第一步,先撸一个子组件
user-favs.vue
<div class="form-group">
<label class="col-sm-2 control-label">爱好</label>
<div class="col-sm-10">
<input type="text" class="form-control" v-model="inputText">
<br>
<table class="table table-bordered" v-if="showTable()">
<thead>
<th>类别1</th>
<th>类别2</th>
</thead>
<tbody>
<tr v-for="f in favs">
<td>{{f.class1}}</td>
<td>{{f.class2}}</td>
</tr>
</tbody>
</table>
</div>
</div>
</template>
<script>
export default{
data(){
return{
inputText:"",
favs:[
{"class1":"前端开发","class2":"js"},
{"class1":"后端开发","class2":"java"},
]
}
},
methods:{
showTable(){
if(this.inputText == "") return false;
return true;
}
},
</script>
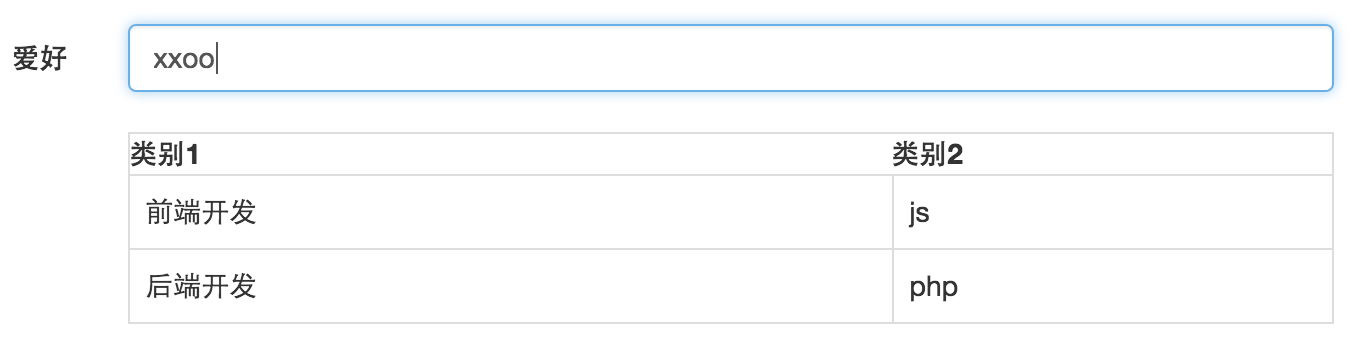
表格v-if="showTable()" 如果inputText有值才显示。
计算属性
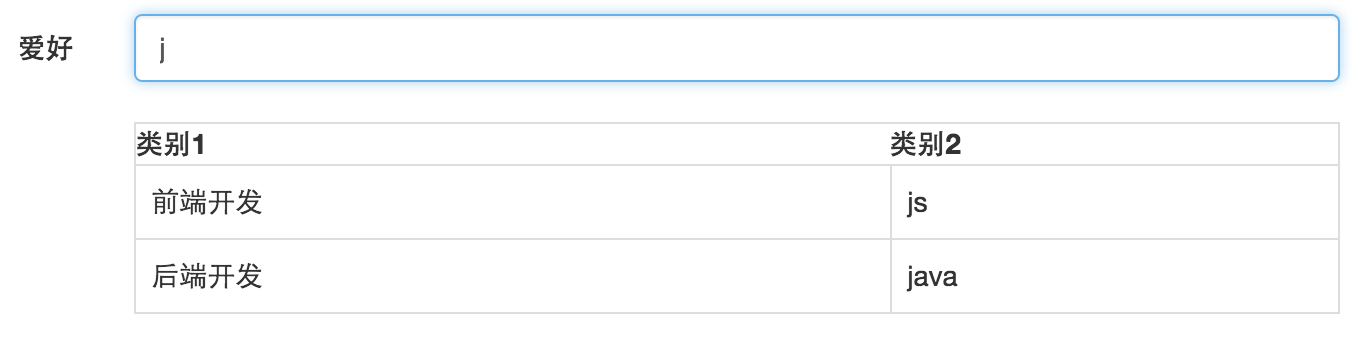
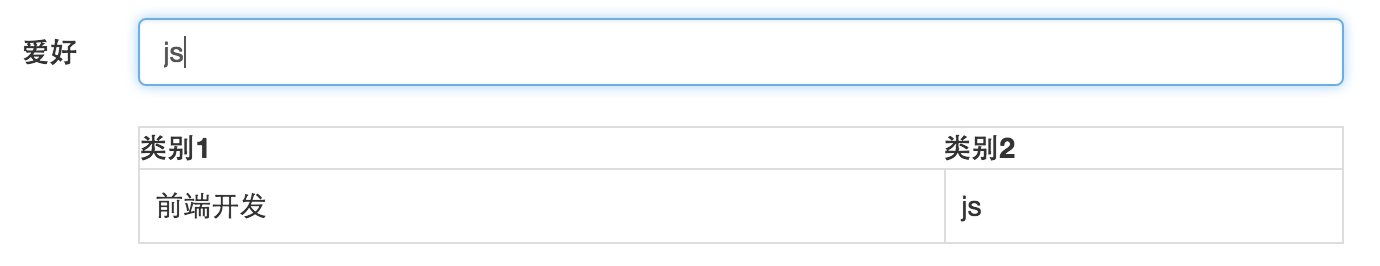
我们要实现文本框输入关键字,表格显示对应行的数据
computed:{
getFavs(){
return this.favs.filter(function (value) {
if(value.class2.indexOf(this.inputText) >= 0){
return true
}else{
return false
}
}.bind(this))
}
}getFavs 方法返回一个新的数组,array.filter(callback) 回调函数内部做了判断,最后返回复合判断条件的新的数据。
<tr v-for="f in getFavs">
<td>{{f.class1}}</td>
<td>{{f.class2}}</td>
</tr>然后表格循环的时候,就调用getFavs 方法.
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








