加载css
安装style-loader, css-loader
npm install style-loader css-loader --save-dev
配置webpack.config.js文件
```
module: {
rules: [
{
test: /\.css$/,
use: [ 'style-loader', 'css-loader' ]
}
]
}
```
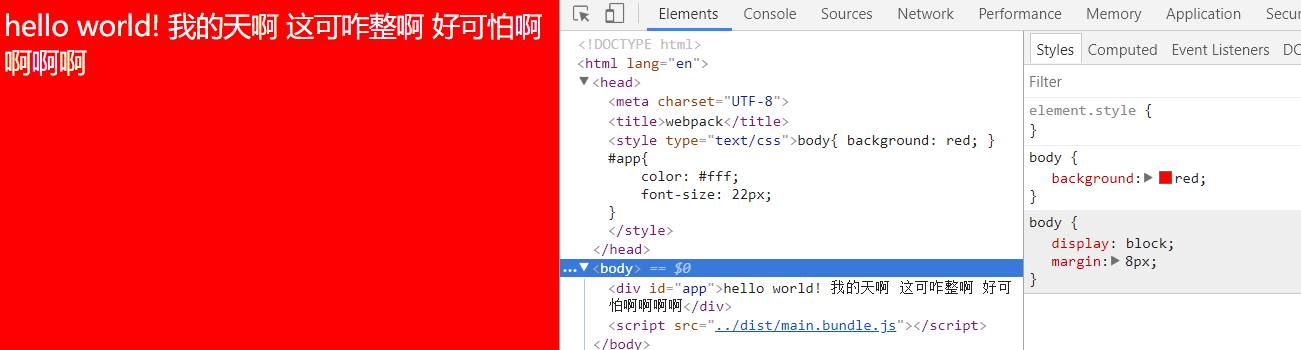
引入css到 js 中,然后在html引用该 js,完美
```
import css from './style.css';
function hello(str){
document.getElementById('app').innerHTML = str;
console.log(str);
}
hello('hello world! 我的天啊 这可咋整啊 好可怕啊啊啊啊');
然后执行 ` npm run dev ` 进行打包 OK

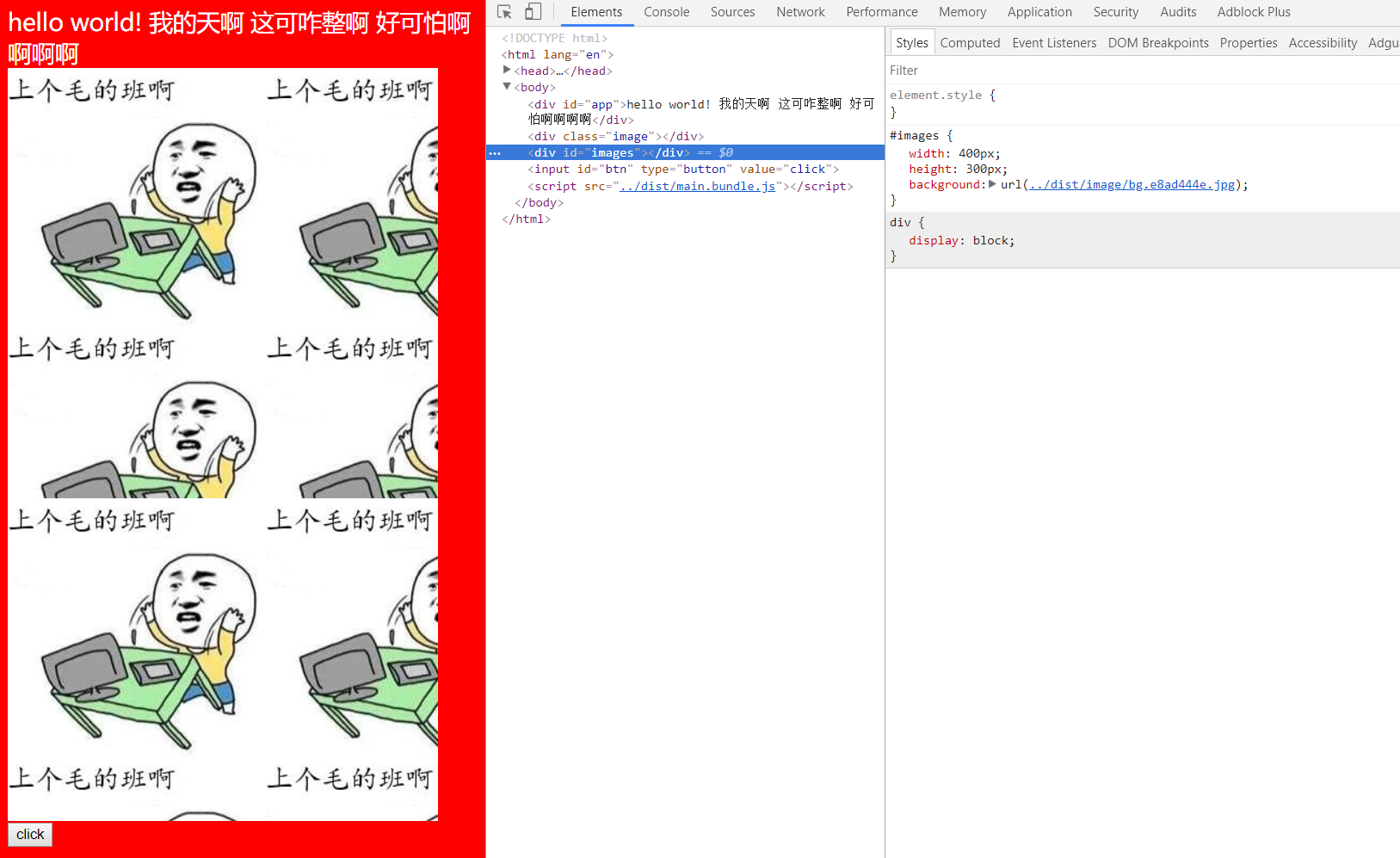
## 加载图片
安装url-loader, file-loader
> npm install url-loader file-loader --save-dev
配置webpack.config.js文件
module: {
rules: [
{
test: /.css\(/,
use: [ 'style-loader', 'css-loader' ]
},
{
test: /\.(png|svg|jpg|gif)\)/,
use: [
{
loader: 'url-loader',
options: {
outputPath: 'image/', // 指定图片输入的文件夹
publicPath: '../dist/image/', // 指定获取图片的路径
limit: 500,
name: '[name].[hash:8].[ext]' // 输入的图片名
}
}
]
}
]
}
然后执行 ` npm run dev ` 进行打包 OK

Webpack打包css后z-index被重新计算的解决方法
发现问题 最近在使用 Webpack 打包 css 文件时,发现了一个问题,发现打包后的 z-index 值跟源文件 z-index 不一致. 如下图,左侧是源文件,右侧是打包后的文件: 即使加上 ! ...
