探索流动之美:Superfluid——网页设计中的创新预览与菜单动画
在当今日新月异的网页设计领域,每个微小的创新都能点亮用户界面的星光。今天,我们要向您隆重介绍一个名为Superfluid的开源项目,它不仅仅是一项技术实验,更是将字体元素转化为重复图案的艺术探索,为网站设计带来全新的动态体验。

项目技术深度剖析
Superfluid基于现代前端技术栈构建,通过JavaScript和CSS的精妙结合,实现了文字元素的流畅过渡和揭示动画。安装简单,依赖于npm,开发流程遵循了现代化的工作流,利用npm install快速起步,npm start即时查看开发效果,以及使用npm run build轻松构建生产环境代码。这一套流程,无疑为开发者提供了高效便捷的开发体验。
应用场景:创意无限的舞台
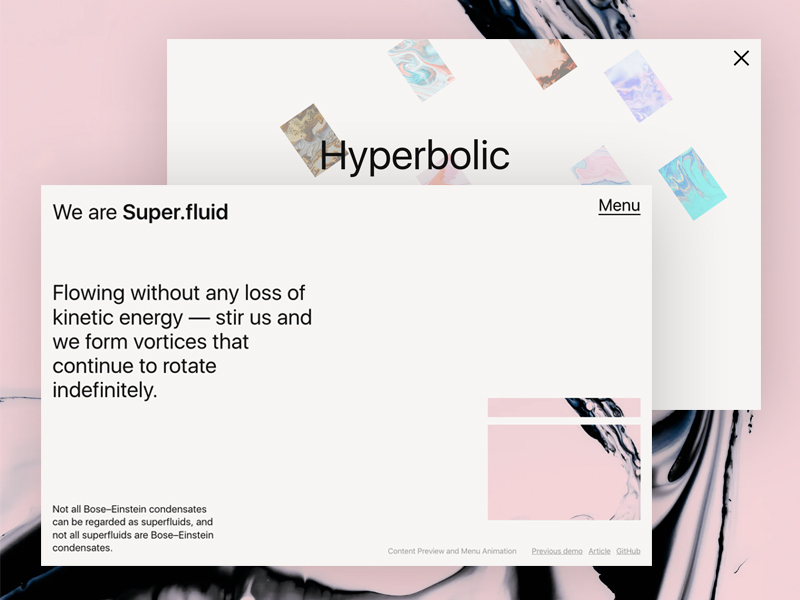
想象一下,当用户鼠标滑过导航菜单时,字词仿佛汇入流动的溪水,以一种前所未有的方式缓缓展开;或是页面加载时,内容不是突兀出现,而是像晨雾渐渐散去,留下清晰的文字轮廓。Superfluid适合追求个性化与用户体验至上的网站,如创意工作室、艺术博客、前沿科技产品展示等场景,能够显著提升网站的第一印象,让浏览成为一场视觉盛宴。
项目亮点
- 创新性动画效果:Superfluid将平面的文字转化为动态图形,赋予它们生命感,使得内容的呈现不仅仅是信息的传递,更是一种感官享受。
- 高度可定制化:无论是动画的速率、样式,还是响应式调整,Superfluid提供足够的灵活性,满足不同设计需求。
- 易于集成与维护:基于标准的前端开发流程,即便是初级开发者也能迅速上手,并将其无缝接入现有项目。
- 全面兼容性检查:确保了在多浏览器环境下的良好表现,扩大了应用范围。
借助Superfluid,设计者可以自由地在其作品中编织故事,每一行文字都可能变成一段令人难忘的互动经历。让我们一起,探索这种前所未有的内容展现形式,将网页设计推向新的艺术高度。
想要立刻体验这种魔幻般的菜单动画吗?访问官方演示链接,或者直接将这个宝藏项目纳入你的开发工具箱,开始创造属于你的流动奇迹吧!
- **官方网站**: [Superfluid Demo](http://tympanus.net/Development/SuperfluidLayout/)
- **源码获取与指南**: [GitHub仓库](https://github.com/codrops/Superfluid)
在创新的浪潮中,让Superfluid成为你网页设计旅程中的独特航标,引领用户穿越至美视界,感受每一次点击背后的无限惊喜。
























 672
672

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










