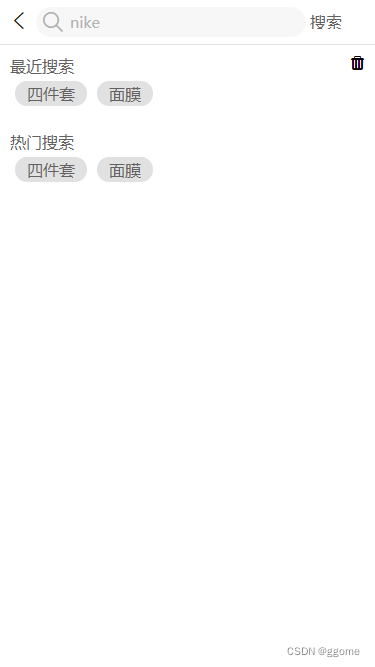
进入搜索界面
搜索页面布局
进入搜索结果页面
lines组件
用于分割区域
<template>
<view class="line">
</view>
</template>
<script>
</script>
<style lang="scss">
.line{
width: 100%;
height: 2rpx;
background-color: #E1E1E1;
}
</style>
search-list.vue
搜索结果页面
<template>
<view>
搜索列表页面
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style lang="scss">
</style>
seach.vue
搜索页面
<template>
<view class="search">
<Lines/>
<view class="search-item">
<view class="search-title">
<view class="f-color">最近搜索</view>
<view class="iconfont icon-shanchu"></view>
</view>
<view class="f-color">
<view class="search-name">四件套</view>
<view class="search-name">面膜</view>
</view>
</view>
<view class="search-item">
<view class="search-title">
<view class="f-color">热门搜索</view>
</view>
<view class="f-color">
<view class="search-name">四件套</view>
<view class="search-name">面膜</view>
</view>
</view>
</view>
</template>
<script>
import Lines from '@/components/common/Lines.vue'
export default {
data() {
return {
};
},
onNavigationBarButtonTap(e) {
if(e.float === 'right'){
uni.navigateTo({
url:"/pages/search-list/search-list"
})
}
},
components:{
// 组件名称不要用 Line 和系统组件冲突
Lines
}
}
</script>
<style lang="less">
.search-item{
padding: 20rpx;
}
.search-title{
display: flex;
justify-content: space-between;
}
.search-name{
padding: 4rpx 24rpx;
background-color: #E1E1E1;
display: inline-block;
border-radius: 26rpx;
margin: 10rpx;
}
</style>
page.json页面中的 搜索页和搜索结果页面部分
复制以下代码即可
{
"path" : "pages/search/search",
"style" :
{
"navigationBarBackgroundColor": "#FFFFFF",
"app-plus": {
"scrollIndicator": "none",
"titleNView": {
"searchInput": {
"placeholder": "nike",
"disabled": false,
"align": "left",
"autoFocus": true,
"borderRadius": "15px",
"backgroundColor": "#F7F7F7",
"placeholderColor": "#B3B3B3"
},
"buttons": [
{
"float": "right",
"color": "#636263",
"text": "搜索",
"fontSize": "16px",
"width":"60px"
}
]
}
}
}
}
,{
"path" : "pages/search-list/search-list",
"style" :
{
"navigationBarBackgroundColor": "#FFFFFF",
"app-plus": {
"scrollIndicator": "none",
"titleNView": {
"searchInput": {
"placeholder": "nike",
"disabled": false,
"align": "left",
"autoFocus": false,
"borderRadius": "15px",
"backgroundColor": "#F7F7F7",
"placeholderColor": "#B3B3B3"
},
"buttons": [
{
"float": "right",
"color": "#636263",
"text": "筛选",
"fontSize": "16px",
"width":"60px"
}
]
}
}
}
}


前端目录结构
-
manifest.json 配置文件: appid、logo…
-
pages.json 配置文件: 导航、 tabbar、 路由
-
main.js vue初始化入口文件
-
App.vue 全局配置:样式、全局监视
-
static 静态资源:图片、字体图标
-
page 页面
- index
- index.vue
- list
- list.vue
- my
- my.vue
- search
- search.vue
- search-list
- search-list.vue
- shopcart
- shopcart.vue
- index
-
components 组件
- index
- Banner.vue
- Hot.vue
- Icons.vue
- indexSwiper.vue
- Recommend.vue
- Shop.vue
- common
- Card.vue
- Commondity.vue
- CommondityList.vue
- Line.vue
- index
-
common 公共文件:全局css文件 || 全局js文件
- api
- request.js
- common.css
- uni.css
- api























 475
475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








