1.多个相邻(兄弟或者父子关系)普通流的块元素垂直方向marigin会重叠
折叠的结果:
两个相邻的外边距都是正数时,折叠结果是它们两者之间较大的值。
两个相邻的外边距都是负数时,折叠结果是两者绝对值的较大值。
两个外边距一正一负时,折叠结果是两者的相加的和。
折叠的产生情况:
1.必须是处于常规文档流(非float和绝对定位)的块级盒子,并且处于同一个BFC当中。
2.没有线盒,没有空隙(clearance,下面会讲到),没有padding和border将他们分隔开(ps
:所以解决办法中有padding或者border两种办法)
3.都属于垂直方向上相邻的外边距,可以是下面任意一种情况
元素的margin-top与其第一个常规文档流的子元素的margin-top
元素的margin-bottom与其下一个常规文档流的兄弟元素的margin-top
height为auto的元素的margin-bottom与其最后一个常规文档流的子元素的margin-bottom
高度为0并且最小高度也为0,不包含常规文档流的子元素,并且自身没有建立新的BFC的元素的margin-top和margin-bottom
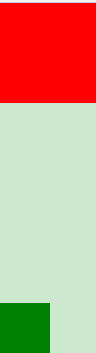
块元素是同级关系
margin-bottom和margin-top取较大值
<div id="div1"></div>
<div id="div3"></div>
/*如下,margin合并了是200px*/
#div1{
width: 100px;
height: 100px;
margin: 100px 0 0 100px;
margin-bottom:200px;
background: red;
}
#div3{
margin-top:160px;
width: 50px;
height: 50px;
background: green;
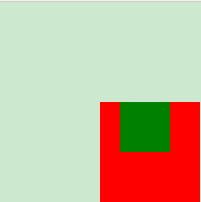
}块元素是父子关系
marigin-top会取较大值
<div id="div1">
<div id="div2"></div>
</div>
/*如下,margin-top是100px,若div2的margin-top为120px,则是120px,永远选较大的。两者上部贴合*/
#div1{
width: 100px;
height: 100px;
margin: 100px 0 0 100px;
margin-bottom:200px;
background: red;
}
#div2{
width: 50px;
height: 50px;
margin-top: 20px;
margin-left: 20px;
background: green;
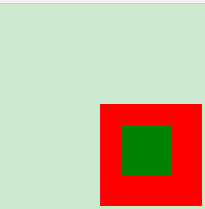
}解决父子DIV顶部外边距折叠办法:
1.给父元素div设置边框
#div1{
width: 100px;
height: 100px;
margin: 100px 0 0 100px;
margin-bottom:200px;
background: red;
border:1px solid transparent;
}
#div2{
width: 50px;
height: 50px;
margin-top: 20px;
margin-left: 20px;
background: green;
}2.给父元素div设置padding
#div1{
width: 100px;
height: 100px;
margin: 100px 0 0 100px;
margin-bottom:200px;
background: red;
padding:1px;
}
#div2{
width: 50px;
height: 50px;
margin-top: 20px;
margin-left: 20px;
background: green;
}3.给父元素div设置overflow–其实是生成了一个新的BFC
#div1{
width: 100px;
height: 100px;
margin: 100px 0 0 100px;
margin-bottom:200px;
background: red;
over-flow:hidden;
}
#div2{
width: 50px;
height: 50px;
margin-top: 20px;
margin-left: 20px;
background: green;
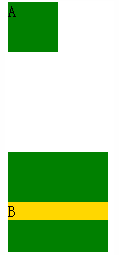
}2.绝对定位元素,float元素,inline-box元素,overflow : hidden不会和垂直方向上的其他元素margin折叠–其实就是可以生成新的BFC
<div style="margin-bottom:50px;width:50px; height:50px; background-color:green;">A</div>
<div style="margin-top:50px; width:100px; height:100px; background-color:green; float:left;">
<div style="margin-top:50px;background-color:gold;">B</div>
</div>3.元素自身的 margin-bottom 和 margin-top 相邻时也会折叠
自身 margin-bottom 和 margin-top 相邻,只能是自身内容为空,垂直方向上 border、padding 为 0。
<div style="border:1px solid red; width:100px;">
<div style="margin-top: 100px;margin-bottom: 50px;></div>
</div>以上代码运行后,我们讲得到的是红色边框的正方形,方框的宽高都应该是 100px,高度不应该是 150px。
两个绿色的块儿之间,相距100px,而若 B 和它的浮动包含块发生 margin 折叠的话,金色的条应该位于绿色块的最上方,显然,没有发生折叠。inline-block 元素、绝对定位元素的 margin同样如此, 不会和垂直方向上其他元素的 margin 折叠。



























 420
420

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








