估计是浏览器环境的锅,一个小问题。
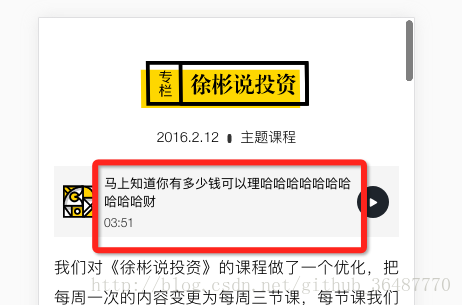
红框处设置了flex布局,其中的内容align-self均设置了left,加了-webkit前缀的也写了一遍。chrome下是这个样子(也正是想要的样子)
但在微信环境下,下面的时间跑到了居中。在app下,上面的title和下面的时间都变成了居中。
微信下是这样:
很小的一处地方,但逼死了强迫症。。。。
在尝试了把父元素align-items也设成left无果后,换了个思路:
把子元素设置width:100%
这样在text-align:left的情况下,文字就终于乖乖靠左了。。。
一个小小的坑,可能微信/APP 虽然号称用的是某某很高级的内核啥的,但有些新的功能呢支持的还是不太行。。。当然跟手机型号和操作系统也有关系。。。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








