由css绘制三角形说起
我们知道利用css绘制三角形时利用宽高为0,border transparent等属性可以实现,示例代码如下:
.div_parent{
width: 0;
height: 0;
border-color: #e8aeb8 #333 #ccc #666;
border-style: solid;
border-width: 20px;
}或者:
.div_parent{
position: absolute;
border-color: #e8aeb8 #333 #ccc #666;
border-style: solid;
border-width: 20px;
}效果图如下:
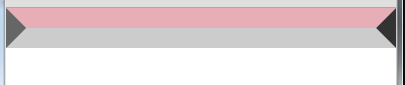
当不设置元素宽高为0 或者不设置绝对定位而是用相对定位时,就会出现下面这种效果:
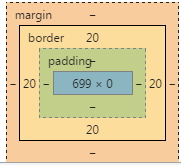
元素高度为0,但是宽度撑满了容器
查看元素盒模型就会发现它的高度为0,宽度是自适应屏幕大小的。
究其本质原因:
是由于绝对定位会使元素具有包裹性,包裹性换种说法就是让元素inline-block化,例如一个div标签默认宽度是100%显示的,但是一旦被absolute属性缠上,则100%默认宽度就会变成自适应内部元素的宽度。
推荐张鑫旭讲的:CSS 相对|绝对(relative/absolute)定位系列



























 419
419











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








