👉 这是一个或许对你有用的社群
🐱 一对一交流/面试小册/简历优化/求职解惑,欢迎加入「芋道快速开发平台」知识星球。下面是星球提供的部分资料:
《项目实战(视频)》:从书中学,往事上“练”
《互联网高频面试题》:面朝简历学习,春暖花开
《架构 x 系统设计》:摧枯拉朽,掌控面试高频场景题
《精进 Java 学习指南》:系统学习,互联网主流技术栈
《必读 Java 源码专栏》:知其然,知其所以然

👉这是一个或许对你有用的开源项目
国产 Star 破 10w+ 的开源项目,前端包括管理后台 + 微信小程序,后端支持单体和微服务架构。
功能涵盖 RBAC 权限、SaaS 多租户、数据权限、商城、支付、工作流、大屏报表、微信公众号、CRM 等等功能:
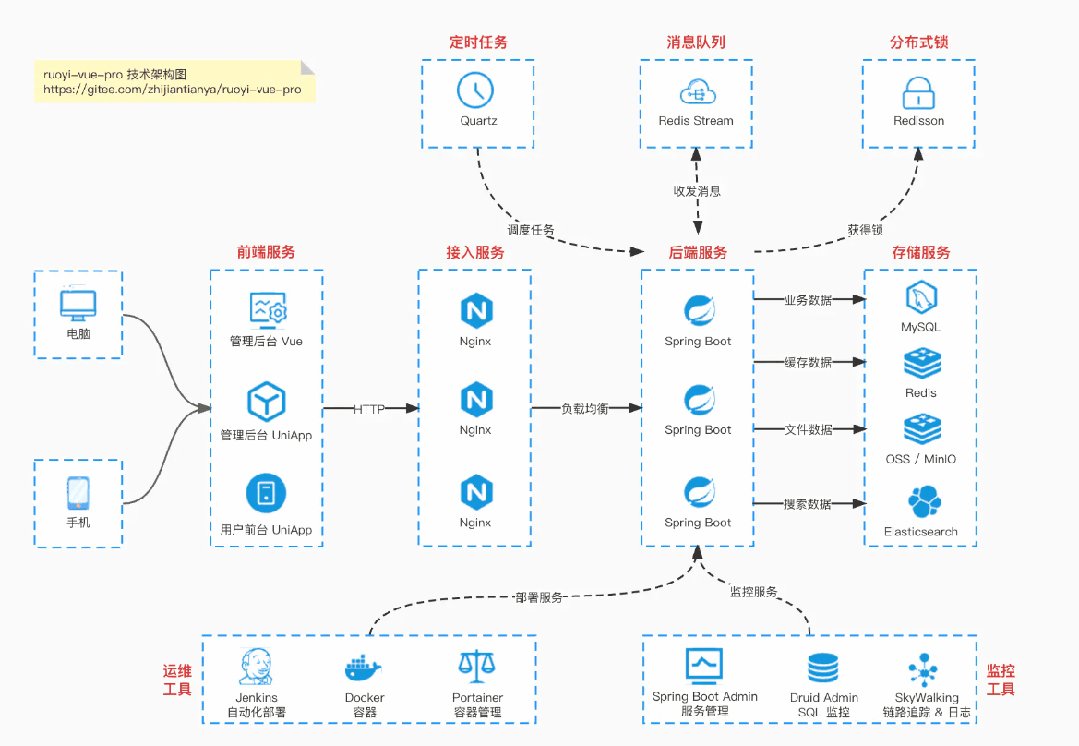
Boot 仓库:https://gitee.com/zhijiantianya/ruoyi-vue-pro
