探索新一代Web开发框架:Dock-Spawn-TS,构建可视觉化的IDE
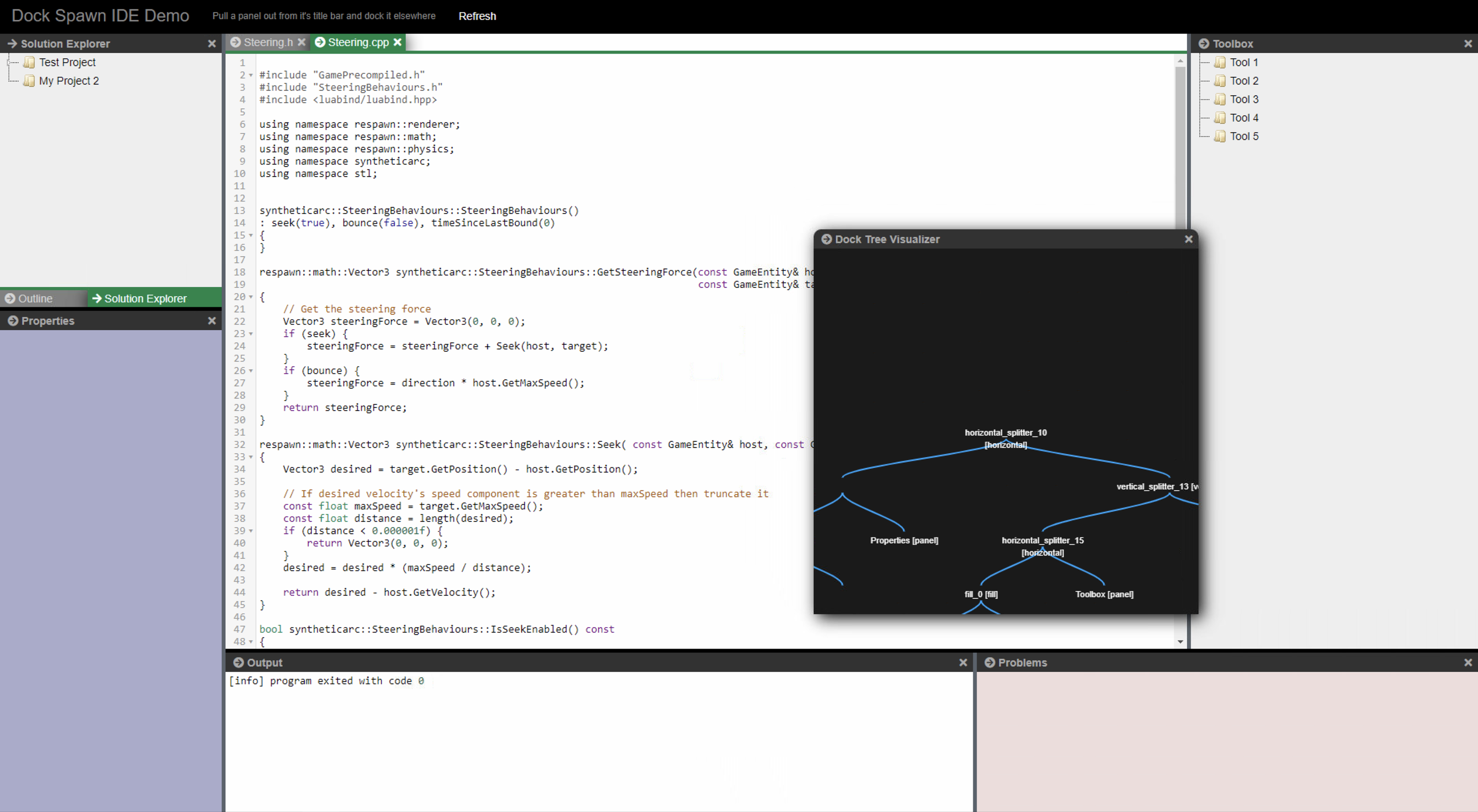
在开源世界里,工具的灵活性和定制性是开发者追求的重要特性。今天,我们将为大家介绍一款专为Web应用设计的TypeScript版本的前端布局神器——Dock-Spawn-TS。这款框架让开发者能够在HTML环境中轻松创建类似Visual Studio的集成开发环境(IDE),极大地提升界面的交互性和用户体验。
项目介绍
Dock-Spawn-TS,作为原[dock-spawn]的TypeScript改版,不仅继承了其强大的面板管理功能,还进行了全面的技术升级与优化。它旨在提供一种高效的方式来组织和管理Web应用中的多个工作区,让用户能够自由地安排和调整他们的工作界面,如同操作桌面应用程序一样自然。

技术分析
- TypeScript强化:利用TypeScript的类型安全和面向对象特性,提高了代码质量和维护效率。
- 性能优化:通过减少不必要的DOM操作,增强隐藏而非删除元素的方法,显著提升了响应速度。
- 全触屏支持:特别适配iPad、iPhone以及Android设备,拓展了应用范围。
- 多场景适配:允许页面中存在多个Dock-Spawn实例,增强了复杂页面的设计灵活性。
- 配置与自定义:引入了更灵活的设置选项,如
dockManger.config,并提供了上下文菜单来关闭文档面板等高级功能。 - 告别依赖重负:移除Font Awesome依赖,使得项目更加轻量级。
应用场景
- 在线代码编辑器:提供一个类似IDE的工作空间,让用户可以高效编写、切换代码文件。
- 数据分析平台:在数据分析应用中实现仪表盘、报表和控制台的灵活布局。
- 企业级应用:增强内部软件的用户界面,使员工能按需组织工作区域。
- 教育软件:为在线教学平台提供丰富的交互式学习环境,让学生和老师更便捷地访问各种资源。
项目特点
- 易用性:直观的API设计和详细的文档,让新手也能快速上手。
- 兼容性:基于现代Web标准,确保了广泛的浏览器支持。
- 动态布局:用户可以随意拖拽、分割窗口,实现高度个性化的界面布局。
- 节省状态:独特的保存/恢复对话框功能,用户离开后返回时仍保持布局不变。
- web组件友好:正在开发的Web组件支持,进一步提升了组件化开发的便利性。
结语
Dock-Spawn-TS 不仅仅是一个布局框架,它是提升用户界面体验和开发效率的强大工具。对于那些寻求打造高度定制化、交互性强的Web应用的开发者来说,这无疑是一个值得深入探索的选择。现在就开始你的布局革命之旅,将复杂的界面管理变得简单而优雅吧!
以上就是对Dock-Spawn-TS的概览,无论你是正在寻找完美UI解决方案的开发者,还是希望提升应用用户体验的产品经理,这款开源项目都值得一试。让我们一起在代码的世界里游刃有余,享受自定义布局带来的无限可能!






















 4209
4209

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










