探索Django开发者面板:提升你的Web开发效率
在追求高效和深度调试的道路上,一款强大的工具往往能成为程序员的最佳伙伴。今天,我们将深入探讨一个为Django框架量身定做的神器——Django Developer Panel。
项目介绍
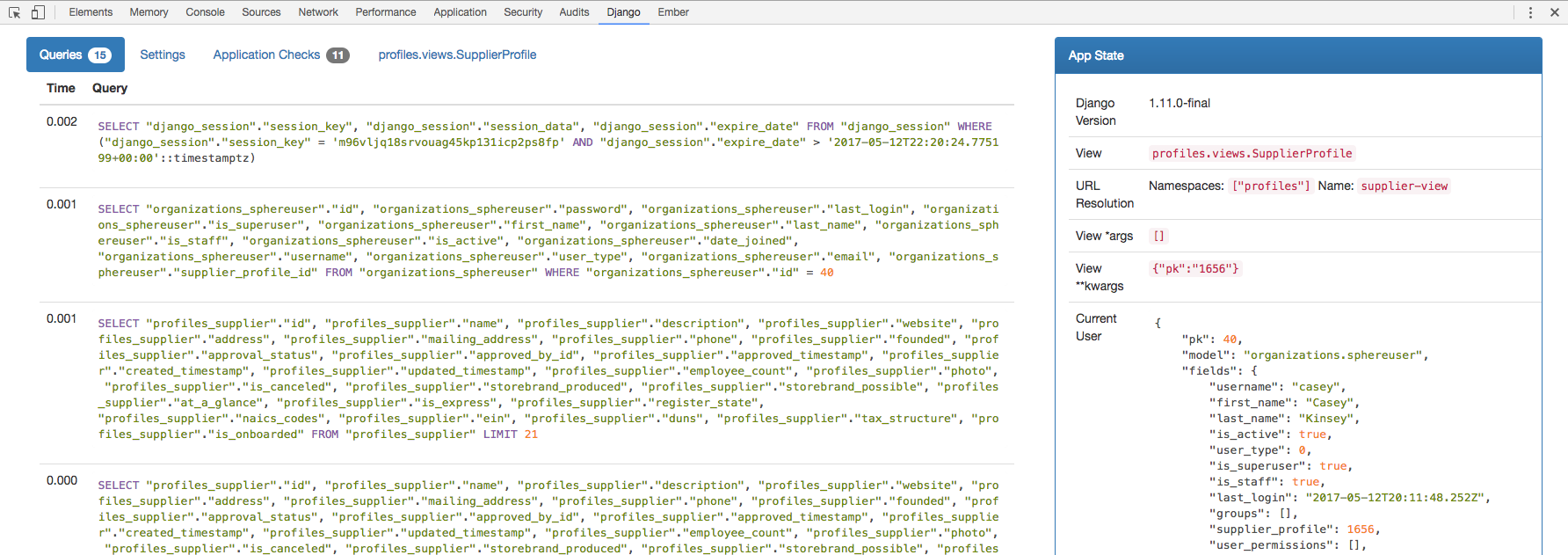
Django Developer Panel 是一个精巧的开源项目,旨在简化Django应用的调试过程。它通过提供直观的界面,让开发者能够即时访问重要的运行时信息,从而加速开发流程,提高问题定位能力。只需简单的几步安装配置,就能让你的Django后端开发环境如虎添翼。

技术分析
此项目巧妙地利用了Django的中间件机制,通过添加自定义的DebugMiddleware,无缝集成到Django的应用逻辑中。其设计思路清晰,对性能的影响降至最低,确保开发环境的流畅性。另外,它还与Chrome插件结合,实现了一种新颖的交互方式,使得查看日志、监控请求响应等操作变得异常便捷。这种客户端与服务器端的联动,展现了现代web开发中前端与后端协同工作的美好范例。
应用场景
无论你是Django新手,在寻找快速了解项目状态的方法;还是经验丰富的老手,面对复杂的性能瓶颈需要深入挖掘,Django Developer Panel都能大放异彩。特别适用于以下几个场景:
- 快速调试: 在开发过程中即时检查视图函数执行细节。
- 性能监控: 监测每个HTTP请求的处理时间,定位慢查询。
- 数据库调优: 易于理解SQL查询执行情况,辅助优化数据库访问。
- 环境检查: 在部署前验证DEBUG模式下的应用配置。
项目特点
- 简易集成: 仅需通过pip安装,并简单配置即可开启强大功能。
- 可视化界面: 提供直观的面板来展示应用程序的详细运行信息。
- 定制化选项: 开发者可依据需求调整显示的信息,使之更加符合特定项目需求。
- 集成Chrome插件: 实现便捷的浏览器内调试,无需频繁切换窗口。
- 专注开发体验: 当
DEBUG=True时自动启用,安全环境下工作,无忧调试。
Django Developer Panel是Django社区的一份宝贵贡献,它不仅提升了日常开发的便利性和效率,更是新手学习Django框架时不可多得的辅助工具。对于那些渴望在Django开发之旅上走得更快更远的开发者来说,这个项目无疑是一个值得加入工具箱的强大武器。现在就行动起来,安装Django Developer Panel,解锁你的Django项目调试新纪元!






















 1540
1540

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










