element-ui table 表头合并方法实操如下:
- 现在:

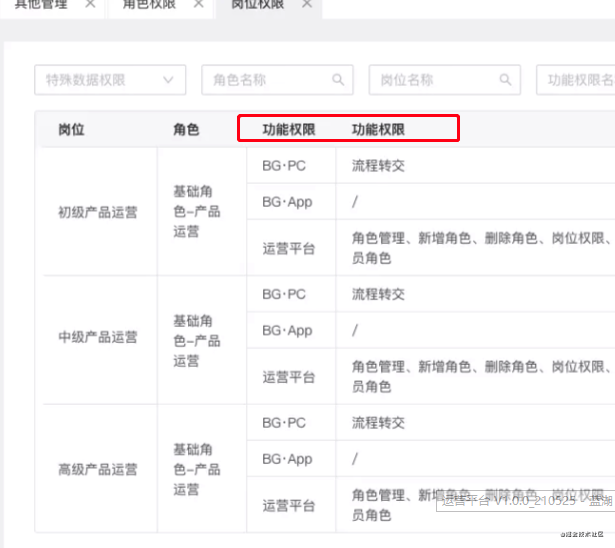
- 期望:

代码:
<el-table ref="tableRef" v-loading="loadingTab" class="table" :data="tableData" height="100%"
size="mini" border :span-method="spanMethod" :header-cell-style="headerStyle">
<el-table-column prop="positionName" label="岗位" width="200px">
</el-table-column>
...
复制代码 headerStyle ({ row, column, rowIndex, columnIndex }: any) {
row[2].colSpan = 2
row[3].colSpan = 0
if (columnIndex === 3) {
return 'display: none'
}
}























 6031
6031











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








