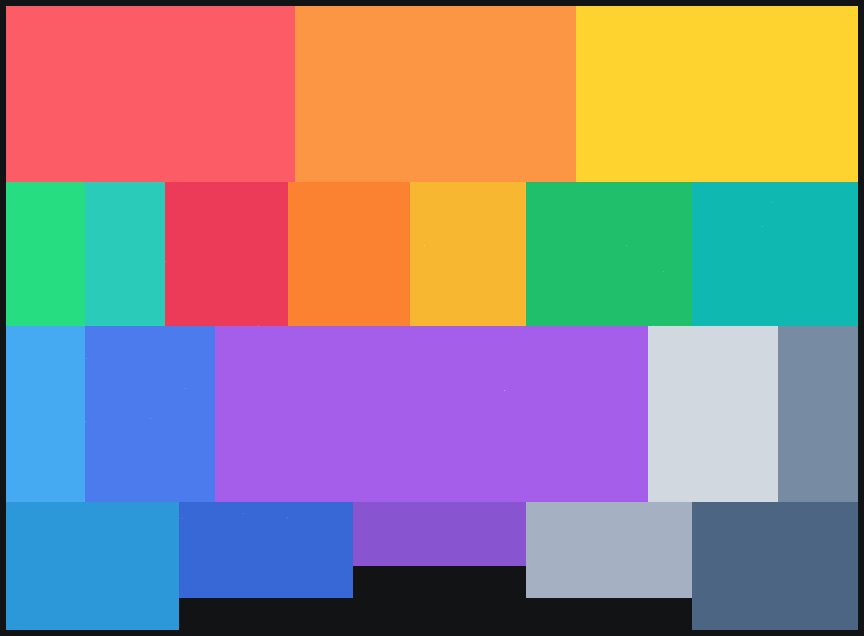
Flex Box 组件灵感来源于 CSS 的 Flexbox 布局,提供了响应式的网格布局功能。开发者可以通过简单的比例设置,轻松创建自适应的网格布局,确保界面在不同终端尺寸下都能保持良好的视觉效果。

