最近比较不忙,就做一个用百度地图SDK做一个demo玩玩,遇到的最大的坑就是自己给自己设计的UI,滑动TAB+Fragment切换不同的方式去目的地..于是切换的时候诺大黑边已闪瞎……..
国际惯例先来GIF
于是在百度这类问题,发现很多人都是困扰,百度论坛里管理员官方有回复说,mapview正在努力适配fragment,请各位开发和设计尽量避免这种设计…..一万只草泥马而过,那你们百度地图的app 也是这样的设计为什么没有黑边,肯定有解决方案…..
所以我只能改变了自己的实现套路,…..把之前的分类别的fragment全部删除了,变成一个fragment.这样就只有一个mapview 存在,不会出现叠加的问题.也就不会出现论坛里说的那个,因为 声明周期 销毁 重绘怎么怎么滴的 具体大家百度 fragment 黑边 即可,
此篇博客只是记录下,我逻辑不是特别复杂的情况下用一个fragment解决的方案…也感谢群友提供的思路!
先分析界面”
这张图是我们输入出发地和目的地的UI
同样是fragment,点击上面的Tab,给fragment传入不同的TYPE值
标记当前是哪种方式出行
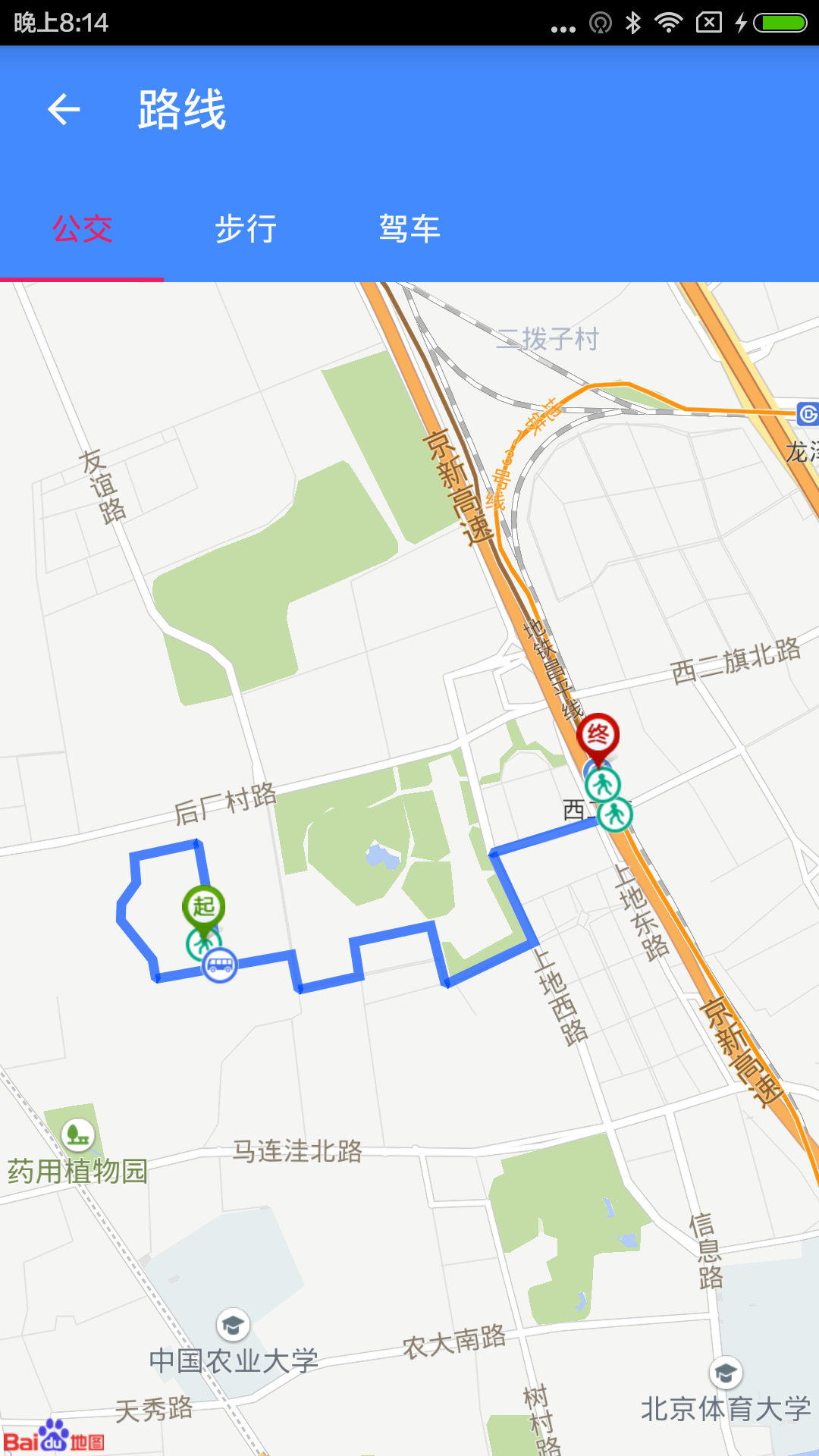
这里是具体的接口回调界面,根据选择的当前出行方式,
mapview展示路线图,
在解决问题之前,我每个TAB 页签对应一个不同类型的fragment,
为了扩展不同的界面展示和需求,,但是写完,切换的时候,发现了可恶的黑边, 具体原因不清楚,论坛版主说是 mapview 叠加绘制,
最早的尝试解决的思路就是在fragment的声明周期,初始化完毕view后把mapview隐藏.然后给个延时,后再显示出来,当这样写完去打断点看的时候回发现,
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
//代码执行到这里的时候,view还没填充出来,界面已经显示出baidu地图的logo和mapview全部的黑框了,mapview 是用glsurfacview写的
//所以在执行完毕inflate方法后再去隐藏已经晚了
View view = inflater.inflate(R.layout.fragment_route_line_bus, container, false);
init(view);
return view;
}所以解决的办法就是保证只有一个mapview实例不叠加,于是我把查询路线的方法加入了一个tab页签的flag,点击页签由原来的replace fragment变成现在的调用更改路线的方法,刷新mapview
// 每次调用之前记得清除下上次的地图规划路径
public void differentRoutePlan(int tabType) {
mLoadingDialog.show();
mBaiduMap.clear();
switch (tabType) {
case RouteLineActivity.TAB_TYPE._BUS:
mRroutePlanSearch.transitSearch((new TransitRoutePlanOption())
.from(mRoutLinePlanots.getStartPlanNode())
