前言
这一篇博客也是本人用于复习前端知识,写的静态网页,通过淘宝购物列表为案例。
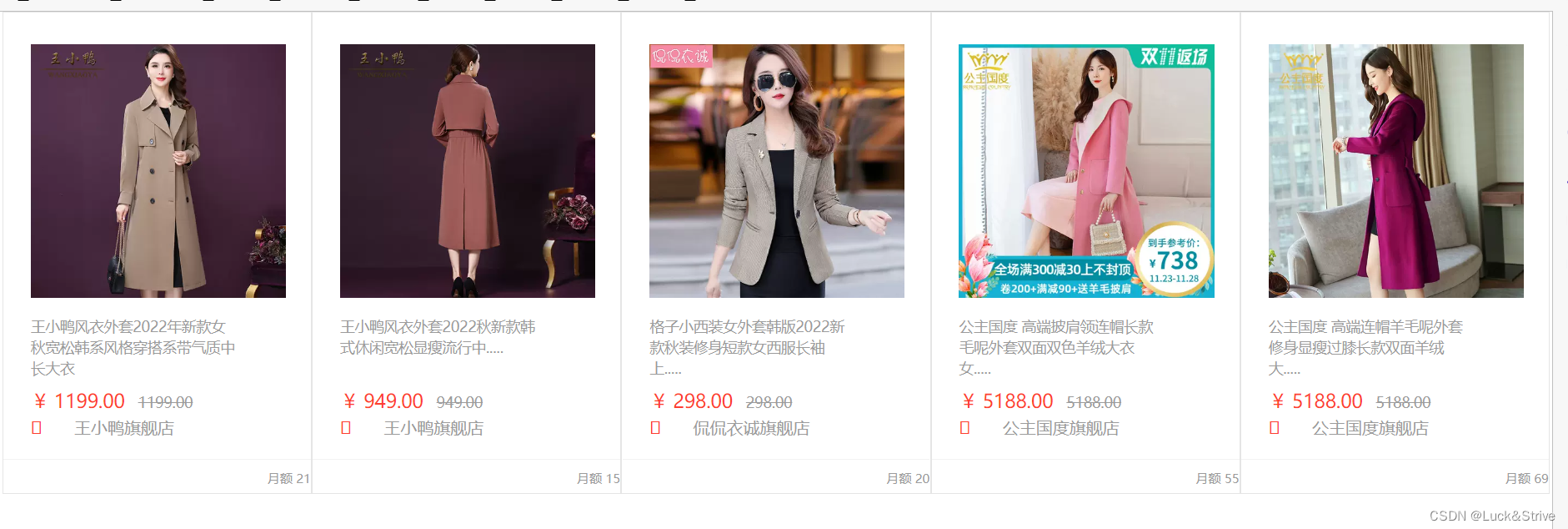
下面是网页特效:

思路:按照盒子模型的角度,我们首先可把这张截图看一个大盒子里面放有5个小盒子,在将具体内容放入到每个盒子当中。
html主要部分(代码实现):
<div class="box">
<ul class="list_box">
<li class="list1">
<img src="./images/list1.webp" alt="购物清单1">
<div class="list1_say">
<span class="title_text">王小鸭风衣外套2022年新款女秋宽松韩系风格穿搭系带气质中长大衣</span>
</div>
<div class="price_con">
<span class="list_price_title">¥</span>
<span class="list_price_after">1199.00</span>
<span class="list_price_old">1199.00</span>
</div>
<div class="dian-name">
<span class="dian_name_span"></span>
王小鸭旗舰店
</div>
<div class="list_foot">
<div class="list_tags"></div>
<div class="sell_info">
月额 21
</div>
</div>
</li>
<li class="list2">
<img src="./images/list2.webp" alt="购物清单2">
<div class="list1_say">
<span class="title_text">王小鸭风衣外套2022秋新款韩式休闲宽松显瘦流行中.....</span>
</div>
<div class="price_con">
<span class="list_price_title">¥</span>
<span class="list_price_after">949.00</span>
<span class="list_price_old">949.00</span>
</div>
<div class="dian-name">
<span class="dian_name_span"></span>
王小鸭旗舰店
</div>
<div class="list_foot">
<div class="list_tags"></div>
<div class="sell_info">
月额 15
</div>
</div>
</li>
<li class="list3">
<img src="./images/list3.webp" alt="购物清单3">
<div class="list1_say">
<span class="title_text">格子小西装女外套韩版2022新款秋装修身短款女西服长袖上.....</span>
</div>
<div class="price_con">
<span class="list_price_title">¥</span>
<span class="list_price_after">298.00</span>
<span class="list_price_old">298.00</span>
</div>
<div class="dian-name">
<span class="dian_name_span"></span>
侃侃衣诚旗舰店
</div>
<div class="list_foot">
<div class="list_tags"></div>
<div class="sell_info">
月额 20
</div>
</div>
</li>
<li class="list4">
<img src="./images/list4.webp" alt="购物清单4">
<div class="list1_say">
<span class="title_text">公主国度 高端披肩领连帽长款毛呢外套双面双色羊绒大衣女.....</span>
</div>
<div class="price_con">
<span class="list_price_title">¥</span>
<span class="list_price_after">5188.00</span>
<span class="list_price_old">5188.00</span>
</div>
<div class="dian-name">
<span class="dian_name_span"></span>
公主国度旗舰店
</div>
<div class="list_foot">
<div class="list_tags"></div>
<div class="sell_info">
月额 55
</div>
</div>
</li>
<li class="list5">
<img src="./images/list5.webp" alt="购物清单5">
<div class="list1_say">
<span class="title_text">公主国度 高端连帽羊毛呢外套修身显瘦过膝长款双面羊绒大.....</span>
</div>
<div class="price_con">
<span class="list_price_title">¥</span>
<span class="list_price_after">5188.00</span>
<span class="list_price_old">5188.00</span>
</div>
<div class="dian-name">
<span class="dian_name_span"></span>
公主国度旗舰店
</div>
<div class="list_foot">
<div class="list_tags"></div>
