一 Flexbox布局(Flexible Box)模块旨在提供一个更加有效的方式制定、调整和分布一个容器里的项目布局,即使他们的大小是未知或者是动态的。
二 属性
1 display:flex | inline-flex;(用于父元素)
2 flex-direction(适用于父元素)
:row 从左向右排
:column 从上向下
3 flex-wrap(适用于父元素)、
:nowarp(默认) 单行
:wrap 多行
4 justify-content(适用于父元素)
flex-start(默认值):伸缩项目向一行的起始位置靠齐。
flex-end:伸缩项目向一行的结束位置靠齐。
center:伸缩项目向一行的中间位置靠齐。
space-between:伸缩项目会平均地分布在行里。第一个伸缩项目一行中的最开始位置,最后一个伸缩项目在一行中最终点位置。
space-around:伸缩项目会平均地分布在行里,两端保留一半的空间。
5 align-item(适用于父元素)
对其方式:上对齐 下对齐 中心对齐
6 order(适用于子元素)
子元素的出现顺序,数值越小越靠前;可以是负数;
三
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title><link rel="stylesheet" type="text/css" href="css/main.css"/>
</head>
<body>
<div class="flex">
<div class="flex_item1">1</div>
<div class="flex_item2">2</div>
<div class="flex_item3">3</div>
<div class="flex_item4">4</div>
</div>
</body>
</html>
“`
body{
margin: 0;
padding: 0;
}
*{
padding: 20px;
}
.flex{
box-sizing: border-box;
border: 1px solid gray;
}
.flex > div{
border: 1px solid orangered;
width: 200px;
}
.flex{
display: flex;
justify-content: space-between;
align-items: center;
flex-direction: row;
flex-wrap: wrap;
}
.flex_item1{
height: 120px;
}
.flex_item2{
height: 100px;
}
.flex_item3{
height: 40px;
}
.flex_item4{
height: 200px;
border: 1px solid blue!important;
}
@media screen and (max-width:1000px ) {
.flex .flex_item4{
order: -1;
}
.flex{
align-items: flex-start;
}
}
“
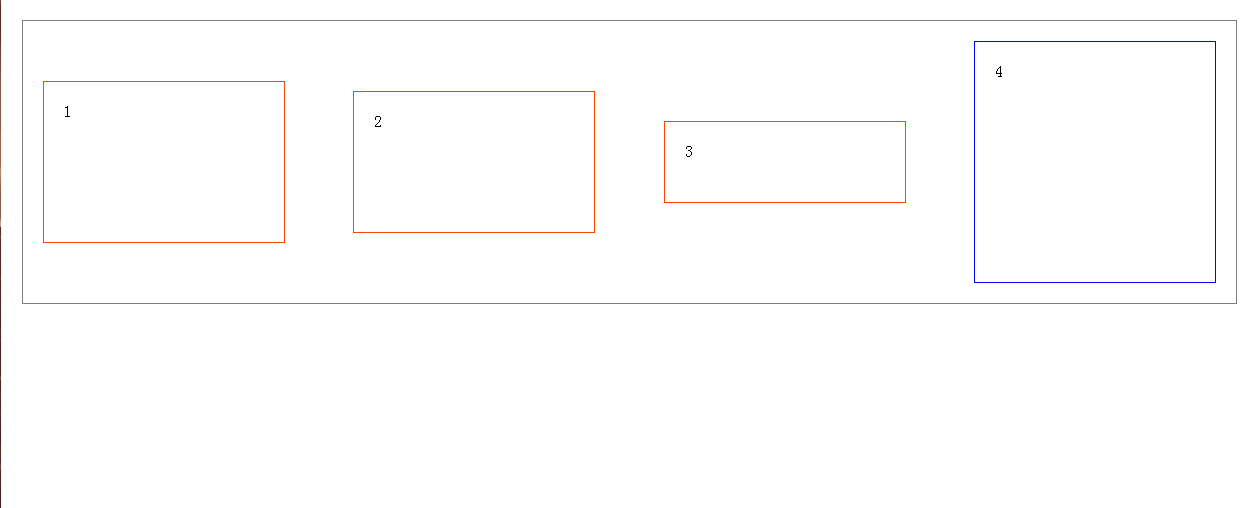
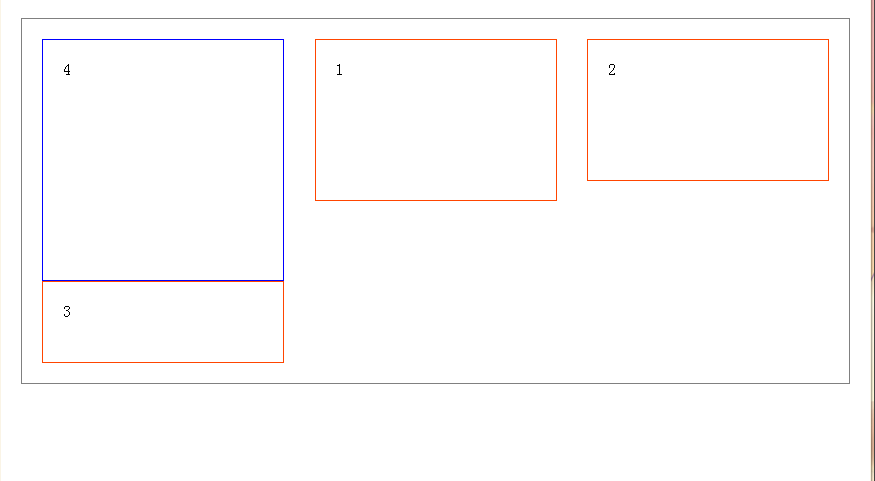
1000px前后




























 4578
4578

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








