效果展示:
使用步骤:
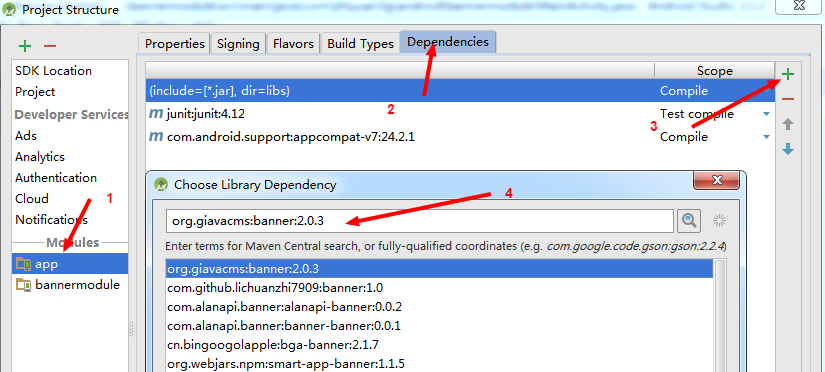
Step 1.依赖banner
Gradle
dependencies{
compile 'com.youth.banner:banner:1.4.9' //最新版本
}
Step 2.添加权限到你的 AndroidManifest.xml
<!-- if you want to load images from the internet -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- if you want to load images from a file OR from the internet -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />Step 3.在布局文件中添加Banner,可以设置自定义属性
<com.youth.banner.Banner
xmlns:app="http://schemas.android.com/apk/res-auto"
android:id="@+id/banner"
android:layout_width="match_parent"
android:layout_height="高度自己设置" />Step 4.在Activity或者Fragment中配置Banner
private List<String> imageArray;
private List<String> imageTitle;
private Banner mBanner;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//设置图片加载集合
imageArray=new ArrayList<>();
imageArray.add("http://img3.imgtn.bdimg.com/it/u=2758743658,581437775&fm=15&gp=0.jpg");
imageArray.add("http://img3.imgtn.bdimg.com/it/u=2105877023,3759180926&fm=15&gp=0.jpg");
imageArray.add("http://img2.imgtn.bdimg.com/it/u=1876814088,3589919070&fm=15&gp=0.jpg");
//设置图片标题集合
imageTitle=new ArrayList<>();
imageTitle.add("aaaaaaaaa");
imageTitle.add("bbbbbbbbb");
imageTitle.add("ccccccccc");
mBanner = (Banner) findViewById(R.id.banner);
//设置banner样式
mBanner.setBannerStyle(BannerConfig.CIRCLE_INDICATOR_TITLE_INSIDE);
//设置图片加载器
mBanner.setImageLoader(new GlideImageLoader());
//设置图片集合
mBanner.setImages(imageArray);
//设置banner动画效果
mBanner.setBannerAnimation(Transformer.RotateDown);
//设置标题集合(当banner样式有显示title时)
mBanner.setBannerTitles(imageTitle);
//设置轮播时间
mBanner.setDelayTime(1500);
//设置指示器位置(当banner模式中有指示器时)
mBanner.setIndicatorGravity(BannerConfig.CENTER);
//banner设置方法全部调用完毕时最后调用
mBanner.start();
}
Step 5.重写图片加载器
private class GlideImageLoader extends ImageLoader {
@Override
public void displayImage(Context context, Object path, ImageView imageView) {
//Glide 加载图片简单用法
Glide.with(context).load((String) path).into(imageView);
}
}Step 6.(可选)增加体验
//如果你需要考虑更好的体验,可以这么操作
@Override
protected void onStart() {
super.onStart();
//开始轮播
mBanner.startAutoPlay();
}
@Override
protected void onStop() {
super.onStop();
//结束轮播
mBanner.stopAutoPlay();
}
总结:
banner实现的效果和ViewPager十分相似,但是我们不能忘记ViewPager的使用,子啊引导页的时候,我们需要对ViewPager设置对应的监听事件!!























 266
266

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








