目录
您可以使用 GitHub 上的集成开发环境 (IDE) Codespaces 完全在云端开发。
您可以使用 GitHub 上的集成开发环境 (IDE) Codespaces 完全在云端开发。
代码空间可用于使用 GitHub Free 或 GitHub Pro 的用户帐户。 更多信息请参阅“GitHub 的产品”。
注:Codespaces 目前是有限公测版,可能会有变动。 在公测期间,GitHub 不对 Codespaces 的可用性做任何保证。 有关加入公测的更多信息,请参阅“关于 Codespaces”。
关于Codespaces
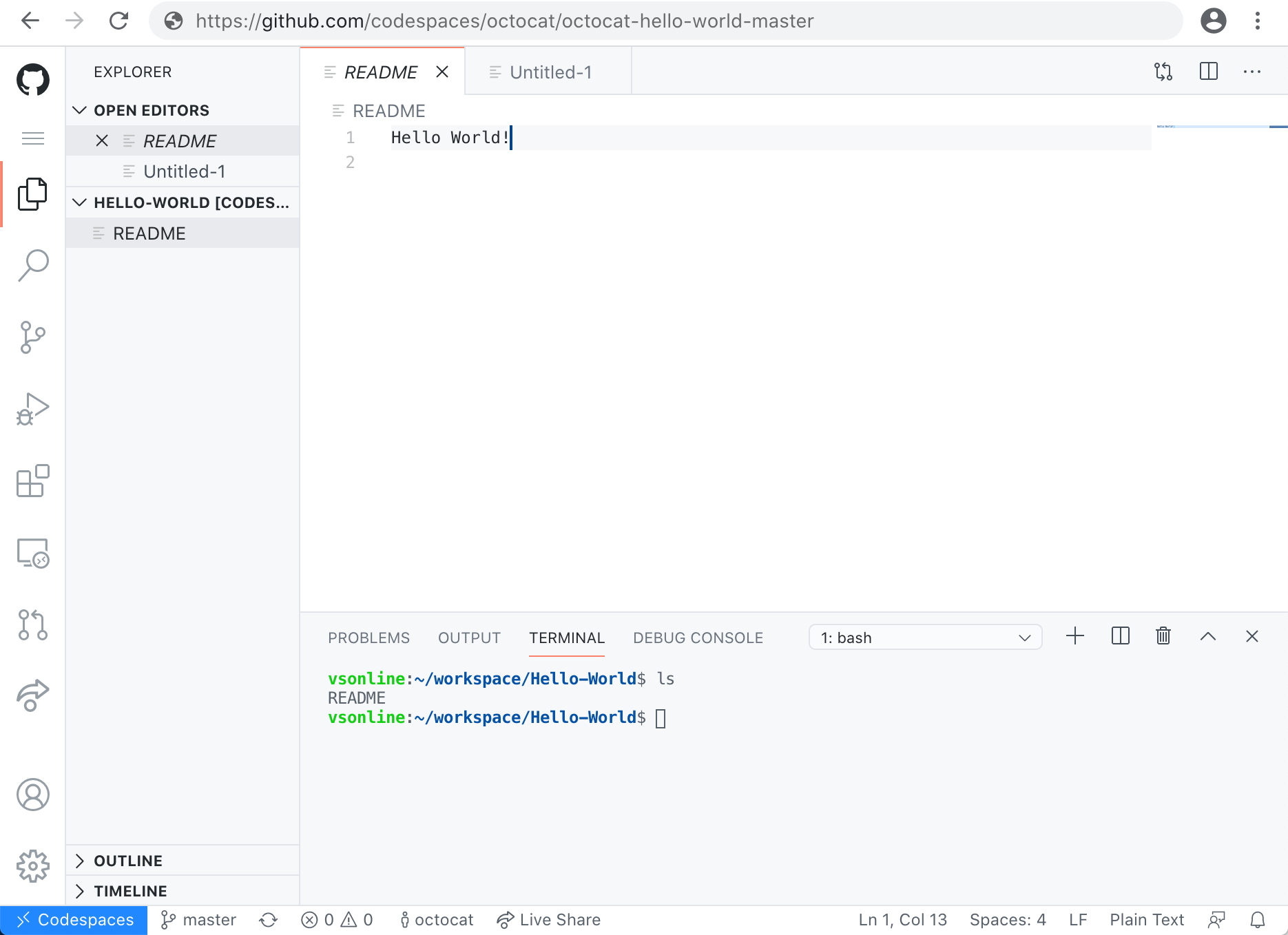
Codespaces 是适用于浏览器的云开发环境。 代码空间包括为特定仓库开发所需的一切,其中包括具有语法突出显示和自动完成功能的文本编辑器、终端、调试工具和 Git 命令,所有这些都集成在 GitHub 中。 您也可以在代码空间中安装 Visual Studio Code 扩展以添加更多功能。
Codespaces 使开发人员更容易加入新公司或开始为开源项目做出贡献。 项目维护员可以配置仓库,以便在为仓库创建代码空间时自动包含项目的依赖项。 减少配置环境所用的时间,可以更快地开始编码。
Codespaces 允许您在云端开发,而不是本地开发。 开发者可以随时随地任何机器(包括平板电脑或 Chromebooks)上参与项目开发,无需维护知识产权的本地副本。

