前言
之前学习UWP的时候就一直看到有关MVVM的资料但是一直没有系统的去学,最近正好有时间,特地来攻破这个点,顺便学习一下VS与GitHub的链接和MarkDown的语法。
下面的附件里有这篇博客里用到的Demo工程,我已经加上了比较详细的注释,可以帮助理解代码,欢迎点击查看。
MVVM简介
MVVM(Model-View-ViewModel)是一种程序模式,是MVP(Model-View-Presenter)模式与WPF结合的应用方式时发展演变过来的一种新型架构框架。它立足于原有MVP框架并且把WPF的新特性糅合进去,以应对客户日益复杂的需求变化。
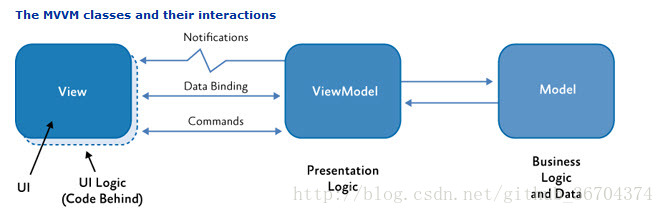
如图,View就是视图,是呈现给用户的界面,它接受用户的交互,也为用户显示数据;ViewModel是视图模型,里面是显示逻辑,ViewModel与View进行绑定;然后是Model,也就是数据模型,主要用来给ViewModel提供数据,至于业务逻辑应该放在Model里还是ViewModel里似乎没有绝对的正确答案,两种方式都有人用。
MVVM模式有几大优点:
- 低耦合。视图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的”View”上,当View变化的时候Model可以不变,当Model变化的时候View也可以不变。
- 可重用性。你可以把一些视图逻辑放在一个ViewModel里面,让很多view重用这段视图逻辑。
- 独立开发。开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计,使用Expression Blend可以很容易设计界面并生成xml代码。
- 可测试。界面素来是比较难于测试的,而现在测试可以针对ViewModel来写。
MVVM Light框架简介
MVVM Light是一种MVVM的实现。它不是唯一的一种实现,但它是现在大家公认的比较好的一个实现。
MVVM Light功能设计的非常灵活,非常注重实现,它实现了MVVM设计模式基础的框架如ViewModelBase类,实现了泛型Command< T >,这些都是MVVM基础。
MVVM Light有个创造性的设计就是消息通知(Messenger),这个设计非常的出色,让View与ViewModel的通信变的非常简单,实现了低耦合的设计原则。
一般我们说到MVVM Light都是指的MVVM Light Toolkit这个工具包,这个工具包的主要目的是加速 MVVM 应用程序在 Windows Universal、WPF、Silverlight、Xamarin.iOS、Xamarin.Android 和 Xamarin.Forms 的开发与创造。
MVVM Light Toolkit可以帮助我们从模型中分离视图,创建简洁和易于维护和扩展的应用程序。它还创建可测试的应用程序,并允许你有多个瘦用户界面层(这是更难自动测试的)。
该工具包在它创建的应用程序中特别强调“可设计” (即能够在Blend中打开和编辑用户界面),包括创建设计时数据,以使Blend使用者能够在和数据控件一起进行“可视化”的工作。
MVVM Light Toolkit 的安装
-
直接安装插件
- 打开VS,菜单栏选择:“工具” / “扩展和更新”,然后进入 “联机” / “Visual Studio MarketPlace” 选项卡,在搜索框中输入“mvvm light”,选择点击安装即可。








 本文介绍了MVVM设计模式及其优势,详细讲述了MVVM Light框架的组件和功能,包括ViewModelBase、RelayCommand、Messenger等。通过示例展示了如何安装和组织项目结构,帮助开发者理解和应用MVVM Light Toolkit来构建低耦合、可重用和可测试的UWP应用。
本文介绍了MVVM设计模式及其优势,详细讲述了MVVM Light框架的组件和功能,包括ViewModelBase、RelayCommand、Messenger等。通过示例展示了如何安装和组织项目结构,帮助开发者理解和应用MVVM Light Toolkit来构建低耦合、可重用和可测试的UWP应用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1441
1441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








