在刚接触CSS的时候觉得CSS的各种浮动和定位好烦啊,搞得头昏脑涨,一堆块块满屏乱跑就是不去我想让他待着的地方,直到最终搞明白了CSS的布局模型才摆脱了一通乱调的情况。这篇文章就梳理一下CSS到底是怎样建立模型,怎样浮动调整位置的。
CSS布局模型是建立在盒模型基础之上的,CSS盒模型就不在这里细说了,没有什么难点。
CSS布局模型分为三大类:流动模型,浮动模型,层模型。
1,流动模型(flow)
流动模型是默认的CSS布局模型,在不作设置的情况下网页内容都是按照流动模型进行布局的。
流动模型的特点:
i)块级元素在流动模型中是按照从上到下的顺序在包含元素(即元素的父元素或前辈元素)内依次排列的。由于块级元素会霸道地独占一行,并且在默认状态下宽度为包含元素的100%,所以流动模型中看到的效果就是块级元素按顺序像瀑布一样一直向下排列。
ii)行内元素在流动模型中是按照从左到右的顺序在包含元素内依次水平排列的。
2,浮动模型(float)
专治块级元素的各种霸道不服。
运用浮动模型可以让块级元素乖乖的按水平从左到右排排坐吃果果。
来个栗子:
html:
<div id="div1">
div1
</div>
<div id="div2">
div2
</div>
div {
float:left;
border:1px solid red;
}当然也可以右对齐:
div {
float:right;
}#div1 {
float:left;
}
#div2 {
float:right;
}3,层模型
层模型的关键是三种定位:
绝对定位,相对定位,固定定位。
i)绝对定位(position:absolute):
如果对一个元素——以div为例——设置了绝对定位,那么这个div会被从文档流中抽出来,然后利用top,right,bottom,left四个属性调整它相对于离它辈分最近的具有定位属性的前辈元素的位置。如果它的所有前辈元素都不具有定位属性,那么将相对于body元素,也就是浏览器窗口进行位置调整。
用栗子说话:
html:
<body>
<div id="div1"></div>
<span>大灰狼爱吃小兔子</span>
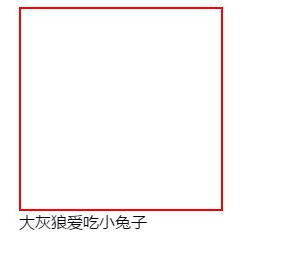
</body>div {
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:20px;
}效果:
我们可以看到,div它没有具有定位属性的前辈元素,于是就只能相对于body,也就是浏览器进行定位,向右移动80px,向下移动60px。再来解释一下“从文档流中抽出来”是什么意思:当不设置定位属性的时候,这个div是在文档流中的,那么按照前面说的流动模型,span中的文本应该在div的后面:
而加了绝对定位之后,div被从文档流中抽了出来,也就是不在原来的文档流之中了,自成一派,那么span中的文本就不因为它要独占一行而被无情的挤到下一行了。就好像div从原来的那一层浮起来了一层,在span那一层不再占空间了,原本要排在它后面的元素都可以从它身体中穿过。
当我们为绝对定位的元素外面加上一个定位属性为相对定位的父级元素后,这个绝对定位元素就相对于它的这个父级元素进行定位了。
ii)相对定位(position:relative)
如果一个元素——依然以div为例——被设置了相对定位,它可以通过top,right,bottom,left四个属性进行设置该元素在正常文档流中(不像绝对行为要从文档流中抽出来)的偏移位置。偏移位置指的是相对于元素原来位置的偏移位置,注意偏移前的位置保持不动,典型的占着茅坑还跑到别的地方拉屎。
依旧来个栗子:
html:
<body>
<div id="div1"></div>
<span>小兔子爱吃大灰狼</span>
</body>
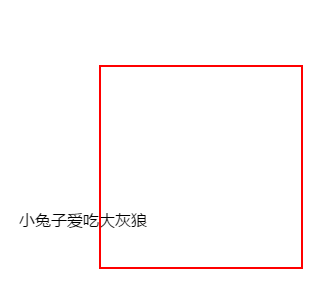
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
top:60px;
left:80px;
}
可以看到,span中的文档没有像绝对定位那样占据原来div的位置,因为div并没有从文档流中拿出来,原来的位置还是被占着的,只不过div相对于原来的位置浮动了,就像div还在原来和span共同在的那一层,并没有浮到另一层中,只是位置发生了变化。
iii)固定定位(position:fixed)
与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,这与background-attachment:fixed;属性功能相同。
这个定位多用于网页上部的导航栏,或者侧边栏,或者右下角的广告等,不随滚动条的滚动而发生位移。

























 1090
1090

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








