推荐项目:H5Web——数据可视化与探索的React组件库
在当今数据密集的时代,如何高效且直观地展示和探索数据成为了一项重要挑战。今天,我们要推荐的开源项目——H5Web,正是为解决这一难题而生。H5Web是基于React构建的一套强大工具集,它不仅专为HDF5数据格式设计,更以其灵活性支持多种数据源的可视化,成为了科研、数据分析以及前端开发领域的得力助手。
项目介绍
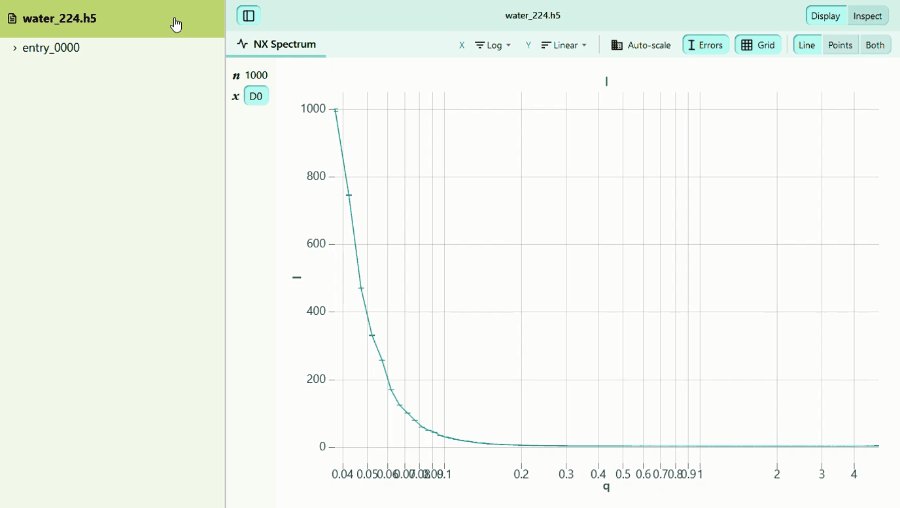
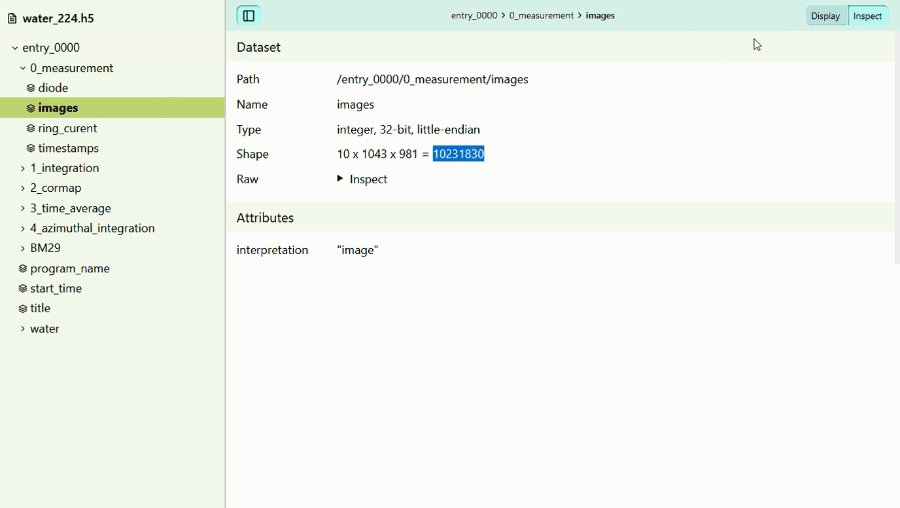
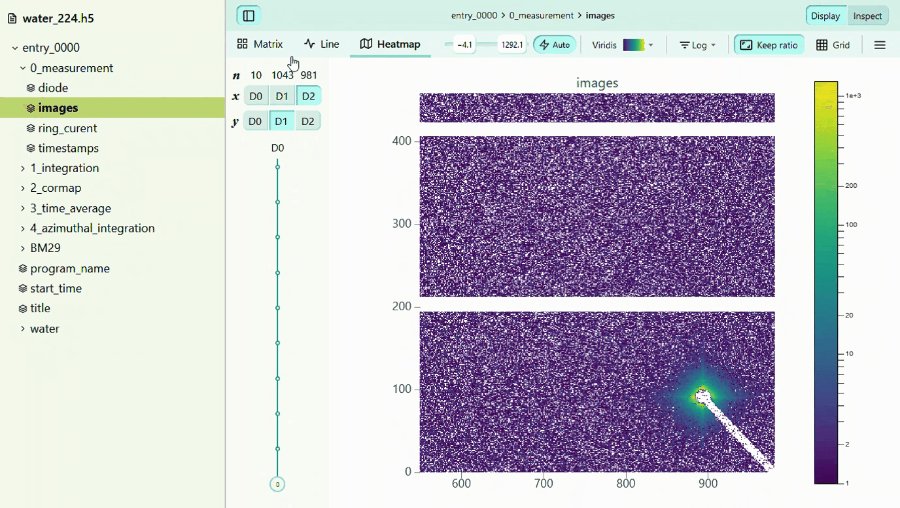
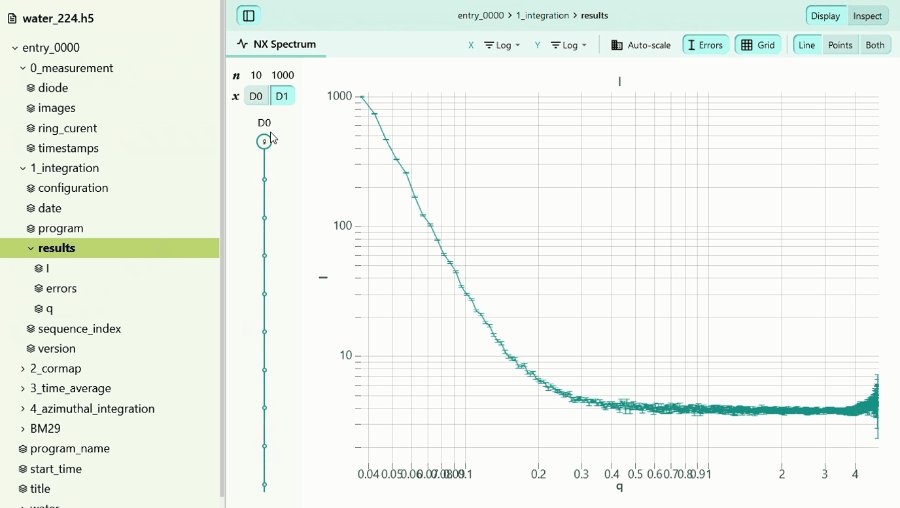
H5Web由三个核心包构成:@h5web/lib提供了一系列用于数据可视化的React组件;@h5web/app是一个旨在探索和可视化存储于HDF5(及其类似格式)文件中的数据的应用组件;而@h5web/h5wasm则通过WebAssembly技术,实现了在浏览器中直接读取HDF5文件的能力。通过这些组件,开发者可以便捷地创建交互式的数据可视化界面。

