👉 这是一个或许对你有用的社群
🐱 一对一交流/面试小册/简历优化/求职解惑,欢迎加入「芋道快速开发平台」知识星球。下面是星球提供的部分资料:
《项目实战(视频)》:从书中学,往事上“练”
《互联网高频面试题》:面朝简历学习,春暖花开
《架构 x 系统设计》:摧枯拉朽,掌控面试高频场景题
《精进 Java 学习指南》:系统学习,互联网主流技术栈
《必读 Java 源码专栏》:知其然,知其所以然

👉这是一个或许对你有用的开源项目
国产 Star 破 10w+ 的开源项目,前端包括管理后台 + 微信小程序,后端支持单体和微服务架构。
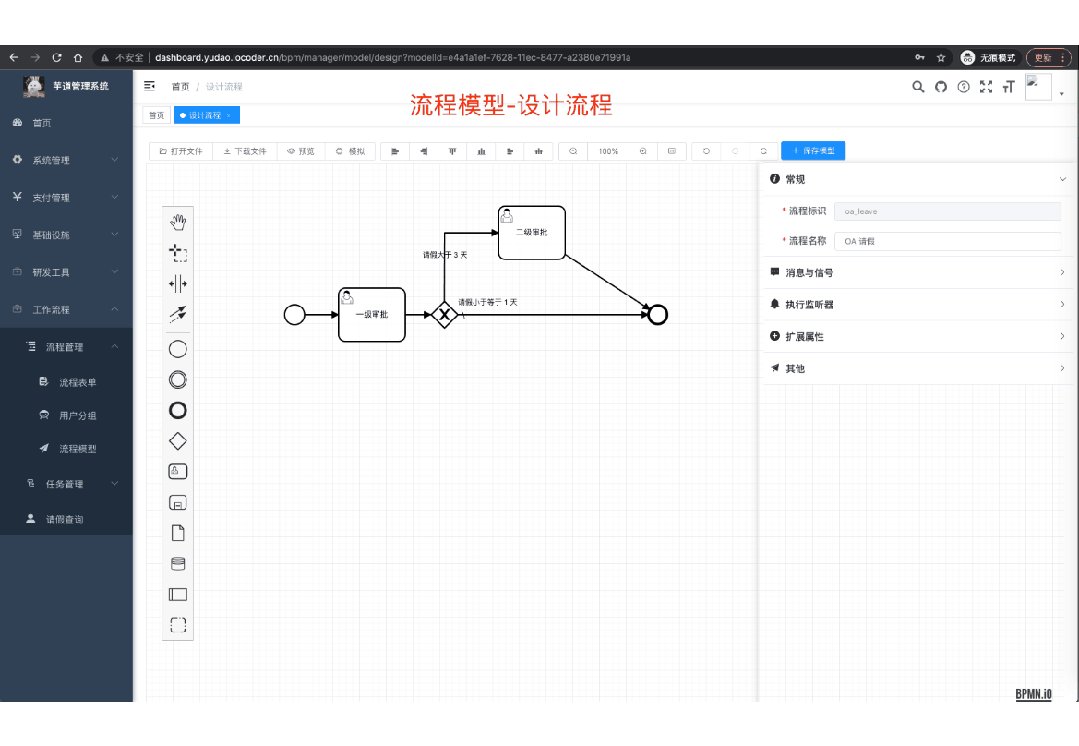
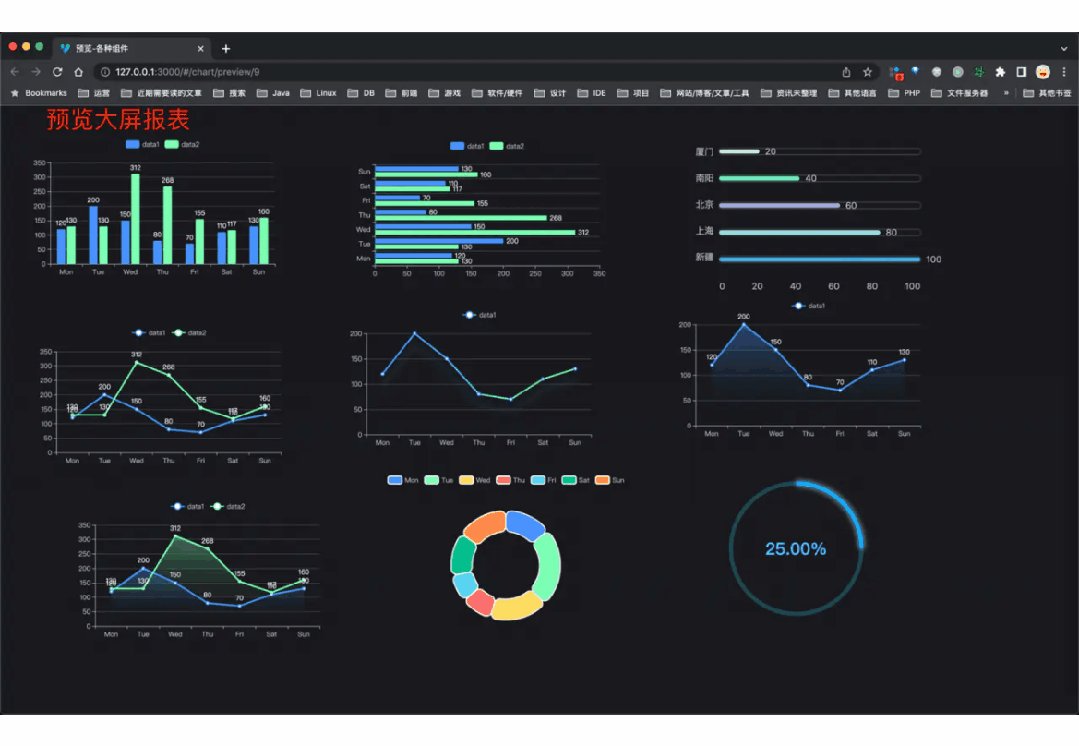
功能涵盖 RBAC 权限、SaaS 多租户、数据权限、商城、支付、工作流、大屏报表、微信公众号、CRM 等等功能:
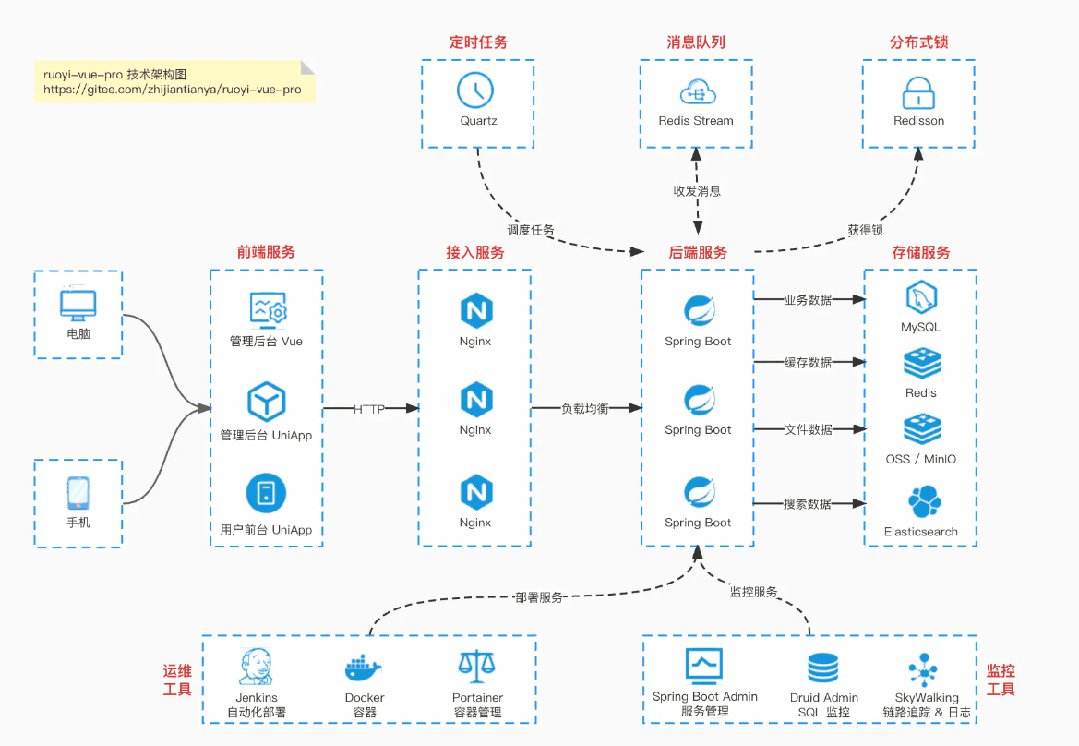