<div class="sell_info">
月额 69
</div>
</div>
</li>
</ul>
</div>Css主要实现部分(代码实现):
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.box{
width: 1485px;
height: 460px;
border: #fd3f31;
/* background-color: pink; */
margin: 0 auto;
}
.list_box li{
width: 295px;
height: 460px;
float: left;
color: #9b9b9b;
line-height: 20px;
border-color:rgba(0,0,0, 0.1);
border-width: 1px;
border-style: solid;
}
.list_box li img{
width: 245px;
height: 243px;
margin: 30px 26px 14px;
}
.list1_say{
font-size: 14px;
height: 60px;
width: 198px;
margin: 0 26px;
}
.price_con{
height: 25px;
padding: 6px 26px;
line-height: 1.6;
}
.list_price_title{
font-size: 18px;
color: #fd3f31;
}
.list_price_after{
font-size: 18px;
color: #fd3f31;
}
.list_price_old{
margin-left: 8px;
vertical-align: baseline;
text-decoration: line-through;
line-height: 20px;
font-family: PingFangSC-Regular;
font-size: 14px;
color: #9b9b9b;
}
.dian_name{
font-size: 12px;
color: #9b9b9b;
line-height: 17px;
background-color: #fff;
}
.dian_name_span{
color: #fd3f31;
margin: 18px 26px;
}
.list_foot{
height: 12px;
/* background-color:purple; */
margin-top: 20px;
border-top: 1px solid #f2f2f2;
padding: 9px 0;
vertical-align: bottom;
position: relative;
}
.list_tags{
overflow: hidden;
white-space: nowrap;
vertical-align: middle;
}
.sell_info{
position: absolute;
right: 0;
top: 9px;
color: #9b9b9b;
font-size: 12px;
line-height: 17px;
background: #fff;
padding-left: 12px;
}
</style>淘宝购物列表代码实现:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>购物列表</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.box{
width: 1485px;
height: 460px;
border: #fd3f31;
/* background-color: pink; */
margin: 0 auto;
}
.list_box li{
width: 295px;
height: 460px;
float: left;
color: #9b9b9b;
line-height: 20px;
border-color:rgba(0,0,0, 0.1);
border-width: 1px;
border-style: solid;
}
.list_box li img{
width: 245px;
height: 243px;
margin: 30px 26px 14px;
}
.list1_say{
font-size: 14px;
height: 60px;
width: 198px;
margin: 0 26px;
}
.price_con{
height: 25px;
padding: 6px 26px;
line-height: 1.6;
}
.list_price_title{
font-size: 18px;
color: #fd3f31;
}
.list_price_after{
font-size: 18px;
color: #fd3f31;
}
.list_price_old{
margin-left: 8px;
vertical-align: baseline;
text-decoration: line-through;
line-height: 20px;
font-family: PingFangSC-Regular;
font-size: 14px;
color: #9b9b9b;
}
.dian_name{
font-size: 12px;
color: #9b9b9b;
line-height: 17px;
background-color: #fff;
}
.dian_name_span{
color: #fd3f31;
margin: 18px 26px;
}
.list_foot{
height: 12px;
/* background-color:purple; */
margin-top: 20px;
border-top: 1px solid #f2f2f2;
padding: 9px 0;
vertical-align: bottom;
position: relative;