将邀请有限数量的人加入公测。 要加入等待列表,请参阅注册代码空间测试版。
在 Visual Studio Code 中使用代码空间
注:Codespaces 目前是有限公测版,可能会有变动。 在公测期间,GitHub 不对 Codespaces 的可用性做任何保证。 有关加入公测的更多信息,请参阅“关于 Codespaces”。
基本要求
要直接在 Visual Studio Code 中开发代码空间,必须登录到 GitHub Codespaces 扩展。 GitHub Codespaces 扩展需要 Visual Studio Code 2020 年 10 月 1 日版本 1.51 或更高版本。
Visual Studio Marketplace 安装 GitHub Codespaces 扩展。 更多信息请参阅 Visual Studio Code 文档中的扩展 Marketplace。
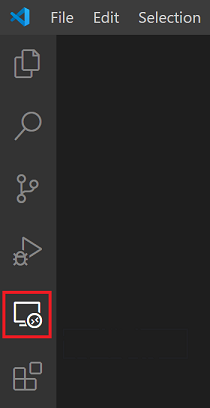
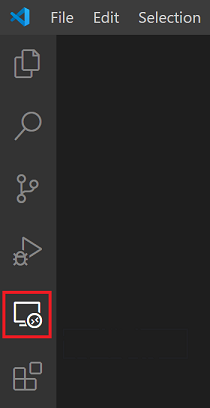
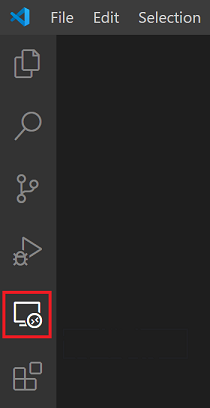
1. 在 Visual Studio Code 中,从左侧边栏单击 Remote Explorer 图标。

