源码下载地址
项目介绍
说明
利用 Webpack 构建工具搭建项目开发环境
利用 React + Babel 开发基于ES6模块化的JavaScript应用
利用 Semantic-ui-React 界面开发框架搭建语义化的架构
利用 Sass 预编译器 编写页面样式
利用 React-Route 实现应用页面的跳转路由
利用 MockJS 随机生成应用数据,模拟前后端交互情景
利用 Axios HTTP库完成数据请求
利用 Ant Motion 实现首页轮播图以及各种动效设计
利用 原生JS中 DOM、BOM 实现顶部工具栏滚动固定以及回到顶部功能
技术难题
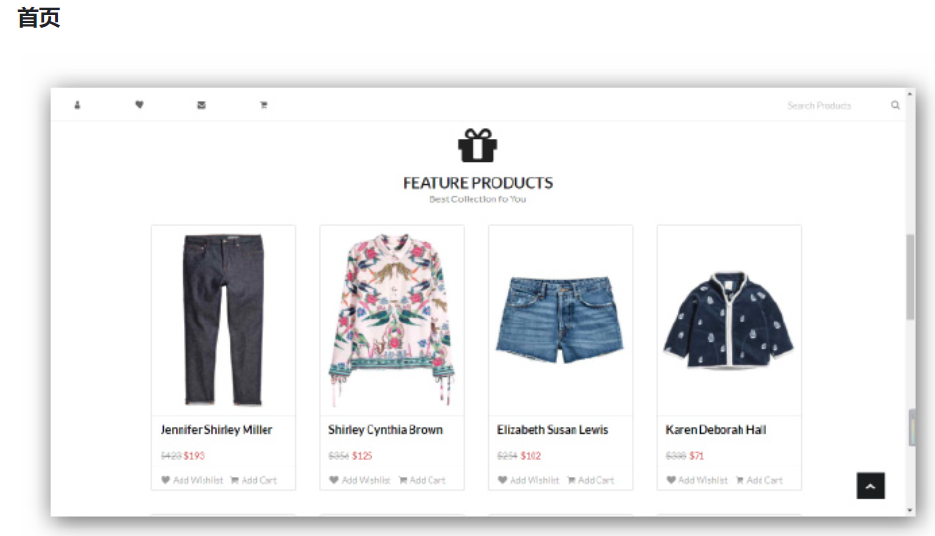
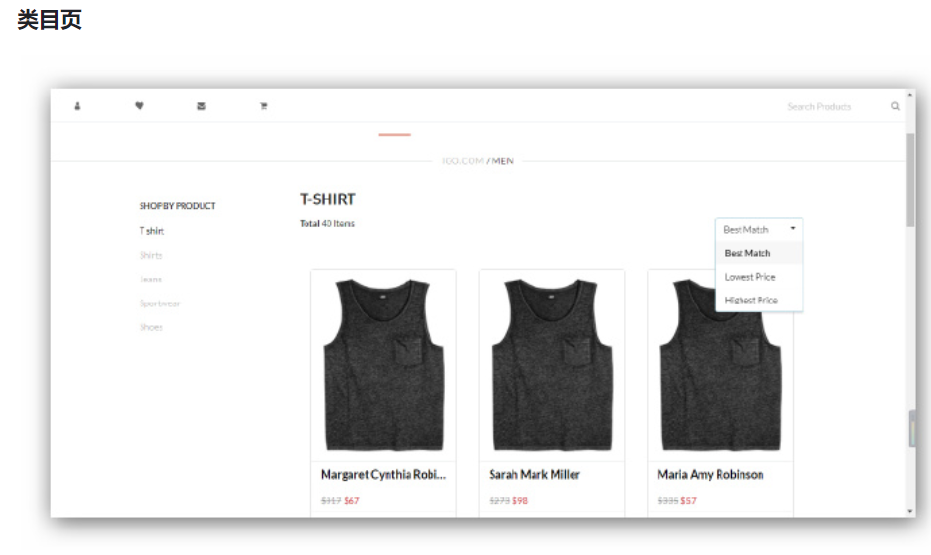
用flex布局实现首页热卖品栏目、分类页商品展示栏目、搜索页展示栏目的样式一致,难度不高,但是比较复杂,要顾及到特定的场景
由route管理的兄弟组件之间的通信(利用route的children属性加载组件)
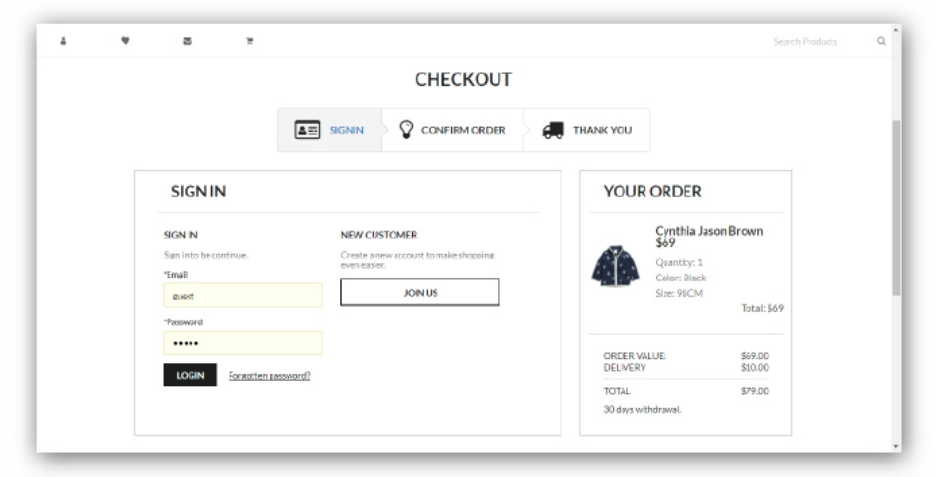
跨祖先级的组件间的数据交互(例如详情页添加商品到购物车与购物车页面的商品展示等)
利用mock随机生成大量数据,并在需要进行数据交互的组件内利用axios进行数据交互,并通过props、state等进行父子组件间数据通信
技术栈
详情可参阅 package.json
React @15.6.1
