推荐项目:BZGFormField —— 打造直观的输入验证体验
在构建现代应用时,用户体验(UX)和界面设计(UI)是至关重要的。今天,我们来探索一个能够显著提升应用输入交互的开源宝藏——BZGFormField。这是一款专为Objective-C打造的文本字段组件,它巧妙地将输入验证与视觉反馈结合,让您的应用更加健壮且用户友好。
项目介绍
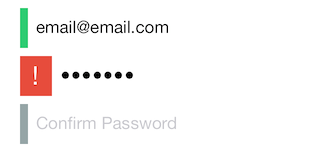
BZGFormField是一个灵感源自GitHub用户@muffs的文本字段控件,其独特之处在于左侧有一个状态指示器,可以根据输入内容的有效性动态改变颜色。这项创新设计,不仅增强了用户在填写表单时的直接反馈,也为开发者提供了灵活的自定义选项。

项目技术分析
通过简单的Objective-C代码块,您可以轻松设置文本的验证逻辑。例如,确保密码字段至少有8个字符:
[self.passwordField setTextValidationBlock:^BOOL(BZGFormField *field, NSString *text) {
return (text.length >= 8);
}];
该库的设计高度可交互,当文本返回时,指示器会扩展并变为可点击,进一步引导用户操作。

甚至,在验证失败时,您可以通过配置警告视图(UIAlertView)来定制用户看到的反馈信息,保持应用的连贯性和教育性。
应用场景
想象一下登录页面、注册表单或任何需要用户输入数据的地方,BZGFormField都能大放异彩。特别是在金融应用、社交平台或任何重视数据安全和用户交互质量的应用中,它的实时有效性反馈机制可以即时提示用户错误,减少无效提交,提升整体用户体验。
项目特点
- 直观的合法性指示:颜色变化一目了然地显示文本输入是否符合要求。
- 交互式设计:扩展的指示器增添了一层交互深度,让用户能直接响应验证结果。
- 高度自定义:通过代码块轻松设定验证规则和反馈信息,满足不同业务需求。
- 简单集成:支持CocoaPods快速安装,适合各阶段的iOS开发项目。
- 示例丰富:附带的样本Xcode项目帮助快速上手,降低学习成本。
结语
在追求极致用户体验的今天,每一点细节优化都是对用户尊重的表现。BZGFormField通过其独特的设计理念和高效执行,为iOS应用开发提供了一个强大的工具,使得表单验证过程不再枯燥无味,而是成为增强用户满意度的关键环节。无论是新手还是经验丰富的开发者,都值得一试,让自己的应用在表单验证这块“小事”上做到不凡!
通过本文的介绍,相信您已经对BZGFormField有了一定的了解,它不仅简化了表单验证的实现过程,更提升了应用的专业度和用户互动性。赶快将其引入您的项目之中,让用户的每一次输入都变得更加直观且愉快!






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