}
.list_tags{
overflow: hidden;
white-space: nowrap;
vertical-align: middle;
}
.sell_info{
position: absolute;
right: 0;
top: 9px;
color: #9b9b9b;
font-size: 12px;
line-height: 17px;
background: #fff;
padding-left: 12px;
}
</style>
</head>
<body>
<div class="box">
<ul class="list_box">
<li class="list1">
<img src="./images/list1.webp" alt="购物清单1">
<div class="list1_say">
<span class="title_text">王小鸭风衣外套2022年新款女秋宽松韩系风格穿搭系带气质中长大衣</span>
</div>
<div class="price_con">
<span class="list_price_title">¥</span>
<span class="list_price_after">1199.00</span>
<span class="list_price_old">1199.00</span>
</div>
<div class="dian-name">
<span class="dian_name_span"></span>
王小鸭旗舰店
</div>
<div class="list_foot">
<div class="list_tags"></div>
<div class="sell_info">
月额 21
</div>
</div>
</li>
<li class="list2">
<img src="./images/list2.webp" alt="购物清单2">
<div class="list1_say">
<span class="title_text">王小鸭风衣外套2022秋新款韩式休闲宽松显瘦流行中.....</span>
</div>
<div class="price_con">
<span class="list_price_title">¥</span>
<span class="list_price_after">949.00</span>
<span class="list_price_old">949.00</span>
</div>
<div class="dian-name">
<span class="dian_name_span"></span>
王小鸭旗舰店
</div>
<div class="list_foot">
<div class="list_tags"></div>
<div class="sell_info">
月额 15
</div>
</div>
</li>
<li class="list3">
<img src="./images/list3.webp" alt="购物清单3">
<div class="list1_say">
<span class="title_text">格子小西装女外套韩版2022新款秋装修身短款女西服长袖上.....</span>
</div>
<div class="price_con">
<span class="list_price_title">¥</span>
<span class="list_price_after">298.00</span>
<span class="list_price_old">298.00</span>
</div>
<div class="dian-name">
<span class="dian_name_span"></span>
侃侃衣诚旗舰店
</div>
<div class="list_foot">
<div class="list_tags"></div>
<div class="sell_info">
月额 20
</div>
</div>
</li>
<li class="list4">
<img src="./images/list4.webp" alt="购物清单4">
<div class="list1_say">
<span class="title_text">公主国度 高端披肩领连帽长款毛呢外套双面双色羊绒大衣女.....</span>
</div>
<div class="price_con">
<span class="list_price_title">¥</span>
<span class="list_price_after">5188.00</span>
<span class="list_price_old">5188.00</span>
</div>
<div class="dian-name">
<span class="dian_name_span"></span>
公主国度旗舰店
</div>
<div class="list_foot">
<div class="list_tags"></div>
<div class="sell_info">
月额 55
</div>
</div>
</li>
<li class="list5">
<img src="./images/list5.webp" alt="购物清单5">
<div class="list1_say">
<span class="title_text">公主国度 高端连帽羊毛呢外套修身显瘦过膝长款双面羊绒大.....</span>
</div>
<div class="price_con">
<span class="list_price_title">¥</span>
<span class="list_price_after">5188.00</span>
<span class="list_price_old">5188.00</span>
</div>
<div class="dian-name">
