一、空间占据
display:none隐藏后不占据额外空间,它会产生回流和重绘,而visibility:hidden和opacity:0元素虽然隐藏了,但它们仍然占据着空间,它们俩只会引起页面重绘。
代码:
<style>
div {
width: 200px;
height: 200px;
background: #ccc;
margin-top: 10px;
}
.div1 {
display: none;
}
.div2 {
visibility: hidden;
}
.div3 {
opacity: 0;
}
</style>
<body>
<div class="div1">
<p>display:none</p>
</div>
<div class="div2">
<p>visibility:visible</p>
</div>
<div class="div3">
<p>opacity:0</p>
</div>
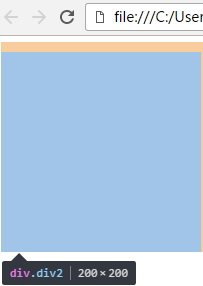
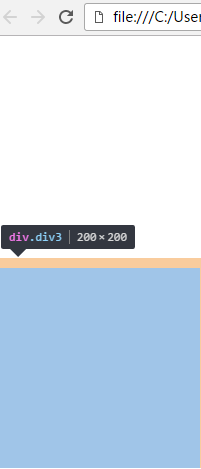
</body>页面:

二、子元素继承
display:none不会被子元素继承,但是父元素都不在了,子元素自然也就不会显示了,皮之不存,毛之安附~~
visibility:hidden 会被子元素继承,可以通过设置子元素visibility:visible 使子元素显示出来
opacity: 0 也会被子元素继承,但是不能通过设置子元素opacity: 0使其重新显示
代码:
<style>
.div1 p {
display: block;
}
.div2 p {
visibility: visible;
}
.div3 p {
opacity: 1;
}
</style>页面效果:
三、事件绑定
display:none 的元素都已经不再页面存在了,因此肯定也无法触发它上面绑定的事件;
visibility:hidden 元素上绑定的事件也无法触发;
opacity: 0元素上面绑定的事件是可以触发的。
(这个就不太好在图上看了,可以自己测试一下)
四、过渡动画
transition对于display肯定是无效的,大家应该都知道;
transition对于visibility也是无效的;
transition对于opacity是有效,大家也是知道的:).








 本文详细对比了使用display:none、visibility:hidden及opacity:0三种CSS属性隐藏网页元素的区别,包括空间占据、子元素继承、事件绑定及过渡动画等方面,并提供了代码示例。
本文详细对比了使用display:none、visibility:hidden及opacity:0三种CSS属性隐藏网页元素的区别,包括空间占据、子元素继承、事件绑定及过渡动画等方面,并提供了代码示例。


















 497
497

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