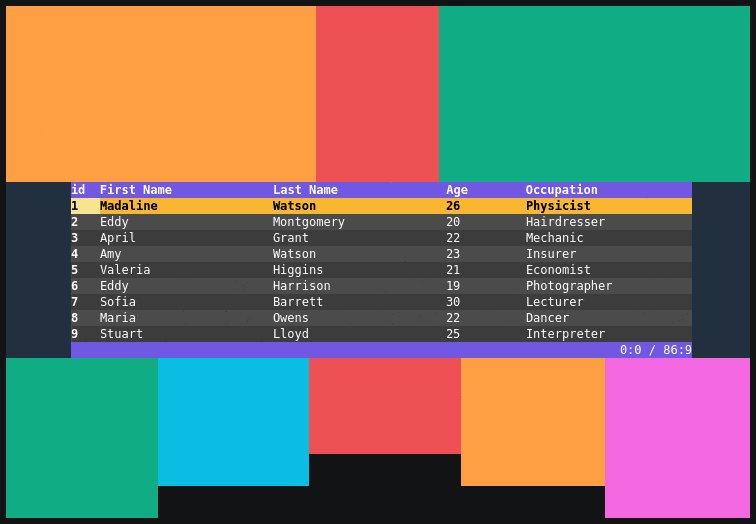
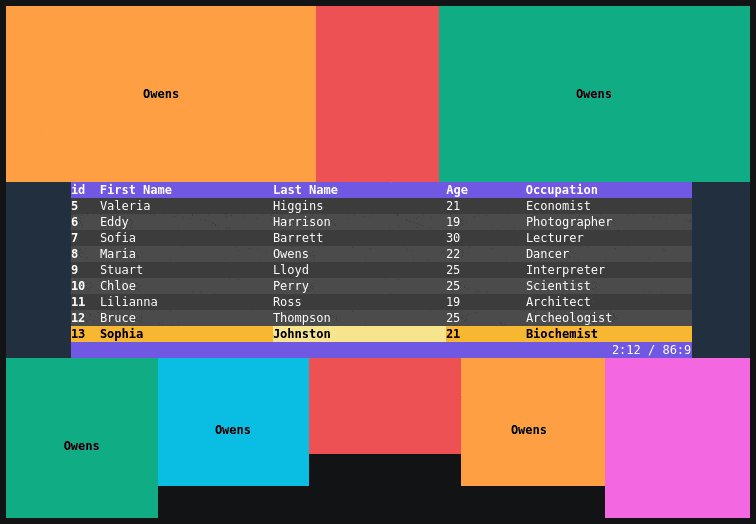
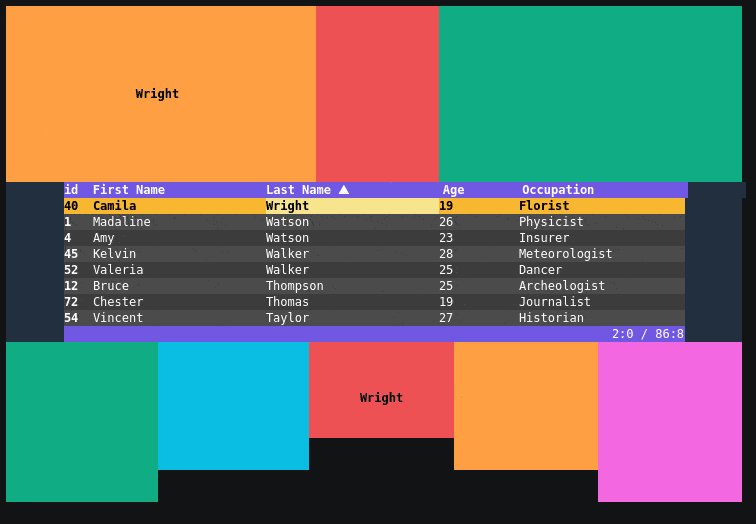
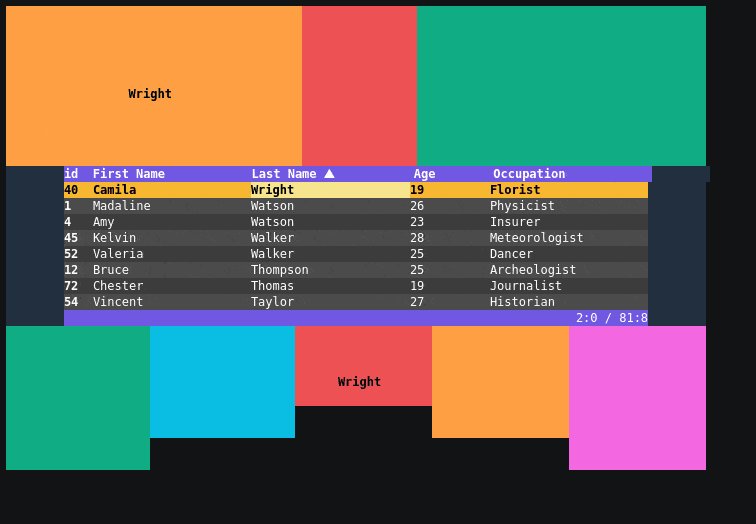
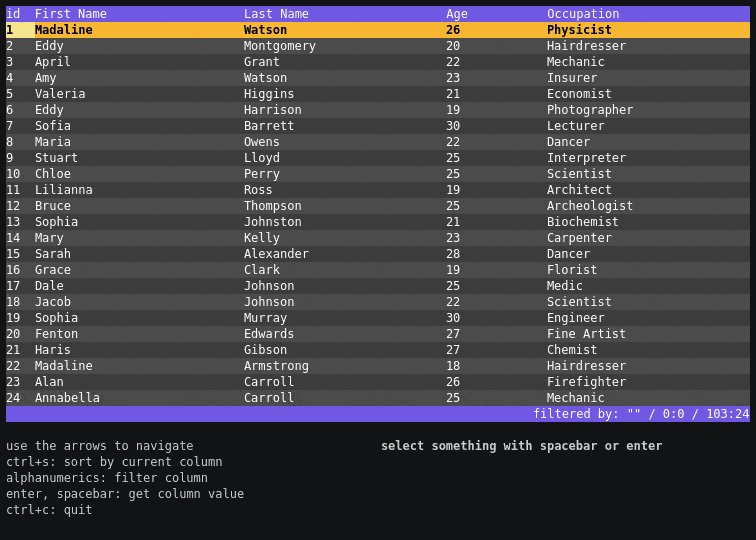
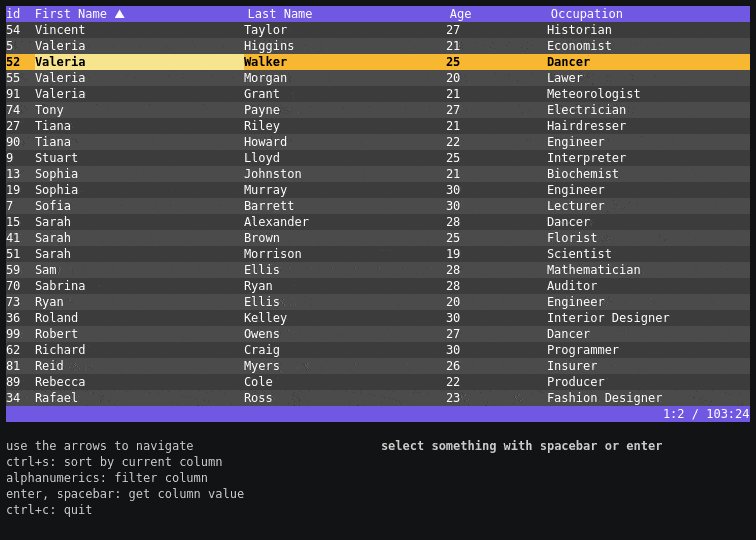
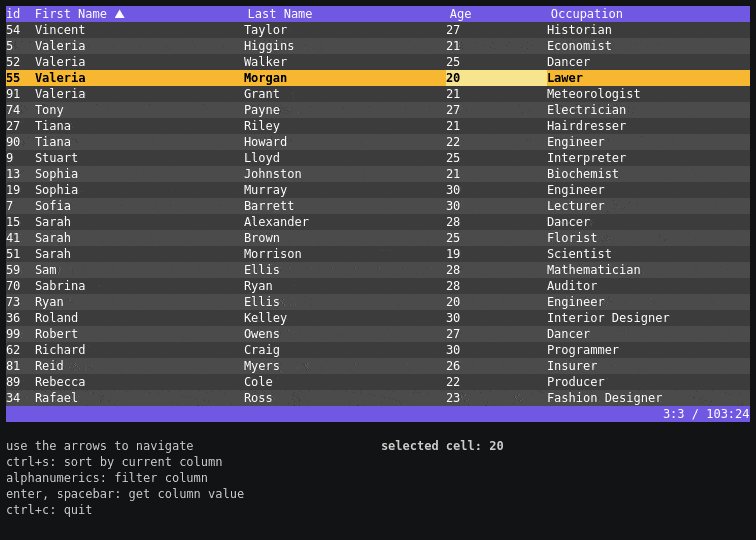
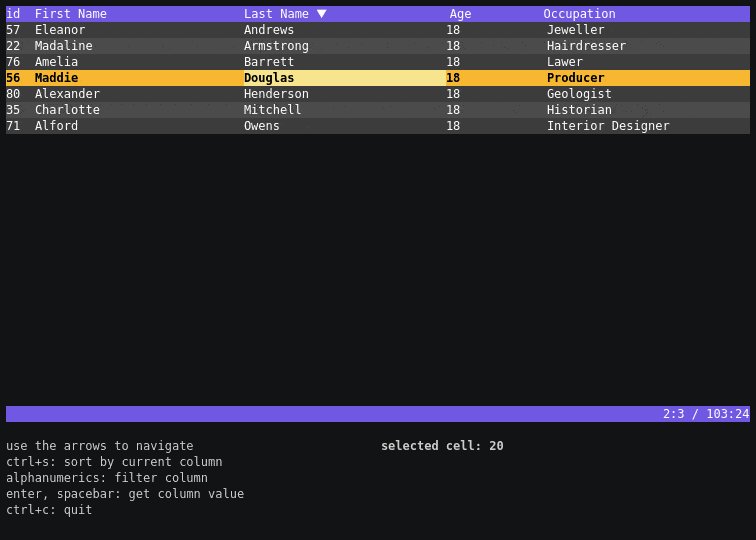
Table 🍰
Table 组件是一个功能强大的表格视图工具,支持 X/Y 方向的滚动、排序以及获取当前光标所在单元格的内容。表格的排序功能支持基本的数字和字符串类型,使得数字排序变得轻而易举。

