

1.公共的标题栏组件TitleCommonCell.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
Image,
TouchableOpacity
} from 'react-native';
// ES5
var TitleCell = React.createClass({
getDefaultProps(){
return{
leftIcon:'',
leftTitle:'',
rightTitle:'',
}
},
render() {
return (
<TouchableOpacity activeOpacity={0.8}>
<View style={styles.container}>
<View style={styles.leftViewStyle}>
<Image source={{uri:this.props.leftIcon}} style={{width:23,height:23,marginRight:5}} />
<Text style={{fontSize:17}}>{this.props.leftTitle}</Text>
</View>
<View style={styles.rightViewStyle}>
<Text style={{color:'gray'}}>{this.props.rightTitle}</Text>
<Image source={{uri:'icon_cell_rightArrow'}} style={{width:8,height:13,marginRight:10,marginLeft:5}} />
</View>
</View>
</TouchableOpacity>
);
}
});
const styles = StyleSheet.create({
container: {
backgroundColor: 'white',
flexDirection:'row',
height:44,
justifyContent:'space-between',
borderBottomColor:'#e8e8e8',
borderBottomWidth:0.5,
},
leftViewStyle:{
flexDirection:'row',
alignItems:'center',
marginLeft:10,
},
rightViewStyle:{
flexDirection:'row',
alignItems:'center',
},
});
// 输出
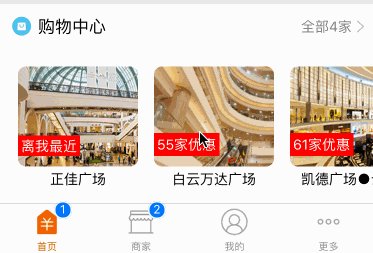
module.exports = TitleCell;2.ShopCenter.js
/**
* Sample React Native App
* https://github.com/facebook/react-native
* @flow
*/
import React, { Component } from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View,
ScrollView,
Image,
TouchableOpacity
} from 'react-native';
// 导入外部组件类
var TitleView = require('./TitleCommonCell');
// 导入json数据
var Home_D5 = require('../../LocalData/XMG_Home_D5.json');
// ES5
var ShopCenter = React.createClass({
render() {
return (
<View style={styles.container}>
<TitleView
leftIcon="gw"
leftTitle="购物中心"
rightTitle={Home_D5.tips}
/>
<ScrollView
style={styles.scrollViewStyle}
horizontal={true}
showsHorizontalScrollIndicator={false}
>
{this.renderAllItem()}
</ScrollView>
</View>
);
},
// 返回所有item
renderAllItem(){
var itemArr = [];
var shopData = Home_D5.data;
for (var i=0;i<shopData.length;i++){
var data = shopData[i];
itemArr.push(
<ShopCenterItem
key={i}
shopImage={data.img}
shopSale={data.showtext.text}
shopName={data.name}
/>
)
}
return itemArr;
},
});
// 每一个商场
var ShopCenterItem = React.createClass({
getDefaultProps(){
return{
shopImage:'',
shopSale:'',
shopName:'',
}
},
render() {
return (
<TouchableOpacity activeOpacity={0.8}>
<View style={styles.itemViewStyle}>
<Image source={{uri:this.props.shopImage}} style={styles.imageStyle}/>
<Text style={styles.shopSaleStyle}>{this.props.shopSale}</Text>
<Text style={styles.shopNameStyle}>{this.props.shopName}</Text>
</View>
</TouchableOpacity>
);
}
});
const styles = StyleSheet.create({
container: {
marginTop:10,
},
scrollViewStyle:{
flexDirection:'row',
backgroundColor:'white',
padding:10,
},
itemViewStyle:{
margin:8,
},
imageStyle:{
width:120,
height:100,
borderRadius:8,
},
shopSaleStyle:{
// 定位
position:'absolute',
left:0,
bottom:30,
backgroundColor:'red',
color:'white',
padding:3,
},
shopNameStyle:{
textAlign:'center',
marginTop:5,
},
});
// 输出
module.exports = ShopCenter;3.Home.js里使用ShopCenter组件

4.其他
用到的json数据
{
"count": 4,
"data": [
{
"detailurl": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smDetail/4374715",
"promotionIcon": "",
"name": "正佳广场",
"img": "http://p0.meituan.net/codeman/b4686ddc7270363868fcff917d3526cd37899.jpg",
"showtext": {
"text": "离我最近",
"count": 84,
"color": ""
},
"longitude": 113.327086,
"latitude": 23.131909,
"smid": 4374715,
"promotionText": "送福利 商品低至1.5折"
},
{
"detailurl": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smDetail/50606658",
"promotionIcon": "",
"name": "白云万达广场",
"img": "http://p0.meituan.net/codeman/c217fffcbf9b434844434a0acbdb434827837.jpg",
"showtext": {
"text": "55家优惠",
"count": 55,
"color": ""
},
"longitude": 113.26605,
"latitude": 23.17151,
"smid": 50606658,
"promotionText": "春来花开 满100最高减60"
},
{
"detailurl": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smDetail/75813274",
"promotionIcon": "",
"name": "凯德广场●云尚",
"img": "http://p0.meituan.net/codeman/2ad0711b7ffa9433bdc2577e7896082937607.jpg",
"showtext": {
"text": "61家优惠",
"count": 61,
"color": ""
},
"longitude": 113.269668,
"latitude": 23.1818,
"smid": 75813274,
"promotionText": "新春送福利 购物满额有好礼"
},
{
"detailurl": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smDetail/41692498",
"promotionIcon": "",
"name": "来又来广场",
"img": "http://p0.meituan.net/codeman/d675f4ad9b7ece9f0593db298beb082d31800.jpg",
"showtext": {
"text": "48家优惠",
"count": 48,
"color": ""
},
"longitude": 113.232008,
"latitude": 23.397758,
"smid": 41692498,
"promotionText": "48家品牌优惠中:瑞可爷爷的店每满30减5,全单9折(买单立享)"
}
],
"tips": "全部4家",
"jumpto": "imeituan://www.meituan.com/web/?url=http://i.meituan.com/shoppingmall/smList?sid=@geodist:asc"
}





















 942
942











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