Boot 仓库:https://gitee.com/zhijiantianya/ruoyi-vue-pro
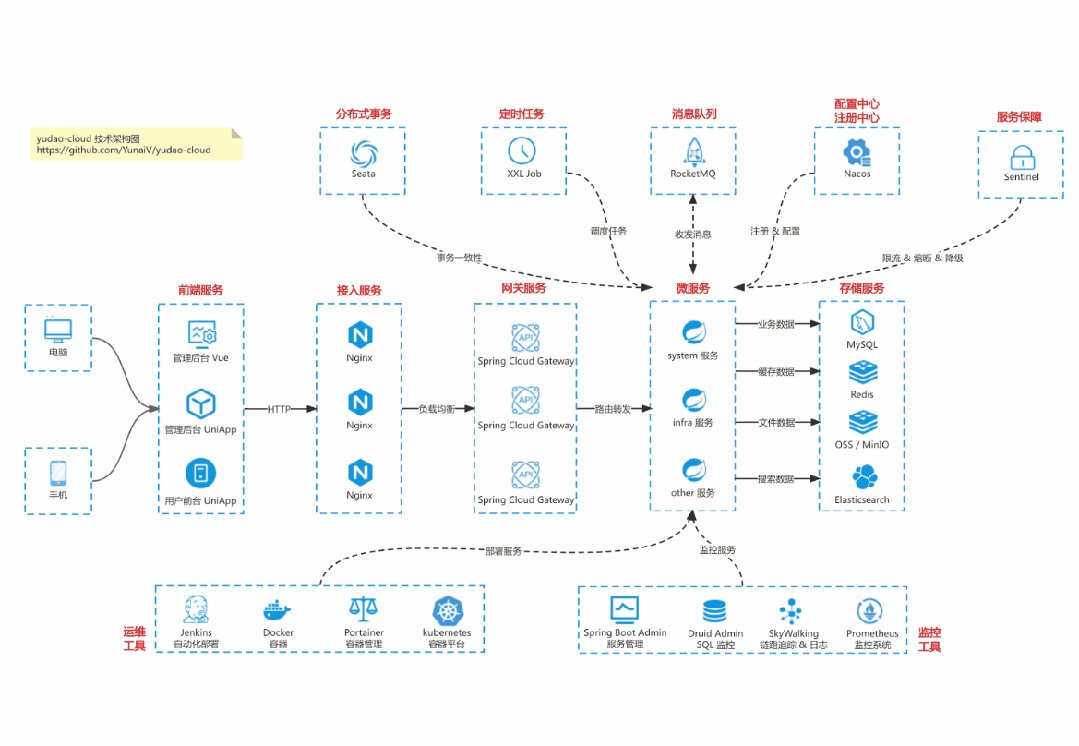
Cloud 仓库:https://gitee.com/zhijiantianya/yudao-cloud
视频教程:https://doc.iocoder.cn
【国内首批】支持 JDK 21 + SpringBoot 3.2.2、JDK 8 + Spring Boot 2.7.18 双版本
近日,华为发布了针对 2in1 设备 的HarmonyOS 应用设计指南,其中涉及到了鸿蒙 PC 版应用 UI 的展示。
2in1 设备是一种结合了平板的便携性与笔记本的生产力的新型设备,它们通常具有可拆卸键盘和触控屏,使用户能够在不同的使用场景下灵活切换。
如果要设计出优秀的 2in1 应用或服务,需要熟悉并充分利用 2in1 设备特性,这些特性包括硬件特征、使用方式、交互方式、使用场景等。

