上篇博客列举了浮动的几个栗子,并且说明了浮动布局带来的问题,那么如何解决呢,关于清除浮动,
解决思路有两种:
1.利用clear属性,清除浮动
2.使父元素容器形成BFC
先来看看如何利用clear属性清除浮动:
语法:
clear:both | left | right
具体方法:通过在浮动元素末尾添加一个空的标签例如:
<div class="parent">
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<div class="child"></div>
<br class="cb">
</div>
.child {
width: 25%;
height: 50px;
float: left;
_display: inline;
}
.cb {
clear: both;
}<div style=”clear:both”></div>,其他标签br等亦可。
加上_display: inline是为了兼容IE6。
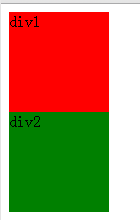
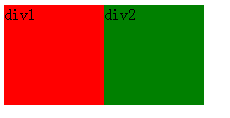
再看一个栗子这里有两个div均设置了左浮动:
对于CSS的清除浮动(clear),一定要牢记:这个规则只能影响使用清除的元素本身,不能影响其他元素。
就拿上边的例子来说,我们想让div2移动,但却是在div1元素的CSS样式中使用了清除浮动,试图通过清除div1右边的浮动元素(clear:right;)来强迫div2下移,这是不可行的,因为这个清除浮动是在div1中调用的,它只能影响div1,不能影响div2。
因此,要想让div2下移,就必须在div2的CSS样式中使用浮动。本例中div2的左边有浮动元素div1,因此只要在div2的CSS样式中使用clear:left;来指定div2元素左边不允许出现浮动元素,这样div2就被迫下移一行。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.div1{
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.div2{
width: 100px;
height: 100px;
background-color: green;
float: left;
clear:left;
}
</style>
</head>
<body>
<div>
<div class="div1">div1</div>
<div class="div2">div2</div>
</div>
</body>
</html>
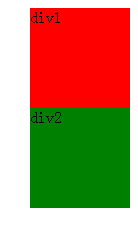
那么假如页面中只有两个元素div1、div2,它们都是右浮动呢?
推测一下如果要让div2在div1下方显示,是不是应该诶div2设置清理右浮动属性呢?
binggo~~~
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>float</title>
<style>
.div1{
width: 100px;
height: 100px;
background-color: red;
float: right;
}
.div2{
width: 100px;
height: 100px;
background-color: green;
float: right;
clear: right;
}
</style>
</head>
<body>
<div>
<div class="div1">div1</div>
<div class="div2">div2</div>
</div>
</body>
</html>
接下来说说清除浮动的第二种方法:
利用overflow:hidden;
我们都知道overflow:hidden;的意思是隐藏溢出元素内容的,它是怎么可以实现清除浮动的呢?
知乎上有个作者如是说:
那么如果 float 的元素不占普通流位置
普通流的包含块要根据内容高度裁切隐藏
如果高度是默认值auto
那么不计算其内浮动元素高度就裁切
就有可能会裁掉float
这是反布局常识的
所以如果没有明确设定容器高情况下
它要计算内容全部高度才能确定在什么位置hidden
浮动的高度就要被计算进去
顺带达成了清理浮动的目标
同理
overflow 非默认值
position 非默认值
float 非默认值
等都是遵循这个布局计算思路
总之呢,意思就是:要hidden必须得有个高度,但是你float之后元素脱离文档流,不计算它的高度就裁掉了float,所以浮动的高度要被计算进去
恩,就这样,overflow:hidden;在父元素上使用overflow: hidden达到清除浮动的效果,也可以是overflow: auto。可是通过overflow实现的清除浮动都有一个缺点,当子元素超出了父元素,父元素使用overflow: hidden的话,子元素超出的部分会被隐藏;使用overflow: auto的话,父元素上会出现滚动条,最后也别忘加上zoom: 1触发IE的hasLayout。这样就轻松实现了清除浮动
方法三:
:after伪类元素的实现方式:
先说原理:利用:after和:before来在元素内部插入两个元素块,从面达到清除浮动的效果。其实现原理类似于clear:both方法,只是区别在于:clear在html插入一个div.clear标签,而outer利用其伪类clear:after在元素内部增加一个类似于div.clear的效果。下面来看看其具体的使用方法:
<pre name="code" class="javascript"> .outer {zoom:1;} /*==for IE6/7 Maxthon2==*/
.outer :after {
clear:both;
content:'.';
display:block;
width: 0;height: 0;
visibility:hidden;
}/*==for FF/chrome/opera/IE8==*/其中clear:both;指清除所有浮动;
content: '.';
display:block;对于FF/chrome/opera/IE8不能缺少,
其中content()可以取值也可以为空。
visibility:hidden;的作用是允许浏览器渲染它,但是不显示出来,这样才能实现清除浮动。


























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