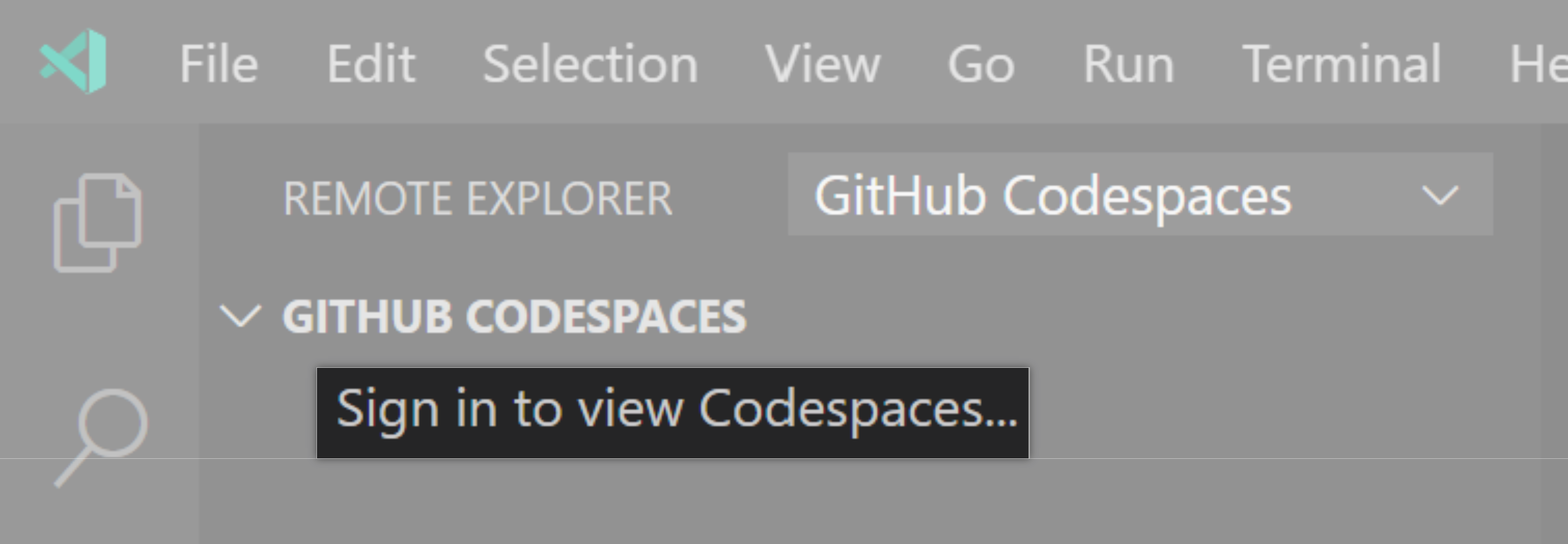
2. 使用“REMOTE EXPLORER(远程资源管理器)”下拉列表,然后单击 GitHub Codespaces。

3. 单击 Sign in to view Codespaces...(登录以查看 Codespaces...)。

4. 要授权 Visual Studio Code 访问您在 GitHub 上的帐户,请单击 Allow(允许)。 5. 登录 GitHub 以审批扩展。
在 Visual Studio Code 中创建代码空间
将 GitHub 帐户连接到 Visual Studio 代码空间 扩展后,您可以在 Visual Studio Code 或 GitHub 上创建的代码空间中进行开发。
- 在 Visual Studio Code 中,从左侧边栏单击 Remote Explorer 图标。

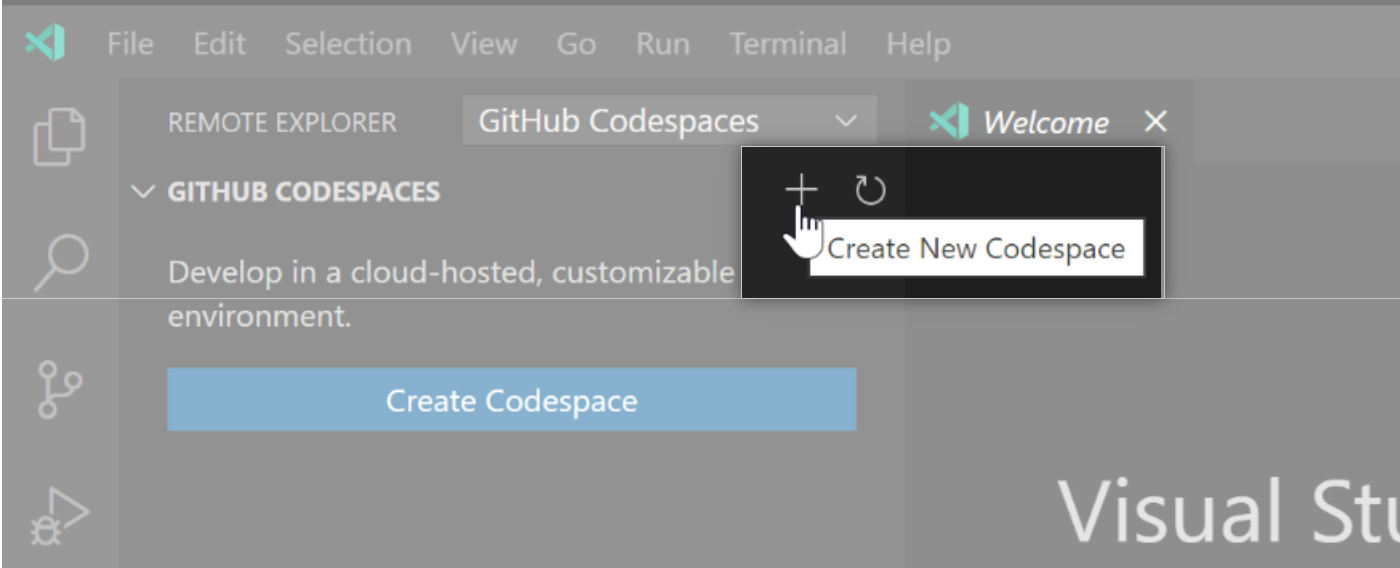
- 单击 Add(添加)图标,然后单击 Create New Codespace(创建新代码空间)。