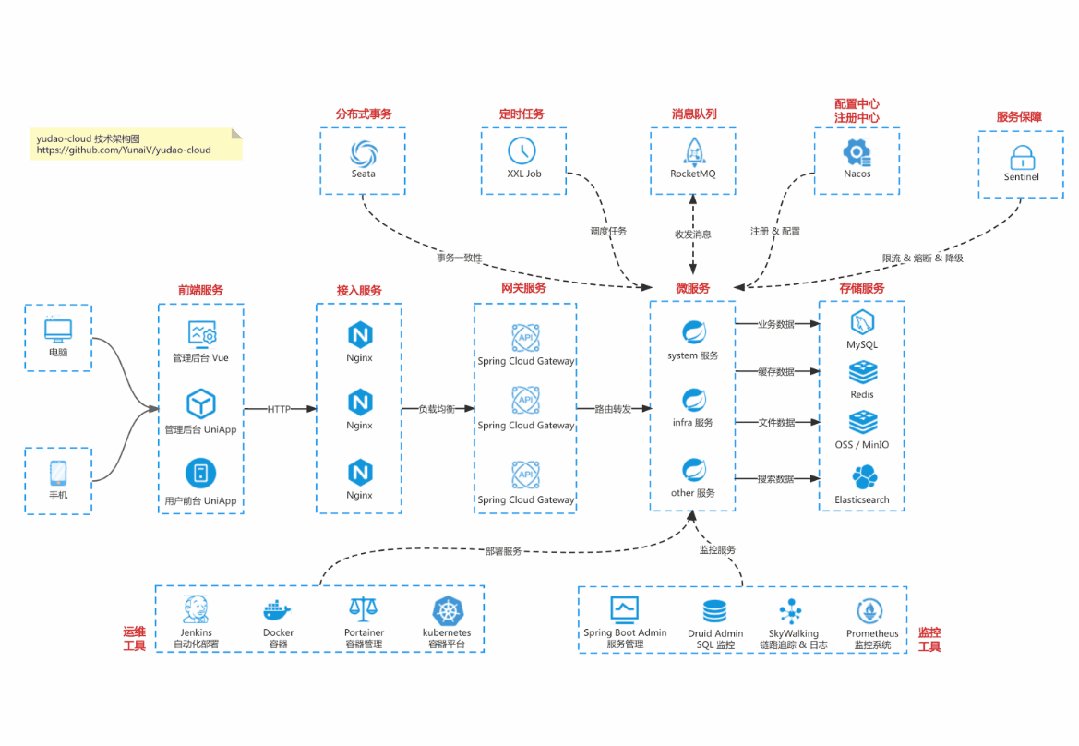
Cloud 仓库:https://gitee.com/zhijiantianya/yudao-cloud
视频教程:https://doc.iocoder.cn
【国内首批】支持 JDK 21 + SpringBoot 3.2.2、JDK 8 + Spring Boot 2.7.18 双版本
介绍
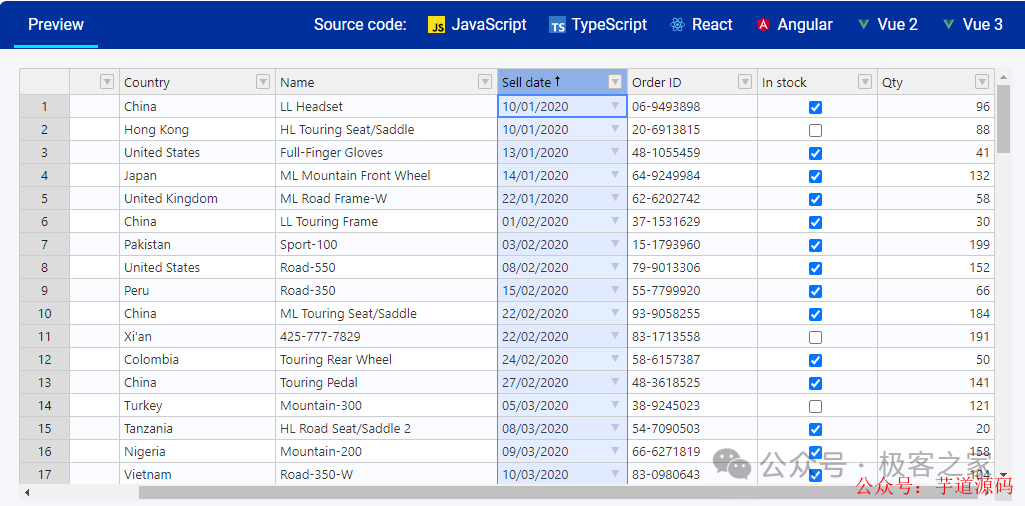
今天给大家介绍一个功能强大的、类似 Excel 的数据表格库,支持丰富的展现和交互,以及多样的单元格展现和配置,简单的来讲就是一套在线excel表格。
Handsontable 是一个强大的开源工具,提供丰富的功能,使得在网页上处理和展示数据变得简单而高效,在项目中引入 Handsontable ,可以实现类似于 Excel 的在线功能,受到众多开发者及大公司的追捧,GitHub上更是有 19.2k star。