技术分析
H5Web巧妙地利用了react-three-fiber来打造高性能的数据可视化场景,确保即便处理大规模数据时也能保持流畅体验。其架构设计允许低耦合的组件重用,无论是专业级的数据科学家还是普通的前端开发者,都能快速上手,定制适合各自需求的视图。
应用场景
- 科研领域:HDF5作为一种广泛应用于科学数据存储的格式,H5Web成为了科研人员可视化实验数据的理想选择。
- 数据分析:对于需要深度探索数据结构和趋势的分析师来说,H5Web提供了灵活的数据接入方式和强大的视觉展示工具。
- 教育与培训:通过互动式图表,教师能够更有效地传达复杂的数据概念给学生。
- 产品原型设计:对UI/UX设计师而言,H5Web的丰富组件有助于快速构建数据驱动的产品原型。
项目特点
- 跨平台兼容性:得益于Web技术,H5Web的应用可在任何支持现代浏览器的设备上运行。
- 高度可定制化:无论是使用默认的
@h5web/app进行快速部署,还是深入到@h5web/lib自定义组件细节,都能满足不同层次的需求。 - 无缝集成HDF5生态:不仅限于标准HDF5,H5Web还具备扩展至其他类似格式的潜力,增加了其在复杂数据环境中的适用性。
- 社区活跃与贡献友好:强大的生态系统和明确的贡献指南使得加入H5Web的开发和改进过程变得简单易行。
通过H5Web,我们不仅可以轻松实现数据的可视化呈现,还能在其基础上构建出功能强大的在线数据分析应用,为科学研究、工程设计乃至日常的数据决策提供有力支持。如果你
























 1357
1357

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