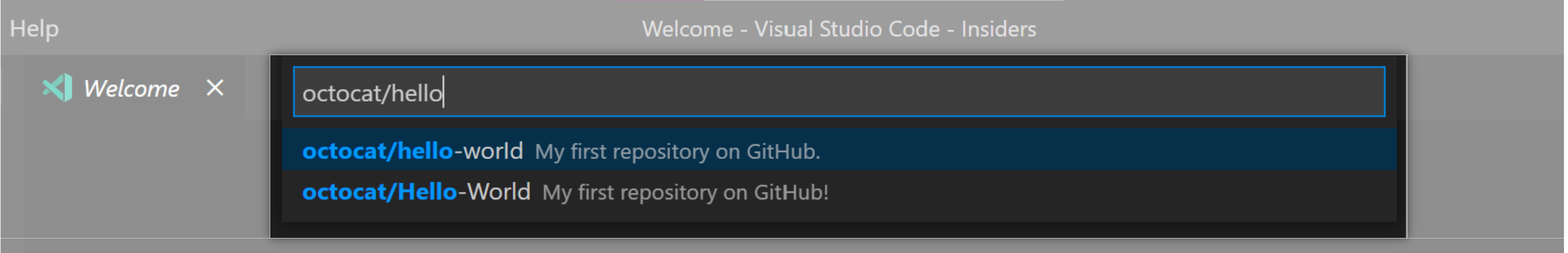
- 键入,然后单击要在其中开发仓库的名称。

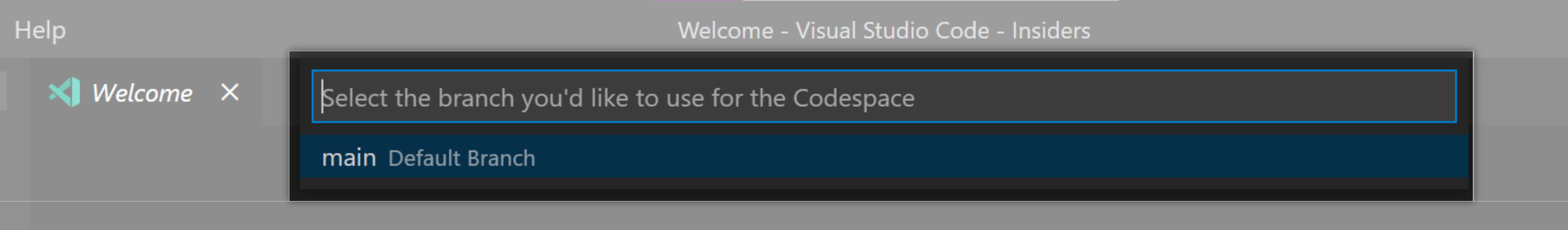
- 单击要在其中开发的分支。

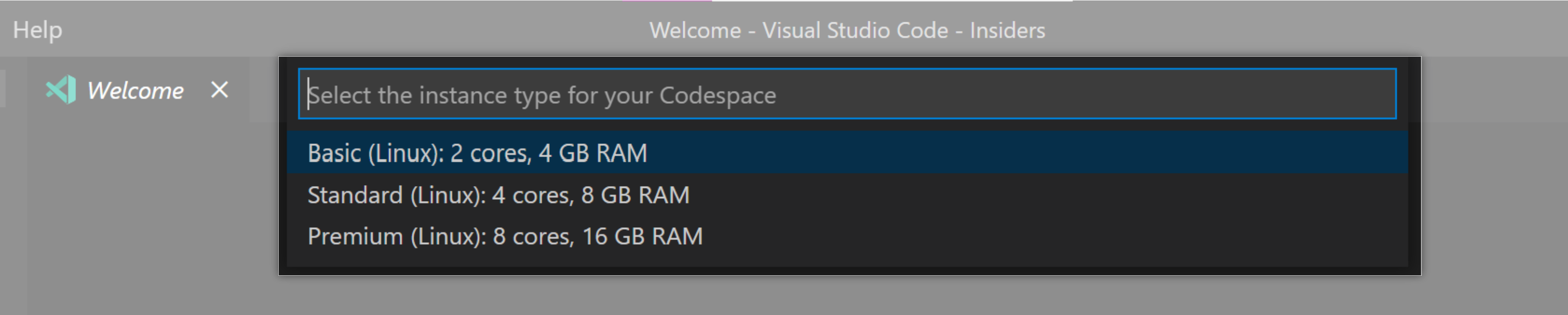
- 单击要在其中开发的实例类型。