基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
视频教程:https://doc.iocoder.cn/video/
使用
在项目中引入 Handsontable 的 CSS 和 JS 文件
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/handsontable@8.4.0/dist/handsontable.full.min.css">
<script src="https://cdn.jsdelivr.net/npm/handsontable@8.4.0/dist/handsontable.full.min.js"></script>创建基本的 Handsontable 实例
要创建一个基本的 Handsontable 实例,你需要准备一个 HTML 元素作为容器,并使用 Handsontable 的构造函数初始化它。
❝
实战:创建了一个包含 3 行 3 列数据的 Handsontable 实例,并启用了行头、列头、筛选器和下拉菜单等功能
❞
<div id="example"></div>
// 获取容器元素
var container = document.getElementById('example');
// 初始化 Handsontable 实例
var hot = new Handsontable(container, {
data: [
['A1', 'B1', 'C1'],
['A2', 'B2', 'C2'],
['A3', 'B3', 'C3']
],
rowHeaders: true,
colHeaders: true,
filters: true,
dropdownMenu: true
});以上几行代码,我们就实现了一个包含 3 行 3 列数据的 Handsontable 实例,并启用了行头、列头、筛选器和下拉菜单功能。
怎么样?用法非常简单!实际上,Handsontable 包含的功能非常多,以上代码只是一个最基础的功能。
核心实现:
「强大的数据处理能力:」 支持各种数据类型,包括数字、字符串、日期、时间、布尔值等,并提供丰富的 data manipulation API。
「丰富的交互功能:」 支持单元格编辑、筛选、排序、拖拽、复制粘贴等操作,并提供各种自定义事件和回调函数。
「灵活的定制性:」 支持自定义列头、行号、单元格格式、菜单等,并提供大量的插件扩展功能。
基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/yudao-cloud
视频教程:https://doc.iocoder.cn/video/
项目展示
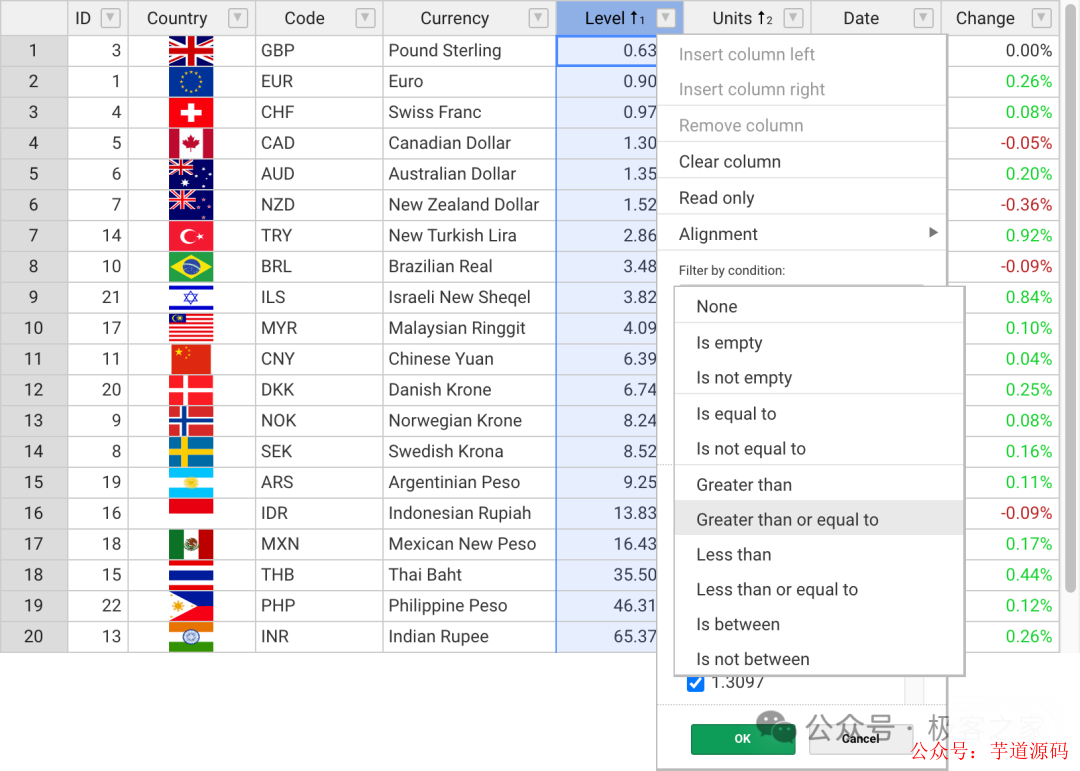
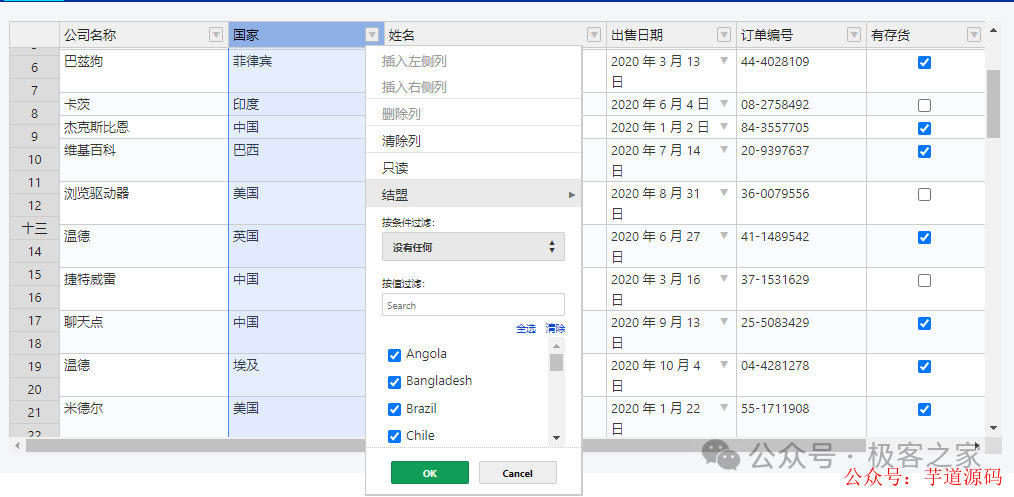
按值过滤