未来计划
- 过滤功能:即将支持表格数据的过滤功能,进一步提升数据处理的灵活性。
- 排序功能:排序功能已经实现,但未来可能会进一步优化,以支持更多数据类型。
项目及技术应用场景
Stickers 适用于需要构建复杂终端界面的开发者,尤其是在以下场景中表现尤为出色:
- 数据可视化工具:通过 Table 组件,开发者可以轻松构建数据表格,支持排序和滚动,非常适合数据分析和可视化工具。
- 终端应用界面:Flex Box 组件提供了灵活的布局能力,适用于各种终端应用的界面设计,无论是配置界面还是信息展示界面。
- 命令行工具:对于需要提供用户交互的命令行工具,Stickers 可以帮助开发者快速构建美观且功能强大的界面。
项目特点
- 响应式设计:Flex Box 和 Table 组件均支持响应式设计,确保界面在不同终端尺寸下都能保持良好的用户体验。
- 易于集成:Stickers 基于 Bubble Tea 和 Lip Gloss 构建,开发者可以轻松将其集成到现有的项目中,无需复杂的配置。
- 功能丰富:Table 组件不仅支持基本的表格展示,还提供了排序、滚动等高级功能,满足复杂的数据处理需求。
- 开源社区支持:Stickers 是一个开源项目,开发者可以自由参与贡献,共同推动项目的发展。
结语
Stickers 是一个功能强大且易于使用的 TUI 元素库,无论是初学者还是资深开发者,都能从中受益。如果你正在寻找一个能够帮助你快速构建炫酷终端界面的工具,Stickers 绝对值得一试!
立即访问 Stickers GitHub 仓库,开始你的 TUI 开发之旅吧!







 项目地址: https://gitcode.com/gh_mirrors/sti/stickers
项目地址: https://gitcode.com/gh_mirrors/sti/stickers 
















 690
690

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










