对于webpack打包的理解:webpack是实现模块化开发的工具,他能自动处理js之间的依赖关系,将多个js模块打包成一个小的js文件,通过引入这个打包后js脚本来实现你所需要的功能。它依赖于node环境以及它的包管理器。他的语法规范基于CommonJS。
下面总结一下思路步骤以作记录:
- 新建一个项目文件夹(这里我叫做webpackBundle)
- 进入到刚刚新建的文件夹(webpackBundle)中,webpack需要一个npm的配置说明文件,里边包含当前项目的项目名,版本,作者,脚本信息,依赖模块等等说明信息。只需要输入
npm init初始化项目就能生成这个package.json文件。 - 安装webpack作为依赖包 .命令如下:
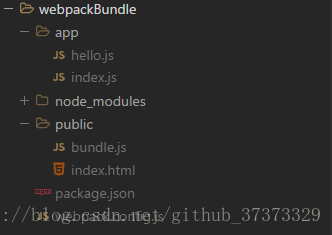
cnpm i webpack --save-dev(这里使用的cnpm(npm的镜像,速度比npm快)),完成安装后会生成一个node_modules文件夹,里边包含所需要的各种依赖模块。 - 新建我们的项目文件以及结构如下:
- 我们先在hello.js里写一个模块:









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2493
2493











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








