我们使用zepto库来做ajax请求
安装zepto:
1.cd到项目根目录
2.执行 npm install zepto
然后发现我们的项目中就多了
**reactJS的组件生命周期
3个状态:
1.mounting 已经插入真实DOM
2.updating 正在被渲染
3.unmounting 已移除真实Dom
每个一状态都有对应的函数,只要在前面加上componentWill代表”即将进入某状态前调用”
加上componentDid代表”进入了某个状态后调用”
既然有状态,肯定有保存状态的方法
this.state
初始化
getInitialState:function(){
return {
key1:初始值1,
key2:初始值2
};
}**
清楚了reactJS组件的声明周期,我们来写这个电影组件把:
// 电影列表组件
var MoiveList = React.createClass({
getInitialState: function () {
return {
movie:[] //保存电影json对象数组
};
},
componentDidMount: function () {
$.get("http://localhost/myphp/movies.php",null,function (ret) {
this.setState({movie:ret});
}.bind(this))
},
render: function(){
var lis = this.state.movie.map(function (m) {
return <li><p className="title">{m.movieName}</p><p className="intro">{m.movieIntro}</p></li>
})
return <ul>{lis}</ul>
}
});getInitialState方法里定义一个保存电影json数据的数组。
componentDidMount里做ajax请求远程服务器的数据,然后加入到数组.
最后,我们看一下最后的js代码:
// 创建组件
var NavBar = React.createClass({
liClick: function () {
alert('组件');
},
render: function(){
return <ul>
<li><a href="">最新电影</a></li>
<li><a href="" onClick={function(){alert('组件')}}>最新评论</a></li>
<li><SearchText cssClass="search_text2" /></li>
</ul>
}
});
// 搜索框组件
var SearchText = React.createClass({
render: function(){
return <input type="text" placeholder="请输入关键字" className={this.props.cssClass}/>
}
});
// 电影列表组件
var MoiveList = React.createClass({
getInitialState: function () {
return {
movie:[] //保存电影json对象数组
};
},
componentDidMount: function () {
$.get("http://localhost/myphp/movies.php",null,function (ret) {
this.setState({movie:ret});
}.bind(this))
},
render: function(){
var lis = this.state.movie.map(function (m) {
return <li><p className="title">{m.movieName}</p><p className="intro">{m.movieIntro}</p></li>
})
return <ul>{lis}</ul>
}
});
ReactDOM.render(
// 使用组件
<NavBar />,
document.getElementById("navbar")
);
ReactDOM.render(
<MoiveList />,
document.getElementById("movielist")
);html代码:
<!DOCTYPE html>
<html>
<head>
<title>初始</title>
<meta charset="utf-8">
<script src="build/react.js"></script>
<script src="build/react-dom.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/babel-core/5.8.23/browser.min.js"></script>
<script src="node_modules/zepto/dist/zepto.min.js"></script>
<style type="text/css">
*{padding: 0;margin: 0}
#navbar{position: fixed;top: 0;left: 0;width: 100%;height: 60px;background-color: #222;}
#navbar li{float: left;line-height: 60px;margin-left: 10px;display: inline-block;}
#navbar li a{color: #fff;text-decoration: none;}
/*searchtext的样式*/
.search_text{height: 25px;border-radius: 5px;}
.search_text2{height: 25px;border-radius: 5px;background-color: beige}
#container{margin: 70px auto;}
#container p{text-align: center;}
#movielist .title{font-weight: bold;font-size: 18px;}
#movielist .intro{text-indent: 2em;color: gray;border-bottom: 1px dashed #dddddd;text-align: left;padding: 10px;}
</style>
</head>
<body>
<div id="navbar"></div>
<div id="container">
<p>电影列表</p>
<div id="movielist"></div>
</div>
<div id="footer"></div>
<script type="text/babel" src="src/nav.js"></script>
</body>
</html>php代码:
<?php
header("Access-Control-Allow-Origin:*");
header("Content-type: application/json");
$m1['movieName'] = "美国队长";
$m1['movieIntro'] = "美国队长(Captain America)是美国漫威漫画旗下超级英雄。由乔·西蒙和杰克·科比联合创造,初次登场于1941年3月出版的《美国队长》漫画(Captain America Comics)第1期,被视为美国精神的象征。";
$m2['movieName'] = "疯狂动物城";
$m2['movieIntro'] = "《疯狂动物城》由迪士尼影业出品的3D动画片,由里奇·摩尔、拜恩·霍华德及杰拉德·布什联合执导,金妮弗·古德温、杰森·贝特曼、夏奇拉、艾伦·图代克、伊德瑞斯·艾尔巴、J·K·西蒙斯等加盟配音。";
$data = [$m1,$m2];
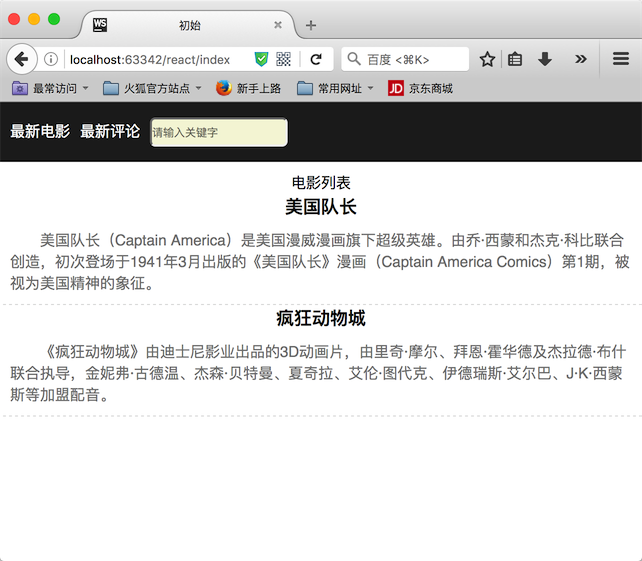
die(json_encode($data,JSON_UNESCAPED_UNICODE));效果:
























 177
177

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








