12-1 CSS布局模型
- 清楚了CSS 盒模型的基本概念、 盒模型类型, 我们就可以深入探讨网页布局的基本模型了。布局模型与盒模型一样都是 CSS 最基本、最核心的概念。 但布局模型是建立在盒模型基础之上,又不同于我们常说的 CSS 布局样式或 CSS 布局模板。如果说布局模型是本,那么CSS 布局模板就是末了,是外在的表现形式。
- CSS包含3种基本的布局模型,用英文概括为:Flow、Layer 和 Float。
在网页中,元素有三种布局模型:
1、流动模型(Flow)
2、浮动模型 (Float)
3、层模型(Layer)
这三个布局模型究竟是什么布局?下面几个小节会详细给大家介绍。
12-2 流动模型(一)
先来说一说流动模型,流动(Flow)是默认的网页布局模式。也就是说网页在默认状态下的 HTML 网页元素都是根据流动模型来分布网页内容的。
流动布局模型具有2个比较典型的特征:
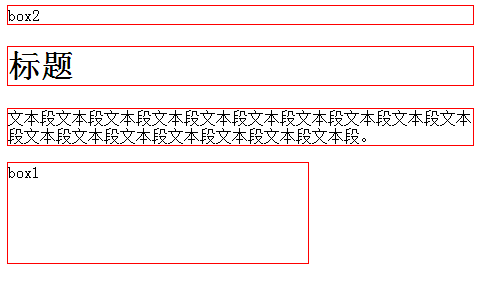
第一点,块状元素都会在所处的包含元素内自上而下按顺序垂直延伸分布,因为在默认状态下,块状元素的宽度都为100%。实际上,块状元素都会以行的形式占据位置。如右侧代码编辑器中三个块状元素标签(div,h1,p)宽度显示为100%。
示例代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>流动模式下的块状元素</title>
<style type="text/css">
#box1{
width:300px;
height:100px;
}
div,h1,p{
border:1px solid red;
}
</style>
</head>
<body>
<div id="box2">box2</div><!--块状元素,由于没有设置宽度,宽度默认显示为100%-->
<h1>标题</h1><!--块状元素,由于没有设置宽度,宽度默认显示为100%-->
<p>文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段文本段。</p><!--块状元素,由于没有设置宽度,宽度默认显示为100%-->
<div id="box1">box1</div><!--块状元素,由于设置了width:300px,宽度显示为300px-->
</body>
</html>浏览器效果:
12-3 流动模型(二)
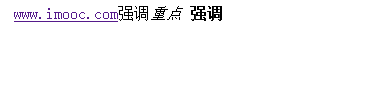
第二点,在流动模型下,内联元素都会在所处的包含元素内从左到右水平分布显示。(内联元素可不像块状元素这么霸道独占一行)
右侧代码编辑器中内联元素标签a、span、em、strong都是内联元素。
示例代码:
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>流动模式下的内联元素</title>
<style type="text/css">
</style>
</head>
<body>
<a href="http://www.imooc.com">www.imooc.com</a><span>强调</span><em>重点</em>
<strong>强调</strong>
</body>
</html>浏览器效果:
12-4 浮动模型
块状元素这么霸道都是独占一行,如果现在我们想让两个块状元素并排显示,怎么办呢?不要着急,设置元素浮动就可以实现这一愿望。
任何元素在默认情况下是不能浮动的,但可以用 CSS 定义为浮动,如 div、p、table、img 等元素都可以被定义为浮动。如下代码可以实现两个 div 元素一行显示。
div{
width:200px;
height:200px;
border:2px red solid;
float:left;
}
<div 









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1947
1947











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