在 Visual Studio Code 中打开代码空间
- 在 Visual Studio Code 中,从左侧边栏单击 Remote Explorer 图标。

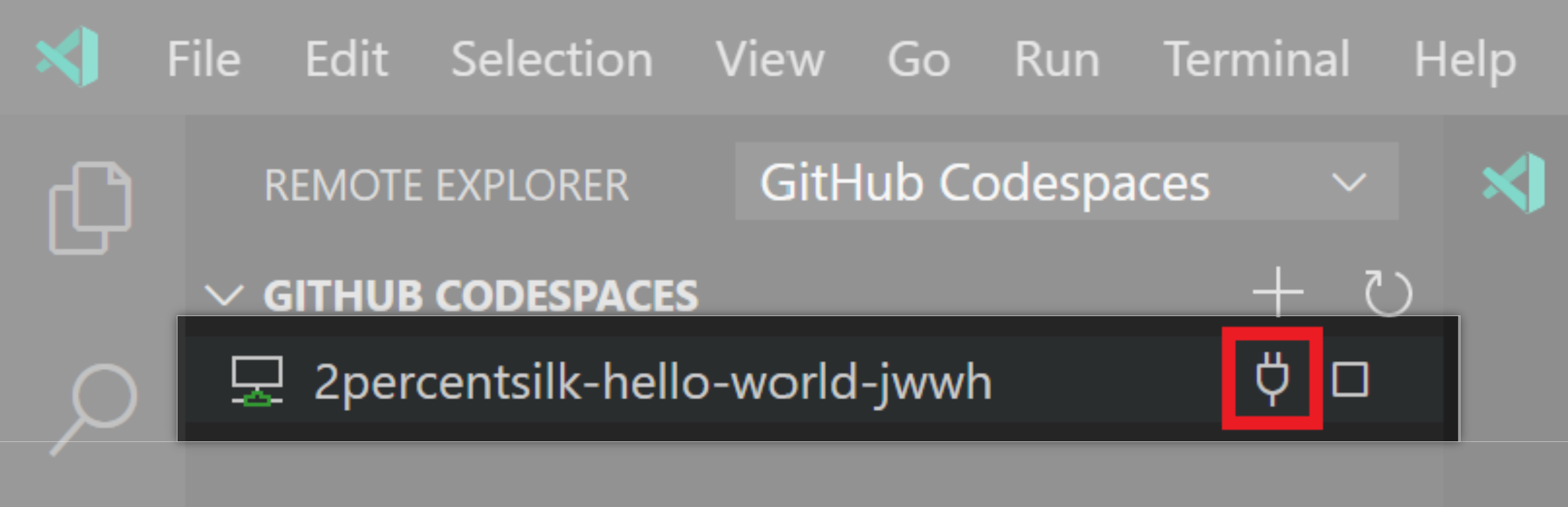
- 在“Codespaces(代码空间)”下,单击您要在其中开发的代码空间。
- 单击 Connect to Codespace(连接到代码空间)图标。

