在淘宝的商品详情页,我们会看到顶部的title背景颜色随着scrollView的上下滑动而渐变,这样的功能在我们应用中会经常用到,今天就来说一下我实现下这种功能方法,当然方法可能比较笨,看到博客的大牛,希望能得到你们的指点。
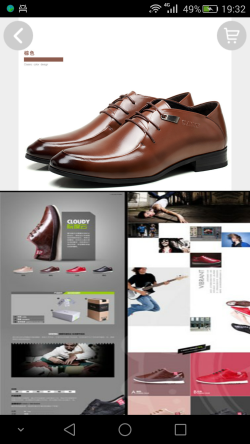
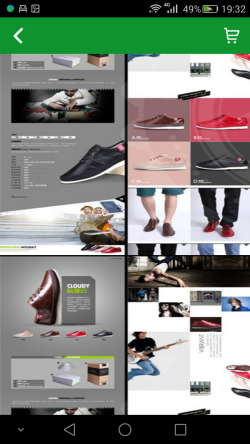
先晒几张效果图:


首先先解释一下基本原理:我们的思路是重写ScrollView,实现ScrollView的滑动监听,在ScrollView滑动的过程中,对顶部Title做出相应的处理:
看一下title的布局文件:title.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/green"
android:orientation="horizontal" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/background_circle"
android:padding="10dp"
android:src="@drawable/icon_back" />
<View
android:layout_width="0dp"
android:layout_height="1dp"
android:layout_weight="1" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_margin="5dp"
android:background="@drawable/background_circle"
android:padding="10dp"
android:src="@drawable







 本文介绍了如何在Android中实现在ScrollView滑动时顶部标题背景颜色的渐变效果。通过重写ScrollView,添加滑动监听并在滑动过程中处理标题,以此达到淘宝商品详情页类似的交互体验。文章提供了布局文件和自定义ScrollView的实现代码,展示了如何根据滑动距离动态调整标题背景。
本文介绍了如何在Android中实现在ScrollView滑动时顶部标题背景颜色的渐变效果。通过重写ScrollView,添加滑动监听并在滑动过程中处理标题,以此达到淘宝商品详情页类似的交互体验。文章提供了布局文件和自定义ScrollView的实现代码,展示了如何根据滑动距离动态调整标题背景。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 657
657

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








