知识点学习:React Native常用组件之TabBarIOS和TabBarIOS.Item组件
1.代码
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
TabBarIOS
} from 'react-native';
// 导入系统类
var Dimensions = require('Dimensions');
var screenW = Dimensions.get('window').width;
var TabBarDemo = React.createClass({
// 设置初始值
getInitialState(){
return{
// 默认选中的tabBarItem
selectedItem:'home',
}
},
render() {
return (
<View style={styles.container}>
<View style={styles.navBarStyle}><Text style={styles.navTitleStyle}>TabBar切换</Text></View>
<TabBarIOS
barTintColor='#e8e8e8'
tintColor="purple"
style={styles.tabBarStyle}
>
<TabBarIOS.Item
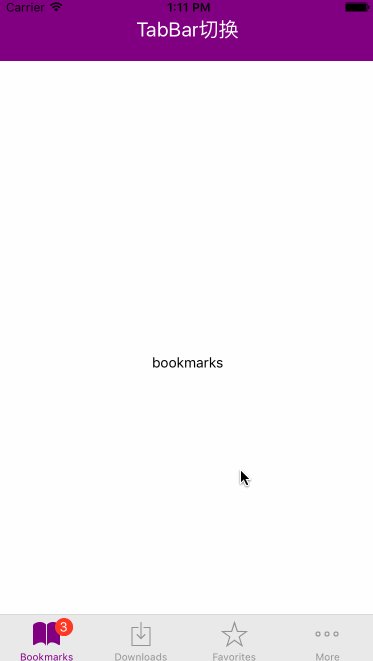
systemIcon="bookmarks"
badge="3"
selected={this.state.selectedItem == 'home'}
onPress={()=>{
this.setState({selectedItem:'home'})
}}
>
<View style={styles.commonViewStyle}>
<Text>bookmarks</Text>
</View>
</TabBarIOS.Item>
<TabBarIOS.Item
systemIcon="downloads"
selected={this.state.selectedItem == 'second'}
onPress={()=>{
this.setState({selectedItem:'second'})
}}
>
<View style={styles.commonViewStyle}>
<Text>downloads</Text>
</View>
</TabBarIOS.Item>
<TabBarIOS.Item
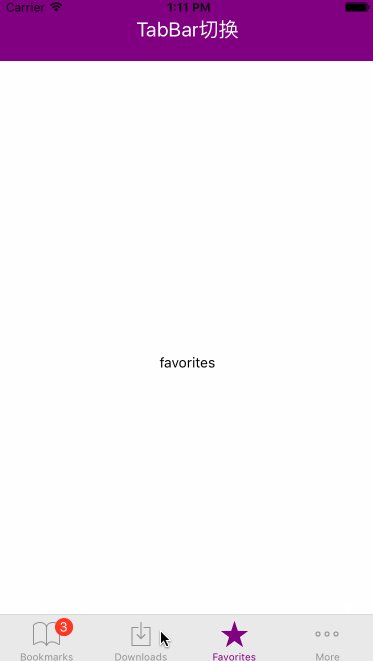
systemIcon="favorites"
selected={this.state.selectedItem == 'three'}
onPress={()=>{
this.setState({selectedItem:'three'})
}}
>
<View style={styles.commonViewStyle}>
<Text>favorites</Text>
</View>
</TabBarIOS.Item>
<TabBarIOS.Item
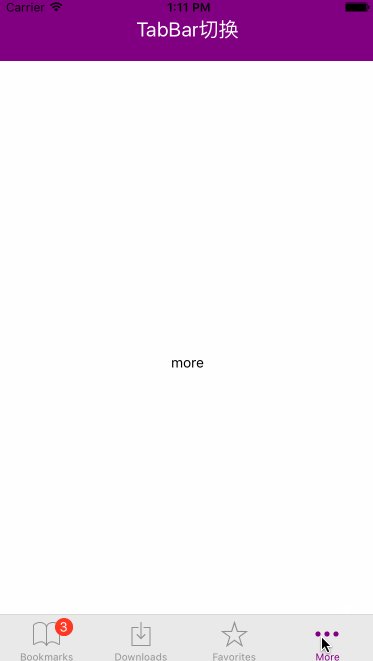
systemIcon="more"
selected={this.state.selectedItem == 'four'}
onPress={()=>{
this.setState({selectedItem:'four'})
}}
>
<View style={styles.commonViewStyle}>
<Text>more</Text>
</View>
</TabBarIOS.Item>
</TabBarIOS>
</View>
);
}
});
const styles = StyleSheet.create({
container: {
flex:1,
},
// 导航栏样式
navBarStyle:{
height:64,
backgroundColor:'purple',
justifyContent:'center',
alignItems:'center',
},
navTitleStyle:{
color:'#fff',
fontSize:20,
},
commonViewStyle:{
flex:1,
justifyContent:'center',
alignItems:'center'
},
});
AppRegistry.registerComponent('TabBarDemo', () => TabBarDemo);2.演示:























 1488
1488

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








