我们会遇到这样一个场景, 系统中有5个角色, A,B,C,D,E 角色值是1,2,3,4,5
因为角色这个变量,在路由里有用到,权限管理中有用到,还有一些业务场景处有用到,我们不能用到的时候
就直接这样写
// 如果角色是A时,执行....
if(role === 1){
// 业务代码
}或者
// 当用户角色是A,B,C其中的一种时,....
if([1,2,3].includes(role)){
// 业务代码
}这样写是非常不稳健的,
首先,在这里看到的1,2,3,没有明确的定义,单纯看这段代码,不清楚1,2,3代表什么,
其次,假如A角色的值某一天改了一下, 那这么才能找到所有用到A角色的代码(当然改变角色值得情况很少,但并不排除)
最后,假如我们现在加了一个角色,那我们快速知道应该修改哪些代码,使业务场景覆盖到这个新的角色
这个角色是不会变的,我们也不允许它们改变, 如果我们使用的是TS 的可以使用readonly 去修饰 但如果没有使用ts该怎么办那
我们可以借助es6的const这样写
创建一个ROLE.js
/**
* 角色A
*/
export const ROLE_A = 1
/**
* 角色B
*/
export const ROLE_B = 2
/**
* 角色C
*/
export const ROLE_C = 3
/**
* 角色D
*/
export const ROLE_D = 4
/**
* 角色E
*/
export const ROLE_E = 5
在组件或者其他js中使用时
import * as ROLE from '@/api/ROLE'在组件中测试一下
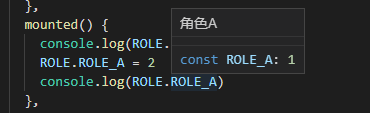
mounted() {
console.log(ROLE.ROLE_A)
ROLE.ROLE_A = 2
console.log(ROLE.ROLE_A)
}
被const创建的变量 没有set属性,顾不能重新赋值,保证数据的唯一性.
而且鼠标放上去会直接显示定义的代码和注释, 让人一目了然

这种变量声明的方式可以用于系统中的角色, 会员等级,版本,产品线,等一旦定义了不会再变的常量
























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










