https://github.com/webpack/extract-text-webpack-plugin
安装:
npm install extract-text-webpack-plugin --save-dev1.新建一个css,./src/css/user.css:
h2{color: blue}./src/login.js:
require('./css/user.css');2.如果就这样打包,最后css肯定会打包到js脚本。所以,就需要上面介绍的插件了。
修改webpack配置文件,加入:
var extractTextPlugin = require('extract-text-webpack-plugin'); module:{
loaders:[
// {test:/\.css$/,loader:'style-loader!css-loader'},
{test:/\.css$/,loader:extractTextPlugin.extract('style','css')}
],
},plugins:[
// css抽取
new extractTextPlugin("[name].css"),
]webpack.config.js全部代码:
var HtmlWebpackPlugin = require('html-webpack-plugin');
var webpack = require('webpack');
var extractTextPlugin = require('extract-text-webpack-plugin');
module.exports = {
// entry是入口文件,可以多个,代表要编译那些js
//entry:['./src/main.js','./src/login.js','./src/reg.js'],
entry:
{
'main':'./src/main.js',
'user':['./src/login.js','./src/reg.js']
},
externals:{
'jquery':'jQuery'
},
module:{
loaders:[
// {test:/\.css$/,loader:'style-loader!css-loader'},
{test:/\.css$/,loader:extractTextPlugin.extract('style','css')}
],
},
output:{
path: __dirname+'/build/js', // 输出到那个目录下(__dirname当前项目目录)
filename:'build.js' //最终打包生产的文件名
},
plugins:[
new HtmlWebpackPlugin({
filename: __dirname+'/build/html/login-build.html',
template:__dirname+'/src/tpl/login.html',
inject:'body',
hash:true
}),
// 拆分插件
new webpack.optimize.CommonsChunkPlugin({
name:'user', // 上面入口定义的节点组
filename:'build-user.js' //最后生成的文件名
}),
// css抽取
new extractTextPlugin("[name].css"),
]
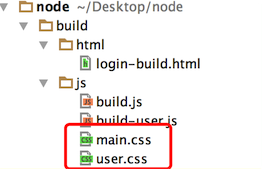
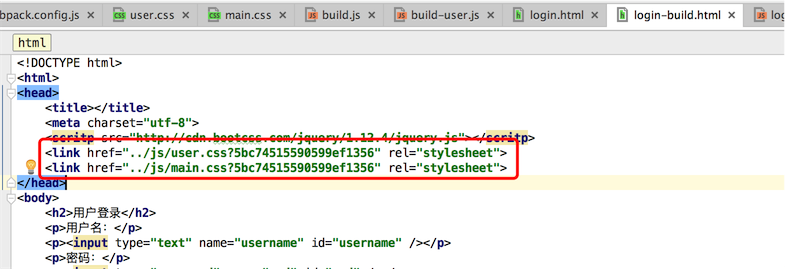
};3.最后执行webpack命令后


这样css就单独抽离出来了






















 824
824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