在 Visual Studio Code 中删除代码空间
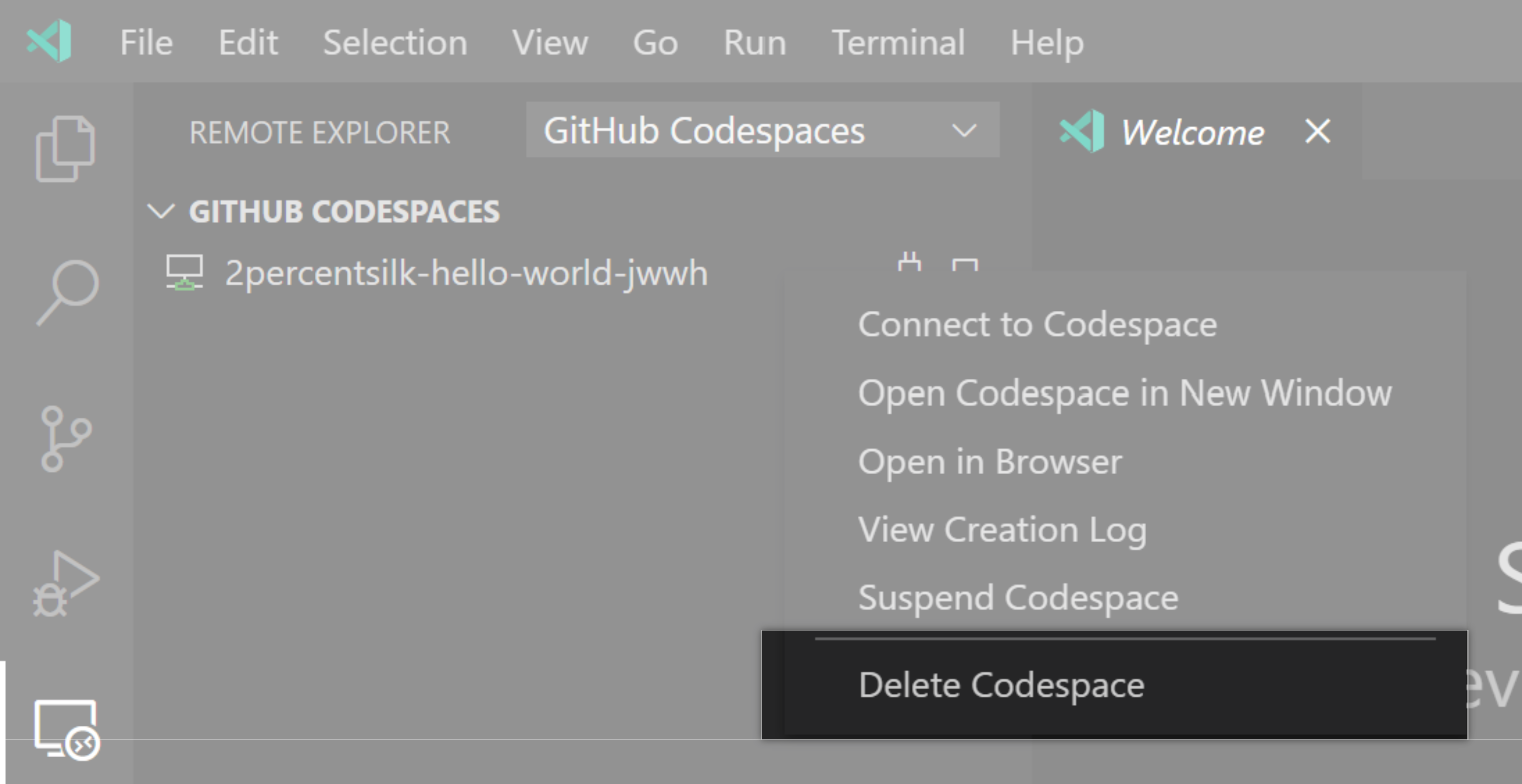
- 在“Codespaces(代码空间)”下,右键点击您要删除的代码空间。
- 在下拉菜单中,单击 Delete Codespace(删除代码空间)。

参考GitHub官方说明文档: https://docs.github.com/cn/github/developing-online-with-codespaces
























 2116
2116











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








