首先推荐一个css3动画效果库:有具体的使用方法以及效果演示:
Animate.css动画库
CSS3 @keyframes 规则
如需在 CSS3 中创建动画,需要学习 @keyframes 规则。
@keyframes 规则用于创建动画。在 @keyframes 中规定某项 CSS 样式,就能创建由当前样式逐渐改为新样式的动画效果。
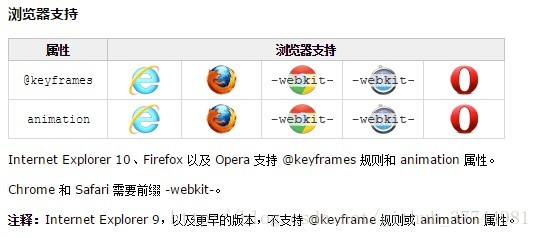
下方是浏览器的支持程度
@keyframes myfirst
{
from {background: red;}
to {background: yellow;}
}还有百分百的形式:0% 是动画的开始,100% 是动画的完成。
关键词 “from” 和 “to”,等同于 0% 和 100%。
@keyframes myfirst
{
0% {background: red;}
25% {background: yellow;}
50% {background: blue;}
100% {background: green;}
}在元素上绑定此动画即可:
div
{
animation: myfirst 5s;
-moz-animation: myfirst 5s; /* Firefox */
-webkit-animation: myfirst 5s; /* Safari 和 Chrome */
-o-animation: myfirst 5s; /* Opera */
}CSS3 动画属性:

动画属性可以按照下方所示代码进行简写:
div
{
animation: myfirst 5s linear 2s infinite alternate;
/* Firefox: */
-moz-animation: myfirst 5s linear 2s infinite alternate;
/* Safari 和 Chrome: */
-webkit-animation: myfirst 5s linear 2s infinite alternate;
/* Opera: */
-o-animation: myfirst 5s linear 2s infinite alternate;
}
























 454
454

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