.city(mRoutLinePlanots.getTargetPlanNode().getCity())
.to(mRoutLinePlanots.getTargetPlanNode()));
break;
case RouteLineActivity.TAB_TYPE._CAR:
mRroutePlanSearch.drivingSearch((new DrivingRoutePlanOption())
.from(mRoutLinePlanots.getStartPlanNode())
.to(mRoutLinePlanots.getTargetPlanNode()));
break;
case RouteLineActivity.TAB_TYPE._WALK:
mRroutePlanSearch.walkingSearch(new WalkingRoutePlanOption()
.from(mRoutLinePlanots.getStartPlanNode())
.to(mRoutLinePlanots.getTargetPlanNode()));
break;
}
}还有就是一个有黑边的地方,我从第一个界面输完地点后 点击搜索的时候,跳转到 路线规划界面有黑边闪现,这个问题,用一个延时就搞定了,
我们开头看的GIF是没问题的,因为已经解决了,代码如下
@Override
public void initView(View view) {
ButterKnife.bind(this, view);
mMapView.setVisibility(View.INVISIBLE);
mLoadingDialog.show();
// 这里在初始化view的时候,给一个一秒的延时先把mapview隐藏然后一秒后再展现即可,这回地图已经覆盖完毕,黑边不会在出现,用一个loading模拟网络耗时即可
Observable.interval(1, 5, TimeUnit.SECONDS)
.subscribeOn(Schedulers.io())
.observeOn(AndroidSchedulers.mainThread())
.subscribe(new Subscriber<Long>() {
@Override
public void onCompleted() {
mLoadingDialog.dismiss();
mMapView.setVisibility(View.VISIBLE);
}
@Override
public void onError(Throwable e) {
}
@Override
public void onNext(Long aLong) {
if (0 == aLong.intValue()) {
onCompleted();
this.unsubscribe();
}
}
});
}这样就解决了 切换fragment 带来的黑边问题,其实就是曲线救国,并没真正的解决两个mapview存在两个不同的fragment中的问题,希望有大神看见或者有方案,提点下谢谢!!!

























 2781
2781

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








