前言:根据公司业务的要求,我最近用react写了一个项目,已经上线,把道路中遇到的一些坑和一些项目中的经验分享和大家共勉。
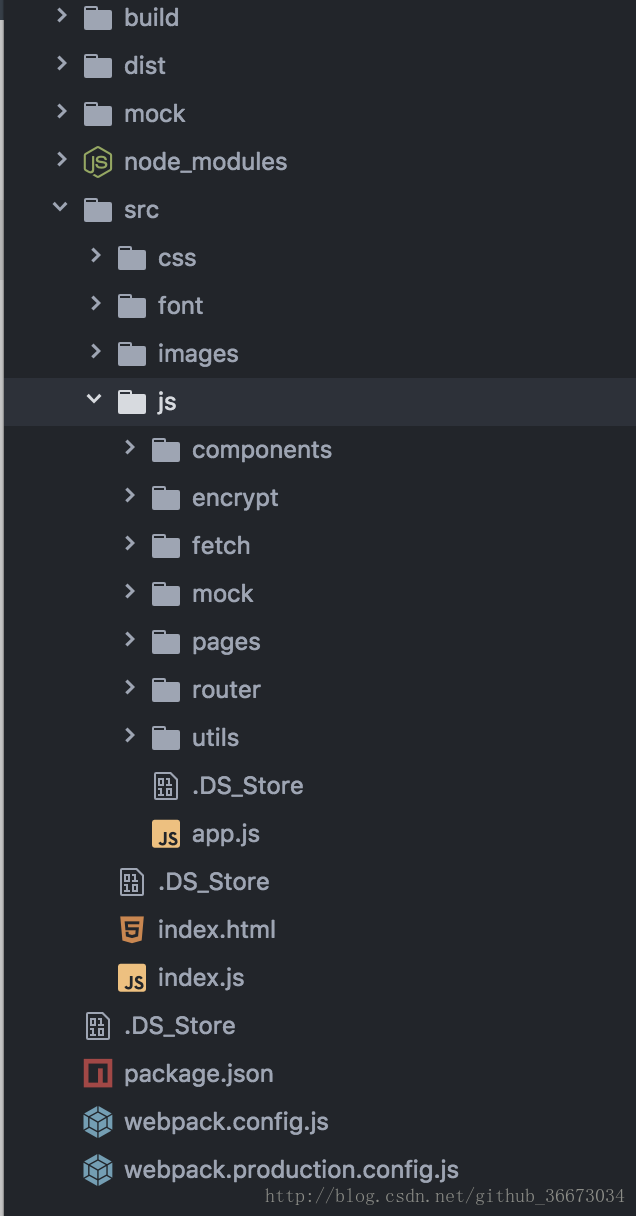
***这是目录结构***

当然结构是根据自己项目的复杂程度来定义的,但是大体上都是这样。
1.技术选型
为什么我要选择react,首先我看重的是他的单向数据流,他是和js单线程保持一致的,然后是因为毕竟是facebook团队来维护,准确性和可信度就不用说了。最后从2013年react发布到现在也四年了,坑踩得差不多了。
2.项目的前期准备
先搞个react+react-router+webpack能跑起来的demo,helloworld也可以,具体可以参照官网或http://www.ruanyifeng.com/blog/2015/03/react.html,http://www.ruanyifeng.com/blog/2016/05/react_router.html
http://www.jianshu.com/p/4df92c335617
UI建议用ant-design-mobile,官网讲的很细
https://mobile.ant.design/docs/react/introduce
3.项目的实战
根据页面和页面的逻辑建好符合自己的文件夹,开始画页面了,这里边有几点注意的也是我做的时候遇到的问题:
(1)css在react中的写法
,网上有很多的例子比如css in js ,CSS Modules,我觉得都不够灵活,和之前我们的写法差别太大,我是采用直接引入css的方式来做的
import React from 'react';
import '../../css/ious.less';
export default class IousAgreement extends React.Component {
render() {
var a = ['a','b','c']
return (
<div>
{a.map((item,index) => {
return <p key={index} className="txt">this is{item}</p>
})}
这是协议页面
</div>
);
};
componentDidMount(){
document.title = '协议'
}
}
less里边还是按照咱们以前的方式写,很爽,当然这离不开神器webpack
{ test: /\.less$/, exclude: /node_modules/, loader: 'style-loader!css-loader!postcss-loader!less-loader' },网上很多webpack的配置,webpack2的官网也很详细,建议大家看下
(2)fetch低端机不能发出请求
ios低端机和红米手机有问题,主要是profill的问题,所以在请求里需加上。
require('es6-promise').polyfill();
require('isomorphic-fetch');然后在使用fetch
(3)后端返回maplist对象
前端处理习惯数组了,后端有时候会给你返回list对象,那么前端就需要通过先获取object中的key然后遍历key来获取value.
let list = Object.keys(tf).sort().reverse().map((name, indexs) => {
return <div key={indexs}>
<div class="popup-title">{name}</div>
<ul>
{group_bills[name].map((item, index) => {
return <li key={index} onClick={this.reloadPage.bind(this, item.billId, item.billMonth)}>
<p>
<i>{item.serNo.slice(-2)}月账单</i>
</p>
<span class="iconfont icon-icon-angle-right"></span>
</li>
})}
</ul>
</div>
})
(4)心中时刻想着状态驱动数据变化
不要总想着通过dom 获取,尽量使用state来驱动视图的变化,例如:
{
this.state.amount
?
<div class="detail-tip">有退款{this.state.amount}元,已退回</div>
:
''
}(6)react-router2.X ios机子上页面一直处于加载中
router后边的参数导致?k_123之类的,去掉就好了
import { Router, useRouterHistory ,Route, IndexRoute} from 'react-router'
import { createHashHistory } from 'history'
// useRouterHistory creates a composable higher-order function
const appHistory = useRouterHistory(createHashHistory)({ queryKey: false })(6)自己封装的js引入
webpack中配置
const CopyWebpackPlugin = require('copy-webpack-plugin');//处理自己封装的js
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, 'src/js/encrypt'),
to: 'static/encrypt',
ignore: ['.svn']
},
{
from: path.resolve(__dirname, 'src/js/utils'),
to: 'static/utils',
ignore: ['.svn']
}
])jsx中引入图片,要使用require
<img src={require('../../images/noious.jpg')}东西还有很多,我这里主要和大家分享这六点,欢迎大家拍砖
4项目的总结
其实还有很多的细节,但是其他的解决起来谷歌很快能找到,我就不一一赘述了。整个项目逻辑还算可以所以没有引入react-redux,后期我会加入再和大家分享。
























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