<span class="dian_name_span"></span>
公主国度旗舰店
</div>
<div class="list_foot">
<div class="list_tags"></div>
<div class="sell_info">
月额 69
</div>
</div>
</li>
</ul>
</div>
</body>
</html>别看代码写了这么多其实只要你会写第一个小盒子,其它盒子就只要复制粘贴就行(再改一改html中的内容,Css不用做任何修改)。
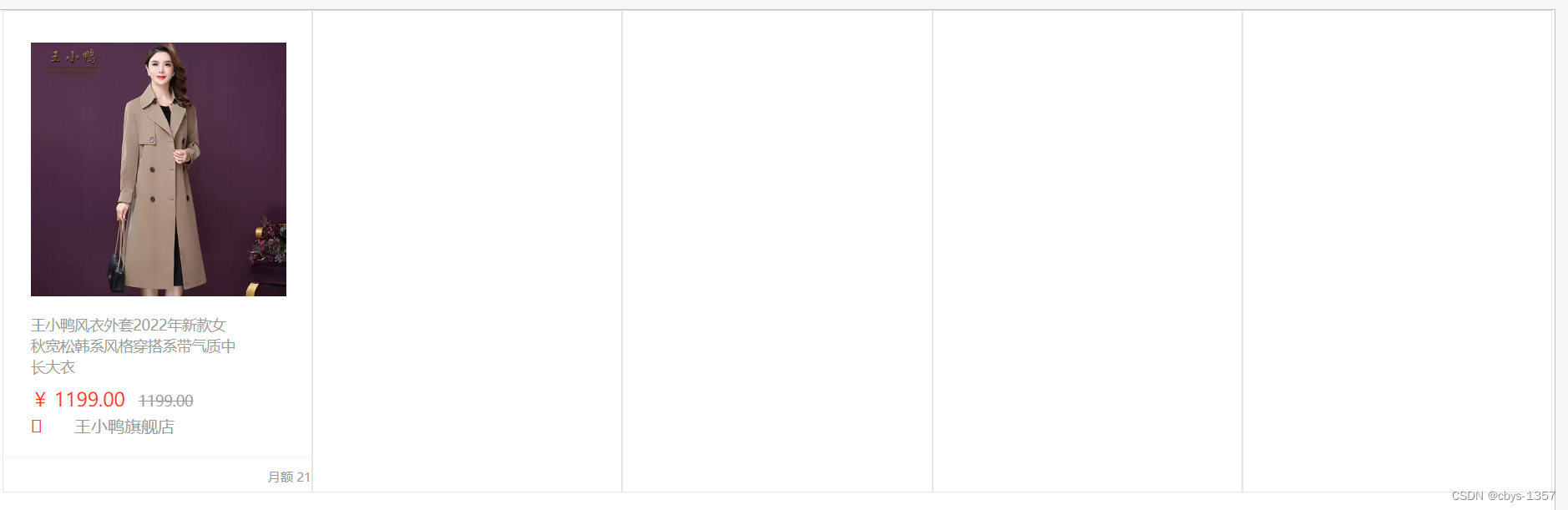
给你们看看,这就是第一个盒子代码实现(你们去对比以下结果如何):
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
li{
list-style: none;
}
.box{
width: 1485px;
height: 460px;
border: #fd3f31;
/* background-color: pink; */
margin: 0 auto;
}
.list_box li{
width: 295px;
height: 460px;
float: left;
color: #9b9b9b;
line-height: 20px;
border-color:rgba(0, 0, 0, 0.1);
border-width: 1px;
border-style: solid;
}
.list_box li img{
width: 245px;
height: 243px;
margin: 30px 26px 14px;
}
.list1_say{
font-size: 14px;
height: 60px;
width: 198px;
margin: 0 26px;
}
.price_con{
height: 25px;
padding: 6px 26px;
line-height: 1.6;
}
.list_price_title{
font-size: 18px;
color: #fd3f31;
}
.list_price_after{
font-size: 18px;
color: #fd3f31;
}
.list_price_old{
margin-left: 8px;
vertical-align: baseline;
text-decoration: line-through;
line-height: 20px;
font-family: PingFangSC-Regular;
font-size: 14px;
color: #9b9b9b;
}
.dian_name{
font-size: 12px;
color: #9b9b9b;
line-height: 17px;
background-color: #fff;
}
.dian_name_span{
color: #fd3f31;
margin: 18px 26px;
}
.list_foot{
height: 12px;
/* background-color:purple; */
margin-top: 20px;
border-top: 1px solid #f2f2f2;
padding: 9px 0;
vertical-align: bottom;
position: relative;
}
.list_tags{
overflow: hidden;
white-space: nowrap;
vertical-align: middle;
}
.sell_info{
position: absolute;
right: 0;
top: 9px;
color: #9b9b9b;
font-size: 12px;
line-height: 17px;
background: #fff;
padding-left: 12px;
}
</style>
</head>
<body>
<div class="box">
<ul class="list_box">
<li class="list1">
<img src="./images/list1.webp" alt="购物清单1">
<div class="list1_say">
<span class="title_text">王小鸭风衣外套2022年新款女秋宽松韩系风格穿搭系带气质中长大衣</span>
</div>
<div class="price_con">
<span class="list_price_title">¥</span>
<span class="list_price_after">1199.00</span>
<span class="list_price_old">1199.00</span>
</div>
<div class="dian-name">
<span class="dian_name_span"></span>
王小鸭旗舰店
</div>
<div class="list_foot">
<div class="list_tags"></div>
<div class="sell_info">
月额 21
</div>
</div>
</li>
<li class="list2"></li>
<li class="list3"></li>
<li class="list4"></li>
<li class="list5"></li>
</ul>
</div>
</body>
</html>页面效果:

代码中使用的图片,我放下面的百度网盘中,大家可以自己去提取:
链接:https://pan.baidu.com/s/1foUNvCh3uY1_3d-nb9cJgw?pwd=71tb
提取码:71tb
文章到这也到了末尾,下期我还会为大家继续更新前端网页开发相关博文,如果感觉写的还好的博友,希望大家能够关注我后期写的博文,感谢大家的支持!























 556
556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