1、界面设计亮点
效率型与沉浸型 UI:鸿蒙 PC 版的 UI 设计兼顾了效率与沉浸感,提供了多样化的界面风格,以适应不同用户的需求。
应用界面案例:包括天气 App、文件资源管理器等,这些应用的 UI 设计简洁而直观,操作逻辑与 PC 近似,易于上手。


基于 Spring Boot + MyBatis Plus + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/ruoyi-vue-pro
视频教程:https://doc.iocoder.cn/video/
2、窗口框架
窗口是系统中各个应用的载体,由容器层和内容区构成。容器层用于展示应用品牌和控制整体窗口,内容层用于查看内容及与内容进行交互。

窗口控制: 具备窗口名称/应用图标(可选)、最小化/最大化/关闭控制按钮(必选),使得用户能够快速适应鸿蒙 PC 版的操作方式。
窗口尺寸调整: 支持窗口的默认尺寸显示,并可拉伸为任意尺寸,提供了灵活的窗口管理体验。

当应用未做适配时,窗口提供默认的标题区背景、应用图标、应用名称以及窗口控制按钮:

基于 Spring Cloud Alibaba + Gateway + Nacos + RocketMQ + Vue & Element 实现的后台管理系统 + 用户小程序,支持 RBAC 动态权限、多租户、数据权限、工作流、三方登录、支付、短信、商城等功能
项目地址:https://github.com/YunaiV/yudao-cloud
视频教程:https://doc.iocoder.cn/video/
3、尺寸规范:适应不同设备
默认尺寸:屏幕的 67%,确保应用在启动时能够占据合适的显示区域。
最小尺寸:360*240vp,保证了即使在小尺寸设备上,应用也能保持良好的显示效果。

4、分栏结构
内容层是应用展示信息的空间,应用需重点关注分栏结构、基于键鼠操作的多模交互以及控件相关规范。
2in1 设备上的窗口分为三种形态,建议根据业务属性酌情使用。

5、响应式规则
充分利用 2in1 屏幕大尺寸的优势,利用响应式布局实时响应尺寸变化,确保以最佳的布局来显示内容。
此外,去年 9 月,深圳开鸿数字产业发展有限公司 CEO 王成录博士曾在微博与网友互动时确认,2024 年会有 PC 端鸿蒙系统,意味着今年我们或许能在市面上看到鸿蒙 PC 的发布。

参考文章:https://developer.huawei.com/consumer/cn/doc/design-guides/2in1-0000001777531700
欢迎加入我的知识星球,全面提升技术能力。
👉 加入方式,“长按”或“扫描”下方二维码噢:

星球的内容包括:项目实战、面试招聘、源码解析、学习路线。





文章有帮助的话,在看,转发吧。
谢谢支持哟 (*^__^*)






















 8万+
8万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








