Test Runner介绍
- 测试运行器
- 组装待运行测试用例和配置
- 按照用户制定要求运行测试用例
- 将测试结果写入控制台或者日志文件
- 实时监控测试用例执行情况
- cypress保存的是应用程序状态,不是截图
- 可以直接定位到错误的位置和根本原因
npx cypress open 交互模式打开 运行器
可以看到测试用例集管理台
Test Runner功能扩展
一个测试用例集describe或者context通常包含多个it测试用例,当测试失败时,我们仅希望重试失败的用例而不是整个测试用例集。
实现方式:
安装插件 cypress-skip-and-only-ui
安装命令
npm i -D cypress-skip-and-only-ui
在cypress/support/index.js文件中添加配置项
require('cypress-skip-and-only-ui/support')
在cypress/plugins/index.js文件中添加 配置项
const task=require('cypress-skip-and-only-ui/task')
module.exports=(on,config)=>{
on('task', task)
}
如果有其他配置项,可以合并在一起
//将其他task的选项定义在otherTask里
const otherTask={...}
const task=require('cypress-skip-and-only-ui/task')
const all=Object.assign({}, otherTask, task)
module.exports=(on, config)=>{
on('task', all)
}
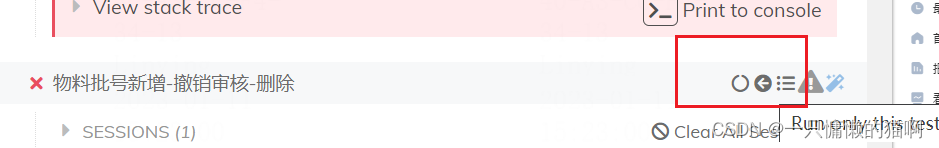
测试运行器展示效果

图中圈出来的部分,可以选择只运行这个,忽略这个,运行全部






















 286
286











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








