手机软键盘实现搜索功能
最近一个移动端的项目需要实现点击手机软键盘的搜索键实现点击页面搜索按钮相同的功能,虽然功能挺小但是度娘了不短的时间才达到需求,下边我就大概的说一下实现思路希望对大家有所帮助
功能需求
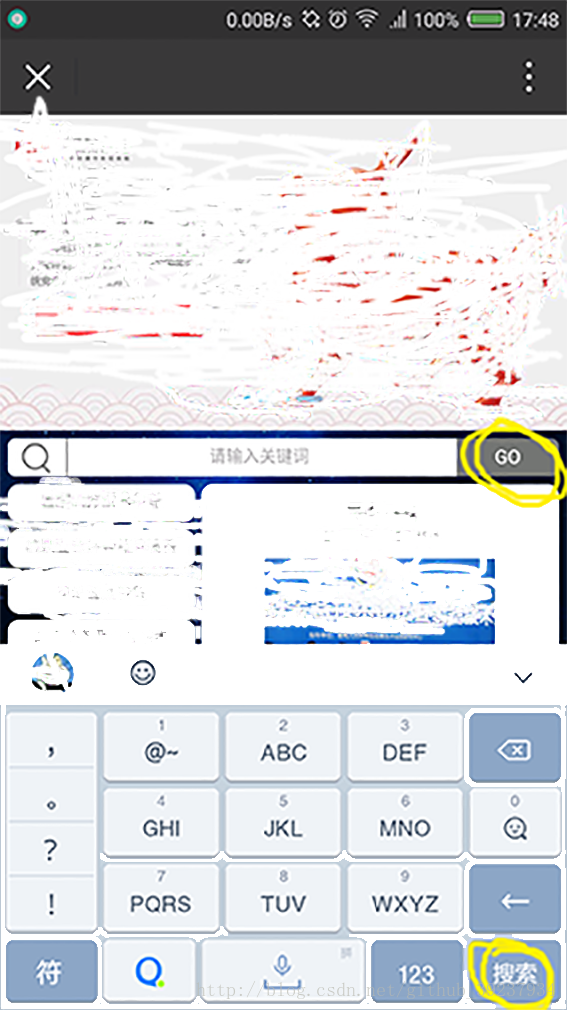
点击软键盘实现点击go一样的搜索功能
功能实现
查了好多文章基本上都说的是监听keydown事件和判断键盘键值码,本人也试过那个适用于键而软键盘我没能用这个方法实现
我的的form的onsubmit方法实现的,也就是表单提交下边直接上代码
这部分是html代码
<html>
<form target="#" id="search_from">
<input class="search_in" type="search" placeholder="请输入关键词" />
</form>
这部分是js代码
<script>
document.getElementById('search_from').onsubmit = function(){
alert("123");
yourfun();
}
这样基本功能就实现了
但是这样的话点击搜索按钮往往第一次页面会刷新一次,只有点击第二次才会出现想要的效果,所以我们还需要实现点击页面不刷新
<script>
<form target="frameFile" id="search_from">
<input class="search_in" type="search" placeholder="请输入关键词" />
<iframe name='frameFile' style="display: none;"></iframe>
</form>像这样加个iframe标签就可以了,将from的target对应到iframe的那么就是不会改变当前页面的链接,也就不刷新了
有许多时候我们点击搜索以后会出现比较长的列表,软键盘会盖住用户搜索的信息,我们点击一下屏幕才会使软键盘消失,这样用户体验也不是很好,所以我们可以在调用的方法中加一个软键盘收起的方法
<script>
document.getElementById('search_from').onsubmit = function(e){
yourfun();
document.activeElement.blur();//软键盘收起
}
好了这样一些基本的需求就可以实现了,希望对大家有所帮助,如果有不足之处也希望大家多多留言指教。
这只是一个比较基础的功能,像多个input提交或者更加繁琐的功能还需进一步研究
大家可以访问我的博客,里边会分享一些比较基础的it只是,有什么需要可以留言,也可以互相友联

























 8311
8311

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








