安装css-loader
$ npm install css-loader style-loader前者(css-loader)是为了遍历你的css,后者(style-loader)是为了进行style标记生成

利用它就可以把css给打包了,我们加入配置文件
{
test:/\.css$/,
loaders:['style','css']
}然后执行: webpack命令
html如下:
<!DOCTYPE html>
<html>
<head>
<title>es2105的写法</title>
<meta charset="utf-8">
<script type="text/javascript" src="es2015/index-webpack.js"></script>
</head>
<body>
<div>欢迎光临</div>
</body>
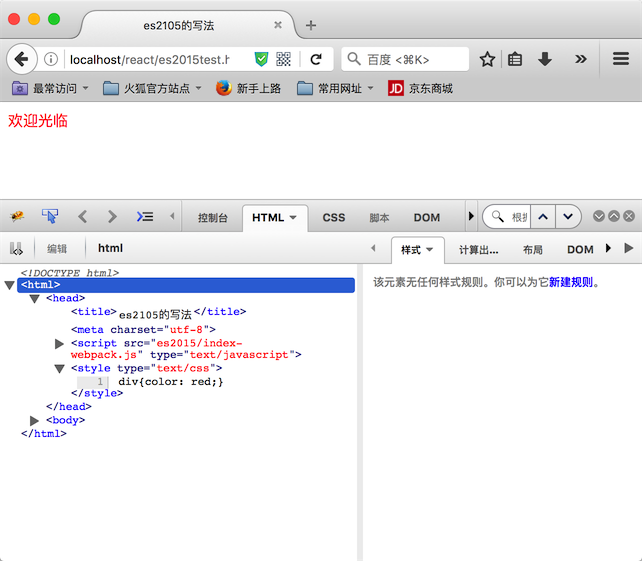
</html>预览效果:
如果css中包含图片呢?
$ npm install url-loader

配置文件加入
{
test:/.(png)|(jpg)$/,
loader: “url?limit=50000”
}
limit参数,代表如果小于大约50k则会自动帮你压缩base64编码的图片
查看css文件:
div{color: red;background: url("./1.jpg");}查看最后的配置文件webpack.config.js
module.exports = {
// configuration
entry: "./es2015/index.js", //代表入口(总)文件,可以写多个
output: {
path: "./es2015/", //输出文件夹
filename: "index-webpack.js" //最终打包生成的文件名
},
module: {
loaders: [
{
test: /\.js|jsx$/, //是一个正则,代表js或者jsx后缀的文件要使用下面的loader
loader: "babel",
query: {presets: ['es2015']}
},
{
test:/\.css$/,
loaders:['style','css']
},
{
test:/\.(png)|(jpg)$/,
loader: "url?limit=50000"
}
]
}
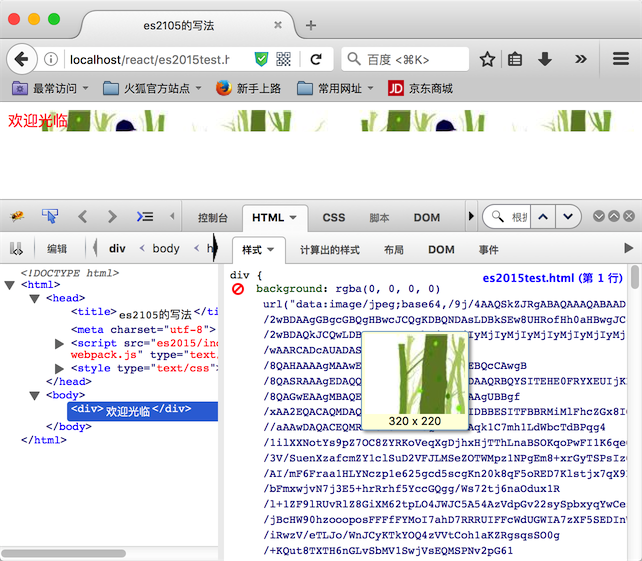
}同样执行webpack命令后,我们来查看图片是否加载

我们可以看到css里的背景图片也成功加载,并且转换成了base64。























 449
449

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