webpack打包css
1.第一种方式 1.安装css-loader和style-loader $ cnpm install css-loader style-loader --save-dev 2.引用的时候使用css-l ...
vue项目 webpack打包后,图片路径是绝对路径
vue项目,使用webpack打包,虽然在全局把路径改成了相对的路径,但是图片引用的路径还是异常的,解决办法如下: 1.config文件夹下index.js中: assetsPublicPath:&q ...
webpack打包 css文件里面图片路径 替换位置
{ test: /\.css$/, use: ExtractTextPlugin.extract({ use: ['css-loader?minimize', 'autoprefixer-loader ...
webpack打包css自动添加css3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
使用webpack打包css和js
1.安装webpack. npm install webpack -g 2.创建一个文件夹app. 3.新建文件test.js. require("!style-loader!css-loa ...
如何解决webpack中css背景图片的绝对地址
在项目开发中,一般写相对路径是没有问题的,但是在项目比较大的情况下,我的scss文件可能为了方便管理,会放在不同的文件夹下,有的可能又不需要放在文件夹下,比如我的scss文件结构如下: module ...
webpack打包不引入vue、echarts等公共库
如果我们打包的时候不想将vue.echarts等公共库包含在内,需要配置两处地方, 以下以基于vue-cli生成的项目为基准: 1webpack配置: // webpack.base.conf.js ...
vue用webpack打包时引入es2015插件
1.安装依赖包 $ npm install --save-div babel-preset-es2015 ps:babel-loader.babel-core应该是默认装好的,如果没有安装,请重新安装 ...
随机推荐
java位操作总结
在计算机中所有数据都是以二进制的形式储存的. 位运算其实就是直接对在内存中的二进制数据进行操作,因此处理数据的速度非常快. 方便演示,首先写个二进制打印方法: private static void ...
个人制作-css+html旋转立方体的制作
源代码:
linux 下mysql的安装,并设置必要的密码
首先,我使用的是redhat linux ,版本号为: [root@localhost init.d]# cat /proc/version Linux version - (bhcompile@po ...
nginx的特点
1.热部署 我个人觉得这个很不错.在master管理进程与worker工作进程的分离设计,使的Nginx具有热部署的功能,那么在7×24小时不间断服务的前提下,升级Nginx的可执行文件 ...
线程高级应用-心得4-java5线程并发库介绍,及新技术案例分析
1. java5线程并发库新知识介绍 2.线程并发库案例分析 package com.itcast.family; import java.util.concurrent.ExecutorServi ...
KMP求字符串最小循环节
证明1: 对于一个字符串S,长度为L,如果由长度为len的字符串s(字符串s的最小循环节是其本身)循环k次构成,那么字符串s就是字符串S的最小循环节 那么字符串有个很重要的性质和KMP挂钩,即 i ...
[BZOJ 2242] [SDOI 2011] 计算器
Description 你被要求设计一个计算器完成以下三项任务: 给定 \(y,z,p\),计算 \(y^z \bmod p\) 的值: 给定 \(y,z,p\),计算满足 \(xy≡ z \pmod ...
2018-2019-1 20189201 《LInux内核原理与分析》第五周作业
甜死人的图片 一.书本第四章知识总结[系统调用的三层机制(上)] 无参数系统调用 依次通过c语言和内嵌汇编的c语言实现time()函数中封装的系统调用. 用户态.内核态和中断 用户态:在低的执行级别下 ...
blender 操作快捷键
选择:a: 全选OR取消选择b: 矩形选择c: 画刷选择ctrl+左键:套索选择ctrl+alt+右键 : 环边选择ctrl+右键:ctrl+tab:切换 点,线,面 选择模式ctrl+- 选择/收缩 ...







 本文介绍了如何使用Webpack配置加载CSS文件和图片资源。通过安装并配置style-loader、css-loader和url-loader,可以轻松实现CSS文件和图片的打包处理。
本文介绍了如何使用Webpack配置加载CSS文件和图片资源。通过安装并配置style-loader、css-loader和url-loader,可以轻松实现CSS文件和图片的打包处理。
















 836
836

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