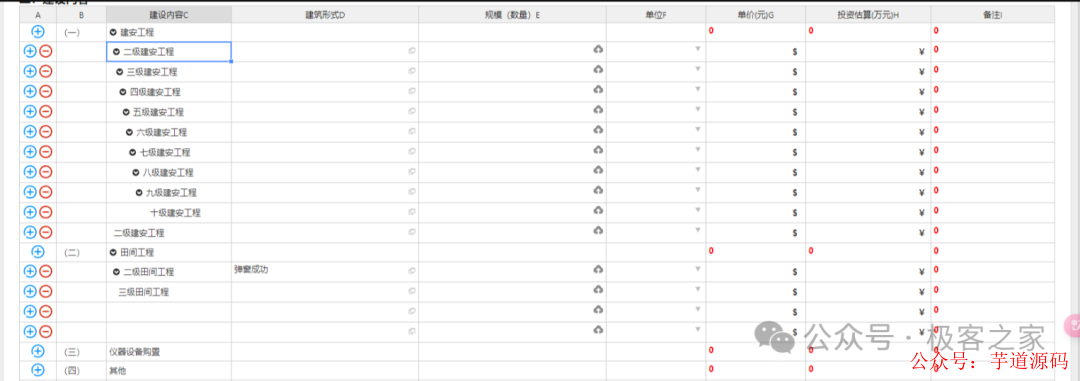
多层级树形结构数据操作及展示

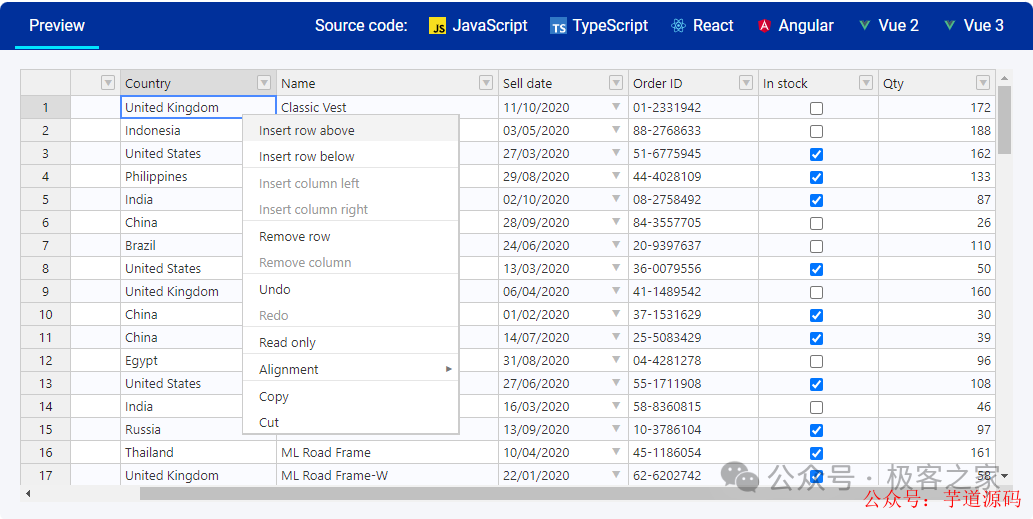
表格数据编辑

数据排序

基本实现了Excel的大部分功能,这个组件对于开发OA系统、财务及物资管理等系统来讲,可以说必不可少,目前亚马逊、因特、索尼等公司都在使用该组件。
如果你也有在线处理数据的需求,不妨试试 Handsontable
开源地址
https://github.com/handsontable/handsontable
欢迎加入我的知识星球,全面提升技术能力。
👉 加入方式,“长按”或“扫描”下方二维码噢:

星球的内容包括:项目实战、面试招聘、源码解析、学习路线。





文章有帮助的话,在看,转发吧。
谢谢支持哟 (*^__^*)




















 1644
1644

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