React Route @4.1.1
SemanticUI
MockJS
Axios
Webpack
ES6 + Babel
Sass
快速开始
安装
需要安装 NodeJS
在项目根目录按住 Shift 键鼠标右键点击,打开命令窗口
在命令窗口输入 npm install 安装依赖
运行
安装依赖完成后,在命令窗口输入 npm start ,稍等片刻等待服务器启动与项目打包
如无意外,默认浏览器就会自动打开 localhost:8080 ,您立即可以看到项目效果
若浏览器没有自动弹出,则请自行手动访问
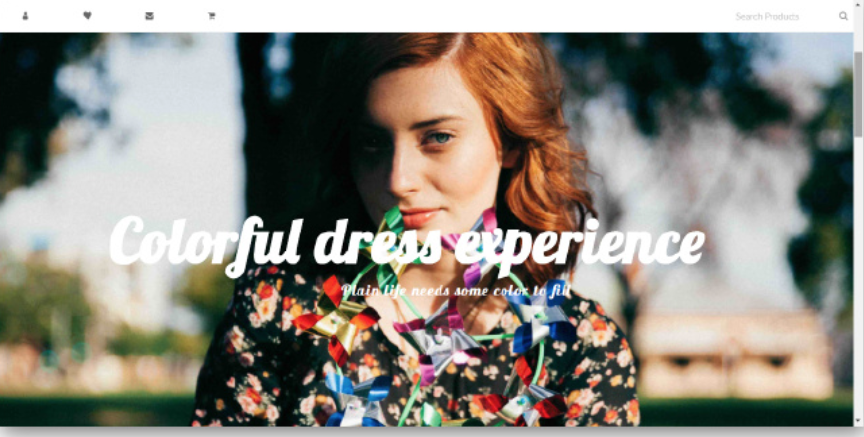
界面预览




项目备注
1、该资源内项目代码都经过测试运行成功,功能ok的情况下才上传的,请放心下载使用!
2、本项目适合计算机相关专业(如计科、人工智能、通信工程、自动化、电子信息等)的在校学生、老师或者企业员工下载学习,也适合小白学习进阶,当然也可作为毕设项目、课程设计、作业、项目初期立项演示等。
3、如果基础还行,也可在此代码基础上进行修改,以实现其他功能,也可用于毕设、课设、作业等。
下载后请首先打开README.md文件(如有),仅供学习参考, 切勿用于商业用途。
毕设定制,咨询
添加作者公众号咨询即可

























 1882
1882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










